Bonjour,
J’avais déjà des problèmes d’affichage depuis la version 4.4.3, mais les problèmes augmentent avec la version 4.4.5.
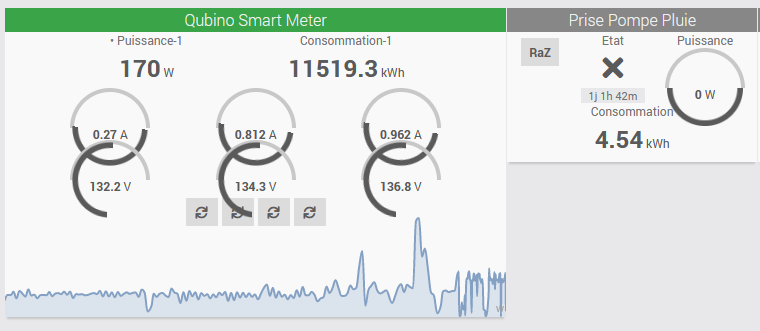
Par exemple, voici ce que donne l’affichage des gauges:
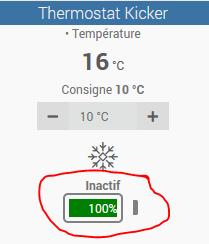
J’avais aussi un widget de batterie, dont les composant sont décentrés maintenant:

En enfin, j’ai remarqué que les actions avec une liste de choix affichent une liste vide, que ce soit dans un virtuel ou dans les autres plugins.
Bonjour
Pour les widget gauge (demi cercle) c’est un bug connu corrigé en alpha j’ai fait la demande de stable semaine dernière à jeedom mais c’est pas encore validé donc à mon avis pas avant 2 ou 3 semaines
2 « J'aime »
Merci Loïc.
Pour mon widget batterie, je suppose qu’il faudra adapter le code, c’est indépendant de Jeedom.
Par contre, les actions avec listes de choix, cela semble être un autre bug…
Pour la batterie oui désolé on va proposer plus de widgets dans les futurs version du core mais il n’y aura jamais de support des widgets tierce.
Pour la liste de choix tu es le premier a le remonter donc je ne pense pas que ça soit un bug. Peut être un soucis de syntaxe je la connais pas par cœur faut je regarde. A noter que si c’est pas lié à une commande de type info alors par défaut tu as un truc vide mais en la déroulant tu peux quand même choisir
1 « J'aime »
La syntaxe est bonne et j’ai testé semaine dernière pas de soucis de mon côté c’est donc autre chose chez toi. Ça donne quoi le widget ?
Le widget, je l’avais trouvé sur un site web:
<div class="cmd cmd-widget #history#" data-type="info" data-subtype="numeric" data-template="badge" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<!--
Widget name : battery_status_percentage_mmi
Author : geqr
Website : www.ma-maison-intelligente.fr
Tutorial : http://ma-maison-intelligente.fr/2020/04/widget-batterie-pour-votre-design-jeedom/
Inspiration : https://codepen.io/dropside/pen/qjDmb
Last Update : 20200414 - creation
-->
<div class="title #hide_name#">
<div class="cmdName">#name_display#</div>
</div>
<div class="widget-container">
<div class="battery">
<div class="juice"></div>
</div>
<div class="battery-level">100%</div>
</div>
<style>
:root {
--juice_alert_color: red;
--juice_inter_color: orange;
--juice_ok_color:green;
--battery_color:grey;
--battery_level_color:grey;
--widget_width:60px;
--widget_height:30px;
--font-size:12px;
}
.widget-container{
width: calc(var(--widget_width) + 20px);
display:block;
padding:0px;
position:relative;
}
.battery{
width: var(--widget_width);
height: var(--widget_height);
border: 2px solid var(--battery_color);
border-radius: 5px;
padding: 4px;
box-sizing: border-box;
display: flex;
justify-content: center;
align-items: center; /* Pour centrer verticalement */
}
.battery:after{
content: ' ';
background: var(--battery_color);
width: 5px;
height: calc(var(--widget_height) /2);
position: absolute;
right: 5px;
border-radius: 0px 2px 2px 0px;
top: 24%;
}
.battery-level{
position: absolute;
top: 0;
left: 0;
width: 100%;
font-size: var(--font-size);
height: 100%;
vertical-align: middle;
line-height: var(--widget_height);
text-align: center;
color: var(--battery_color);
}
.juice{
height:100%;
float: left;
}
.juice-alert {
background:var(--juice_alert_color);
animation: blinky 1s ease-in-out infinite;
animation-delay: 2s;
}
.juice-inter {
background:var(--juice_inter_color);
}
.juice-ok {
background:var(--juice_ok_color);
}
@keyframes blinky {
0% {background:transparent;}
49% {background:transparent;}
50% {background:var(--juice_alert_color);}
}
</style>
<script>
function getOpositeColor(rgb,darkcolor,lightcolor) { // Like this : rgb(0, 0, 0);
while (rgb.indexOf(' ') != -1) rgb = rgb.replace(' ', '');
//Check if is formatted as RGB
if ((x = /([0-9]{0,3}),([0-9]{0,3}),([0-9]{0,3})/.exec(rgb))) {
//Extract colors
color = {
'r': parseInt(x[1]),
