Salut,
J’ai appliqué la formule magique de @kiboost pour intégrer les fontes de material design (icônes en fait).
Si tu veux faire la même chose de ton coté, je te propose de suivre les étapes suivantes. Je te conseille de tout lire avant de commencer.
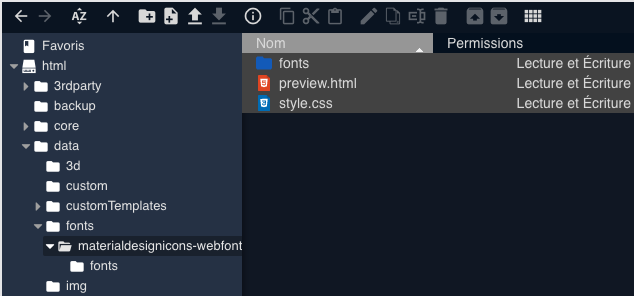
- adaptation de l’arborescence que tu as pu télécharger de material design (MaterialDesign-Webfont-master.zip).
a. création du répertoire « materialdesignicons-webfont » sous html/data/fonts
b. transfert du fichier materialdesignicons.css dans le nouveau répertoire et renommage en style.css
c. changement des paths au début du fichier style.css sur les deux lignes src:. remplacement de « …/fonts » par « fonts », toute le reste restant identique dans ce fichier
d. transfert du répertoire fonts tel quel (avec ses fichiers .eot, .ttf, .woff et .woff2

Si tu veux pas t’embêter, tout est dans le zip dont le contenu est simplement à déposer dans html/data/fonts. Il est ici. - utilisation dans un widget (V4)
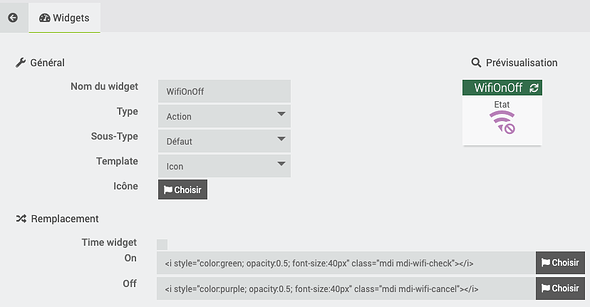
a. saisie des éléments de ton widget en référençant les nouvelles icônes. Pour trouver l’icône de tes rêves, se référer au fichier « preview.html » fourni avec la distribution et que j’ai repris dans le répertoire racine de la fonte (voir capture d’écran ci-dessus). Cette page permet de copier-coller la classe css de l’icône que tu choisis.
J’ai un peu chargé sur les styles (opacité, couleur, taille) pour illustrer mieux les possibilités


C’est vrai que ça fait un gros paquets d’icônes, tout cela gratuitement, qui complète bien l’existant avec celles du core et celles de awesome.
Enjoy !