Bonjour,
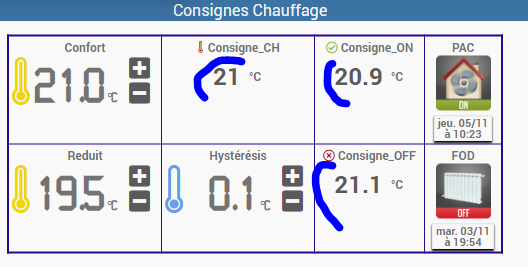
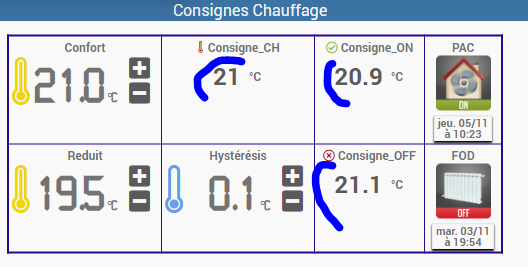
Dans le Virtuel ci-dessous, je souhaite agrandir les valeurs de température (commande info virtuelle) et les icônes afin d’avoir un affichage homogène. Tout cela est dans un tableau mais aucun de mes essais en CSS ne modifie la taille du texte.

Je pense qu’en créant un Widget, (avec l’outil Widget/code (dasb./info/numérique)), et avec quelques lignes de code CSS, cela résoudrait mon problème.
Et c’est là que j’ai besoin de la communauté, car n’arrive pas faute de connaissances à saisir ce qui va bien 
Merci par avance
Salut,
Tu a plusieurs approches pour y parvenir :
Ce ne sont que des exemples à adapter pour ton cas.
Merci pour ton aide mais je dois rater qq chose 
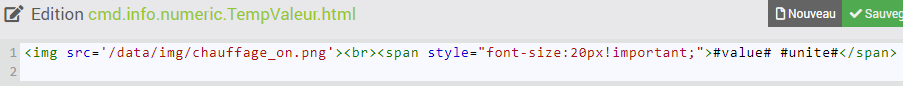
Avec le Widget du core, j’ai saisi ceci pour tester:
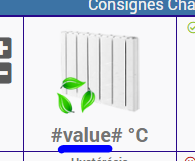
et sur mon Dashboard j’ai l’unité mais pas la valeur :

- comment faire apparaitre la valeur plutôt que « value » ?
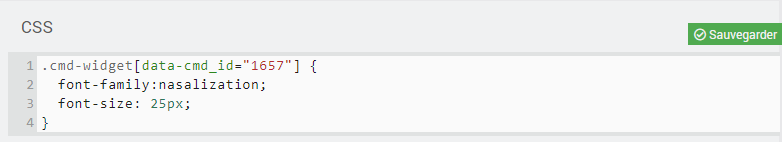
En personnalisation CSS, ma saisie est sans effet:
- comment supprimer cette saisie CSS pour éviter de mettre le bazad ?
désolé pour la résurrection
Avez-vous réussi à réparer cette partie?
<span style="font-size:20px;">#value# #unite#</span>
EDIT: #state# doit être utilisé au lieu de #value#
<span style="font-size:30px;">#state# #unite#</span>

![]()