Bonjour à tous,
Je viens de faire un test de passage en 4.2.9.
Mon installation est sur raspberry pi 3B+ et je reproduis sur une préprod sous VirtualBox.
Je rencontre une régression avec l’affichage des éléments du plugin Thermoalternateview dans un cas spécifique (affichage d’un équipement dans une Zone au survol). Version du plugin en 4.2.9 > 2021-11-06 00:07:01
En 4.1.28 avec la version du plugin 2021-11-06 00:07:01, je n’ai pas le souci.
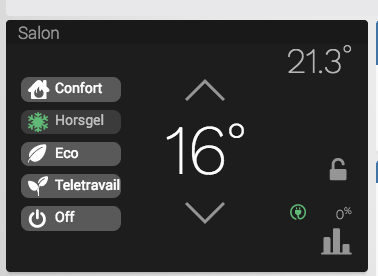
Dans le dashbord, aucun souci :

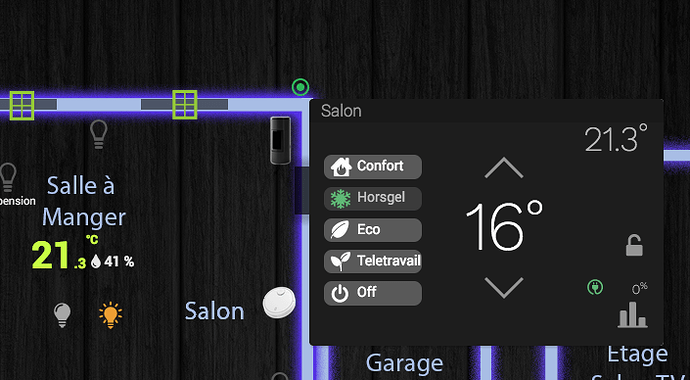
Dans un design en ajoutant un équipement directement, aucun souci :
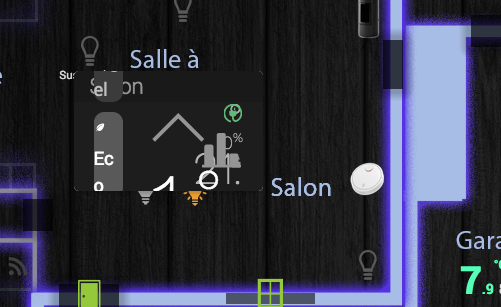
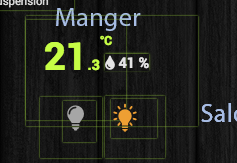
Dans un design en ajoutant l’équipement à partir de la fonction « Zone » et widget en survol, l’affichage est cassé :


Testé sur plusieurs navigateurs, Chrome, FF, AndroidWebview, partout le même souci.
Je n’ai pas le souci avec d’autres équipements (standards jeedom) configurés sur des zones avec widget au survol.
J’ai essayé de regarder un peu le CSS appliqué, c’est un poil au dessus des mes compétences, mais je continue de regarder.
Si en outils de dev, je modifie le width et height , j’arrive à retrouver un équipement propre.
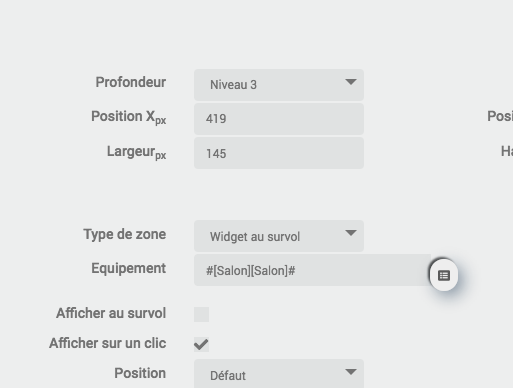
Le calcul du width / height semble se reposez sur la div de zone qui elle est assez petite par rapport au widget :

Si je change la taille de la zone, j’arrive a avoir un widget correct, mais je me retrouve avec une zone cliquable qui est bien trop grande sur le design.
Je n’arrive pas à trouver de parade temporaire. J’ai pu appliquer un style forcé sur mes design pour chaque widget avec ce sélecteur temporairement [data-page="plan"] .zoneEqLogicOnClic .eqLogic-widget. mais je n’arrive pas à l’appliquer uniqument sur ceux de ThermostatAlternateView…
Si quelqu’un à une idée ![]()
Mikeul