'g': parseInt(x[2]),
'b': parseInt(x[3])
};
//If is this operation be <= 128 return white, others else return black
OpositeColor = ((0.3 * (color['r'])) + (0.59 * (color['g'])) + (0.11 * (color['b'])) <= 128) ? lightcolor : darkcolor;
return OpositeColor;
}
return -1;
}
jeedom.cmd.update['#id#'] = function(_options) {
var cmd = $('.cmd[data-cmd_id=#id#]');
var percentage_value = _options.display_value;
cmd.find('.juice').attr('style', 'width:' + (percentage_value == 0 ? '5' : percentage_value) + '%;');
cmd.find('.battery-level').html(percentage_value+"%");
if (percentage_value >=0 && percentage_value<=20){
cmd.find('.juice').removeClass('juice-ok juice-inter');
cmd.find('.juice').addClass('juice-alert');
cmd.find('.battery-level').css('color',cmd.find('.battery').css("border-color"));
} else if (percentage_value >=21 && percentage_value<=59){
cmd.find('.juice').removeClass('juice-ok juice-alert');
cmd.find('.juice').addClass('juice-inter');
cmd.find('.battery-level').css('color',getOpositeColor(cmd.find('.juice').css("background-color"),cmd.find('.battery').css("border-color"),"#FFF"));
} else {
cmd.find('.juice').removeClass('juice-inter juice-alert');
cmd.find('.juice').addClass('juice-ok');
cmd.find('.battery-level').css('color',getOpositeColor(cmd.find('.juice').css("background-color"),cmd.find('.battery').css("border-color"),"#FFF"));
}
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>
En ce qui concerne la liste, effectivement, je viens de retester dans un virtuel, et j’obtiens bien un contenu. Ca doit être autre chose, je vais chercher un peu plus.
Bonjour,
Pour le widget batterie, il faut modifier une ligne. 20px devient 10px
.widget-container{
width: calc(var(--widget_width) + 10px);
display:block;
padding:0px;
position:relative;
}
Philippe
3 « J'aime »
Bonjour,
Pour la gauge, fait une recherche, tu vas trouver un correctif a faire dans les personnalisation avancées 
1 « J'aime »
Merci beaucoup PhilippeJ !
Il faudra un jour que je me mette à étudier CSS…
Si j’osais, je te demanderais encore comment corriger le code pour que le pourcentage soit centré ?
Bonjour,
Un petit changement ici.
left: -5px
.battery-level{
position: absolute;
top: 0;
left: -5px;
width: 100%;
font-size: var(--font-size);
height: 100%;
vertical-align: middle;
line-height: var(--widget_height);
text-align: center;
color: var(--battery_level_color) !important;
}
Philippe
1 « J'aime »
Merci pour cette suggestion - je viens de faire la correction.
Problème des gauges résolu.
Bonjour Philippe.
J’avoue ne plus rien y comprendre…
Que je modifie left à -5px ou à -50px, ça ne change rien.
Par contre, j’ai remarqué que lorsque les valeurs sont inférieures, l’affichage déconne encore… La zone verte ou orange devrait rester alignée à gauche et




Autre chose: est-ce que les CSS restent en cache pendant un moment ?
Il me semble que lorsque je change des valeurs elles ne sont prise en compte qu’après un certain temps ?
Ca reste dans le cache des widgets qu’il faut vider pour voir la modification
J’ai finalement trouvé la solution (merci ChatGPT)
.battery{
width: var(--widget_width);
height: var(--widget_height);
border: 2px solid var(--battery_color);
border-radius: 5px;
padding: 4px;
box-sizing: border-box;
display: flex;
justify-content: flex-start; /*center;*/
align-items: center; /* Pour centrer verticalement */
}
J’ai modifié la ligne originale justify-content en « flex-start » au lieu de « center ».
Cela aligne le « juice » à gauche.
J’ai fait pareil pour le texte en ajoutant ceci
text-align: left;
padding-left: 10px;
dans
.battery-level{
position: absolute;
top: 0;
left: 0;
width: 100%;
font-size: var(--font-size);
height: 100%;
vertical-align: middle;
line-height: var(--widget_height);
text-align: left;
padding-left: 10px;
color: var(--battery_color);
}
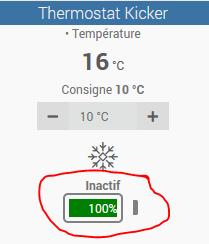
Ce qui me donne l’affichage souhaité: