Hello
j’ai suivi la documentation
https://doc.jeedom.com/fr_FR/dev/widget_plugin
j’ai vu une erreur en essayant
public static function templateWidget(){
$return = array('info' => array('string' => array()));
$return['info']['string']['state'] = array(
'template' => 'tmplmultistate',
'test' => array(
array('operation' => '#value# == 2','state' => '<i class="icon maison-vacuum6"></i>'),
array('operation' => '#value# == 3','state' => '<i class="fa fa-pause"></i>'),
array('operation' => '#value# > 3 || #value# < 2','state' => '<i class="fa fa-home"></i>')
)
);
return $return;
}
Il faut remplacer ‹ state › par ‹ state_light › et ou ‹ state_dark ›, le code donnerai
public static function templateWidget(){
$return = array('info' => array('string' => array()));
$return['info']['string']['state'] = array(
'template' => 'tmplmultistate',
'test' => array(
array('operation' => '#value# == 2','state_light' => '<i class="icon maison-vacuum6"></i>'),
array('operation' => '#value# == 3','state_light' => '<i class="fa fa-pause"></i>'),
array('operation' => '#value# > 3 || #value# < 2','state_light' => '<i class="fa fa-home"></i>')
)
);
return $return;
}
@kiboost comme tu es sur la documentation, si tu peux changer le code si c’est correct
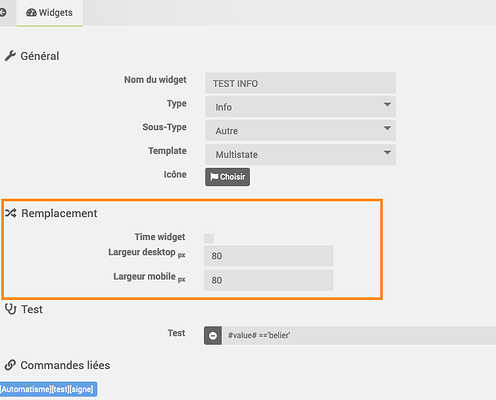
Par contre je ne vois pas dans l’exemple comment accéder au différent paramètre de remplacement
serait-il possible d’avoir un exemple dans la documentation
merci par avance
Bonne soirée
Salut @JAG,
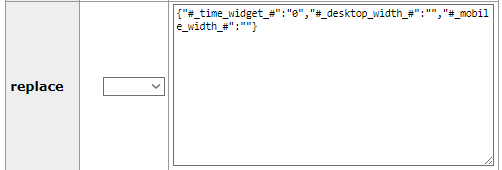
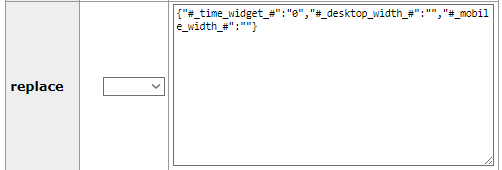
Il faut ajouter un tableau nommé « replace » :

1 « J'aime »
hello
de ce style
function templateWidget() {
$return = array('info' => array('string' => array()));
$return = array('replace' => array('#_desktop_width_#' => array('80')));
$return['info']['string']['Signe zodiaque'] = array(
'template' => 'tmplmultistateline',
'test' => array(
array('operation' => "#value# == 'balance'", 'state_light' => '<img src=plugins/horoscope/core/template/img/balance_light.png>', 'state_dark' => '<img src=plugins/horoscope/core/template/img/balance_dark.png>'),
array('operation' => "#value# == 'belier'", 'state_light' => '<img src=plugins/horoscope/core/template/img/belier_light.png>', 'state_dark' => '<img src=plugins/horoscope/core/template/img/belier_light.png>'),
array('operation' => "#value# == 'cancer'", 'state_light' => '<img src=plugins/horoscope/core/template/img/cancer_light.png>', 'state_dark' => '<img src=plugins/horoscope/core/template/img/cancer_dark.png>'),
array('operation' => "#value# == 'capricorne'", 'state_light' => '<img src=plugins/horoscope/core/template/img/capricorne_light.png>', 'state_dark' => '<img src=plugins/horoscope/core/template/img/capricorne_dark.png>'),
array('operation' => "#value# == 'gemeaux'", 'state_light' => '<img src=plugins/horoscope/core/template/img/gemeaux_light.png>', 'state_dark' => '<img src=plugins/horoscope/core/template/img/gemeaux_dark.png>'),
array('operation' => "#value# == 'lion'", 'state_light' => '<img src=plugins/horoscope/core/template/img/lion_light.png>', 'state_dark' => '<img src=plugins/horoscope/core/template/img/lion_dark.png>'),
array('operation' => "#value# == 'poissons'", 'state_light' => '<img src=plugins/horoscope/core/template/img/poissons_light.png>', 'state_dark' => '<img src=plugins/horoscope/core/template/img/poissons_dark.png>'),
array('operation' => "#value# == 'sagitaire'", 'state_light' => '<img src=plugins/horoscope/core/template/img/sagitaire_light.png>', 'state_dark' => '<img src=plugins/horoscope/core/template/img/sagitaire_dark.png>'),
array('operation' => "#value# == 'scorpion'", 'state_light' => '<img src=plugins/horoscope/core/template/img/scorpion_light.png>', 'state_dark' => '<img src=plugins/horoscope/core/template/img/scorpion_dark.png>'),
array('operation' => "#value# == 'taureau'", 'state_light' => '<img src=plugins/horoscope/core/template/img/taureau_light.png>', 'state_dark' => '<img src=plugins/horoscope/core/template/img/taureau_dark.png>'),
array('operation' => "#value# == 'vierge'", 'state_light' => '<img src=plugins/horoscope/core/template/img/vierge_light.png>', 'state_dark' => '<img src=plugins/horoscope/core/template/img/vierge_dark.png>'),
array('operation' => "#value# == 'verseau'", 'state_light' => '<img src=plugins/horoscope/core/template/img/vereseau_light.png>', 'state_dark' => '<img src=plugins/horoscope/core/template/img/vereseau_dark.png>')
)
);
return $return;
}
merci de ton aide @ Salvialf
J’ai pas testé mais à mon avis c’est plutôt dans cette idée:
function templateWidget() {
$return = array('info' => array('string' => array()));
$return['info']['string']['Signe zodiaque'] = array(
'template' => 'tmplmultistate',
'replace' => array('#_desktop_width_#' => '80'),
'test' => array(
array('operation' => "#value# == 'balance'", 'state_light' => '<img src=plugins/horoscope/core/template/img/balance_light.png>', 'state_dark' => '<img src=plugins/horoscope/core/template/img/balance_dark.png>'),
array('operation' => "#value# == 'belier'", 'state_light' => '<img src=plugins/horoscope/core/template/img/belier_light.png>', 'state_dark' => '<img src=plugins/horoscope/core/template/img/belier_light.png>'),
array('operation' => "#value# == 'cancer'", 'state_light' => '<img src=plugins/horoscope/core/template/img/cancer_light.png>', 'state_dark' => '<img src=plugins/horoscope/core/template/img/cancer_dark.png>'),
array('operation' => "#value# == 'capricorne'", 'state_light' => '<img src=plugins/horoscope/core/template/img/capricorne_light.png>', 'state_dark' => '<img src=plugins/horoscope/core/template/img/capricorne_dark.png>'),
array('operation' => "#value# == 'gemeaux'", 'state_light' => '<img src=plugins/horoscope/core/template/img/gemeaux_light.png>', 'state_dark' => '<img src=plugins/horoscope/core/template/img/gemeaux_dark.png>'),
array('operation' => "#value# == 'lion'", 'state_light' => '<img src=plugins/horoscope/core/template/img/lion_light.png>', 'state_dark' => '<img src=plugins/horoscope/core/template/img/lion_dark.png>'),
array('operation' => "#value# == 'poissons'", 'state_light' => '<img src=plugins/horoscope/core/template/img/poissons_light.png>', 'state_dark' => '<img src=plugins/horoscope/core/template/img/poissons_dark.png>'),
array('operation' => "#value# == 'sagitaire'", 'state_light' => '<img src=plugins/horoscope/core/template/img/sagitaire_light.png>', 'state_dark' => '<img src=plugins/horoscope/core/template/img/sagitaire_dark.png>'),
array('operation' => "#value# == 'scorpion'", 'state_light' => '<img src=plugins/horoscope/core/template/img/scorpion_light.png>', 'state_dark' => '<img src=plugins/horoscope/core/template/img/scorpion_dark.png>'),
array('operation' => "#value# == 'taureau'", 'state_light' => '<img src=plugins/horoscope/core/template/img/taureau_light.png>', 'state_dark' => '<img src=plugins/horoscope/core/template/img/taureau_dark.png>'),
array('operation' => "#value# == 'vierge'", 'state_light' => '<img src=plugins/horoscope/core/template/img/vierge_light.png>', 'state_dark' => '<img src=plugins/horoscope/core/template/img/vierge_dark.png>'),
array('operation' => "#value# == 'verseau'", 'state_light' => '<img src=plugins/horoscope/core/template/img/vereseau_light.png>', 'state_dark' => '<img src=plugins/horoscope/core/template/img/vereseau_dark.png>')
)
);
return $return;
}
il y a autres choses car je n’arrive pas a changer
ça ne fonctionne qu’avec les images à priori :
if(!isNaN('#_desktop_width_#')){
style = 'width:#_desktop_width_#px !important;'
}
cmd.find('.iconCmd img').attr('style',style);
Je re testerai demain
Il ne faut pas ajouter ton code on est d accord c’est pour me montrer on est d accord
C’est le code du template :
JAG
10
Je suis dans ce cas donc cela devrait fonctionner
Je teste demain
Effectivement j’avais pas scrollé sur la droite pour voir les images 
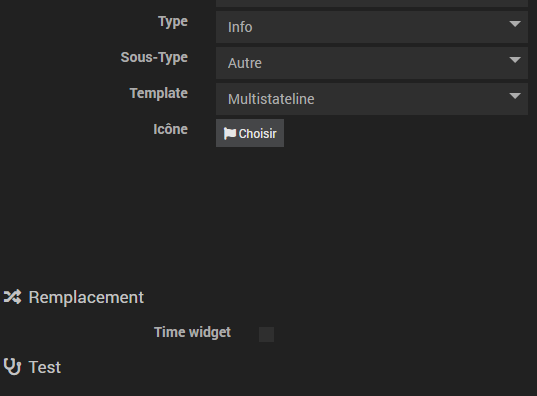
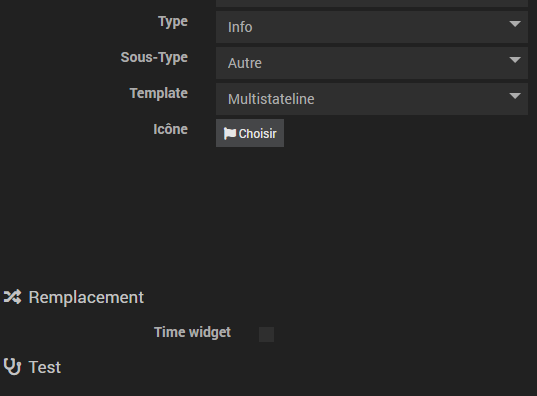
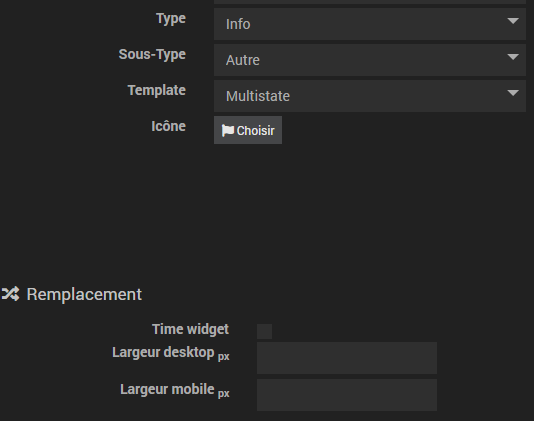
Tu n’utilises pas le bon template :
ton code est sur 'template' => 'tmplmultistateline' qui n’a pas ces options :

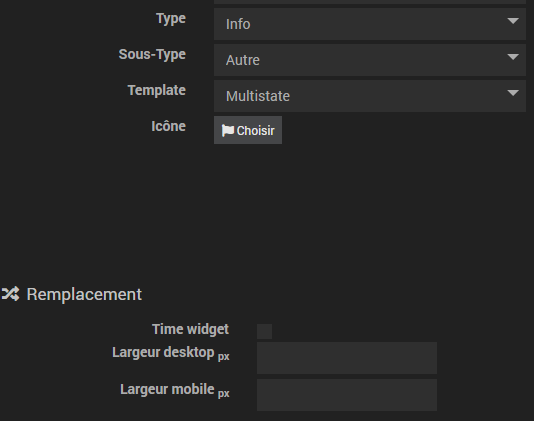
alors qu’il faut utiliser 'template' => 'tmplmultistate'

JAG
13
c’est ça
elle est grosse celle là de connerie, je n’avais pas vue
merci a toi
1 « J'aime »
JAG
14
Par contre, il faudrait que l’on l ajoute a la documentation
pour les prochains
ça va être difficile de mettre chaque champs de la BDD dans la doc 
JAG
16
Il faut corriger la variable qui n existe plus car elle est différente pour les 2 modes d affichages
1 « J'aime »
system
A fermé ce sujet ()
17
Ce sujet a été automatiquement fermé après 24 heures suivant le dernier commentaire. Aucune réponse n’est permise dorénavant.