Merci pour les réponses, et effectivement, je n’avais pas encore la solution.
Alors pour être sûr de bien comprendre :
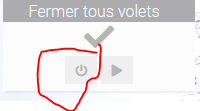
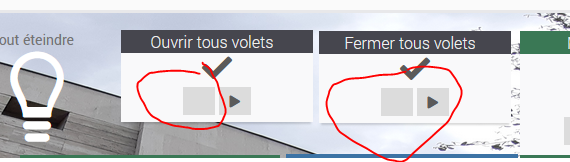
Je veux donc par exemple dans un design pour un scénario, supprimer ce bouton :

Je suis sur firefox.
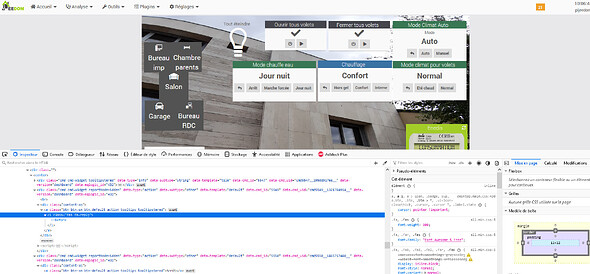
Dans le design, je fais bouton droit / inspecter (ou ctrl maj + i) et j’obtiens
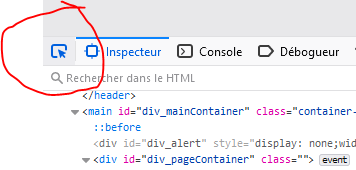
Je clique sur 
puis sur le bouton en question

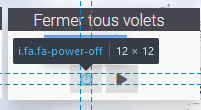
Et là je vois que la classe se nomme « fa-power-off »
Pour aller plus loin dans firefox histoire de tester l’incidence du CSS :
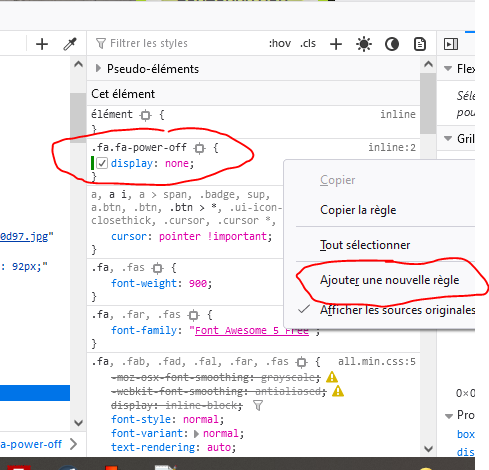
Bouton droit dans cette fenêtre (celle où l’on voit le CSS de la page) :

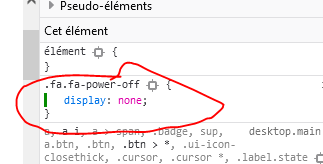
On sélectionne ajouter une règle et j’ai ajouté la règle

Et là ; miracle !

Bon, reste à savoir comment ajouter ce CSS dans Jeedom
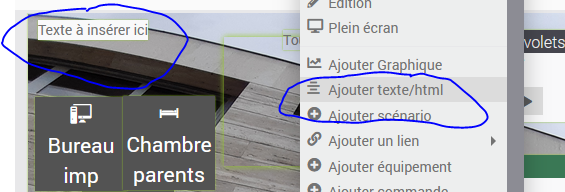
Si j’ai bien compris, il suffit d’insérer un texte qui comportera le CSS adéquate n’importe où dans le design (hum pas du tout sûr de moi là )
Donc comme ça ?

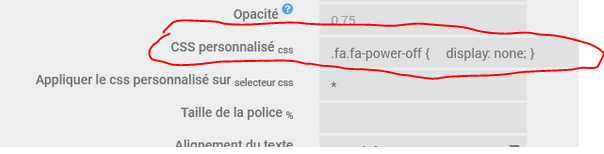
Et après avoir été dans les propriétés d’affichage du texte, on entre notre CSS ici ?

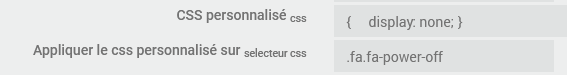
Et c’est là que l’on rentre notre nom de class ?

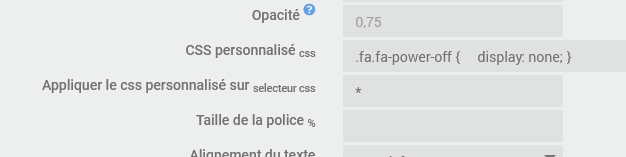
J’ai testé ça :

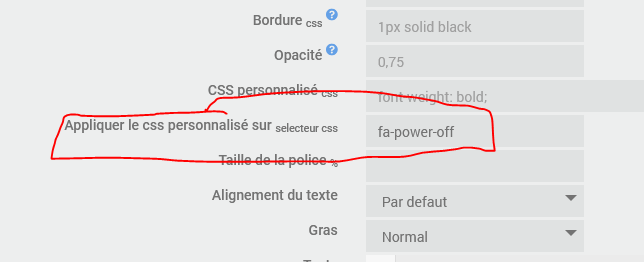
ça

Bon je sens que j’ai tout faux. Ca marche pas.