Bonjour à tous,
Je bloque sur un petit point concernant l’agencement de mes cadres pour mon design.
Je remercie au passage tous les membres qui contribuent de loin ou de près à ce beau projet.
Je suis partie du design de F$B33 et rendu responsive par tonnerre33.
Voici mon code pour l’existant
<!--CADRE
- Dans le mode Design, ajoutez "Texte/html" puis copier/coller le code html
- ajoutez le numéro data-plan-list_id a chaque cadre principal en séparant par | si il y en a plusieurs
-- exemple : data-plan-list_id="39|43" (pour connaitre la valeur du data-plan-list_id, passez en mode édition, ajoutez un élément et cliquez dessus, un fenetre s'ouvrira avec le numéro
- Si vous souhaitez avoir deux colonnes côte à côte de même hauteur, sur la div de contenu, ajouter la classe "mCustomScrollbar" et fixez une hauteur en ajoutant sylte="height:<hauteur>px"
-- exemple voir les colonnes meteo et arrosage ci dessous
-->
<div class="row">
<div class="col-xs-12 col-md-3 cadre_marges ">
<!-- PRINCIPALE -->
<div class="cadre_principal">
<!-- Imagette -->
<div class="cadre_imagette"><i class="icon jeedomapp-home-line"></i></div>
<!-- TITRE -->
<div align=center class="cadre_titre">MAISON</div>
<!-- CONTENU hauteur fixe avec scrollbar verticale -->
<div class="cadre_contenu mCustomScrollbar" data-plan-list_id="435|475|436" style="height:450px"></div>
</div>
</div>
<div class="col-xs-12 col-md-6 cadre_marges ">
<!-- PRINCIPALE -->
<div class="cadre_principal">
<!-- Imagette -->
<div class="cadre_imagette"></div>
<!-- TITRE -->
<div align=center class="cadre_titre"></div>
<!-- CONTENU hauteur fixe avec scrollbar verticale -->
<div class="cadre_contenu center" data-plan-list_id="429" style="height:450px"></div>
</div>
</div>
<div class="col-xs-12 col-md-3 cadre_marges ">
<!-- PRINCIPALE -->
<div class="cadre_principal">
<!-- Imagette -->
<div class="cadre_imagette"><i class="icon maison-modern13"></i></div>
<!-- TITRE -->
<div align=center class="cadre_titre">RÉSUMÉ</div>
<!-- CONTENU hauteur fixe avec scrollbar verticale -->
<div class="cadre_contenu center" data-plan-list_id="468|469|470|471|474" style="height:450px"></div>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-12 col-md-12 cadre_marges">
<!-- PRINCIPALE -->
<div class="cadre_principal">
<!-- Imagette -->
<div class="cadre_imagette"><img src="montheme/img/icon_user.png"></div>
<!-- TITRE -->
<div align=center class="cadre_titre">PRÉSENCES</div>
<!-- CONTENU -->
<div align=center class="cadre_contenu center" data-plan-list_id="410" style="height:100px"></div>
</div>
</div>
</div>
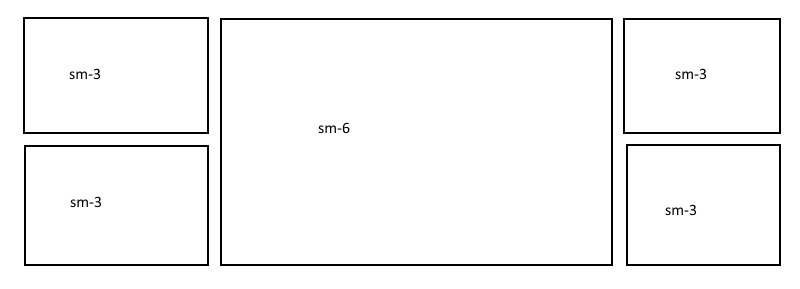
Et je souhaiterais un rendu comme celui-ci
J’ai pas mal recherché et essayé mais sans succès.
Merci pour vos lumières.