Hello,
Encore nouveau sur la partie développement sous Jeedom, je suis à la recherche des bonnes commandes pour accéder aux données historisés.
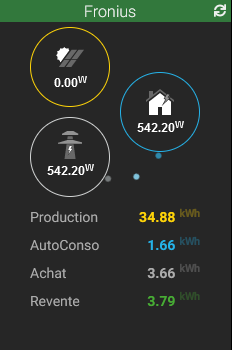
Mon objectif pour le plugin Jeedom Market
J’aimerais pouvoir cliquer sur un des trois rond pour ouvrir une graphique d’historisation.

Je ne connais pas du tout les best practice, sachant que j’aimerais que le graphique ne soit pas uniquement de la données sur laquel on a cliqué (par exemple la consommation de la maison) mais de faire un graphique avec les 3 valeurs (production/ conso/ grille)
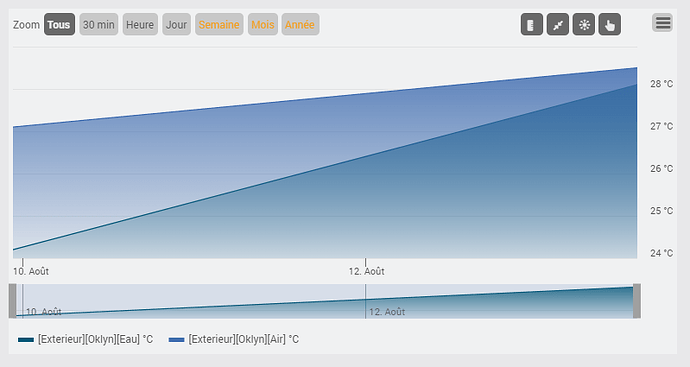
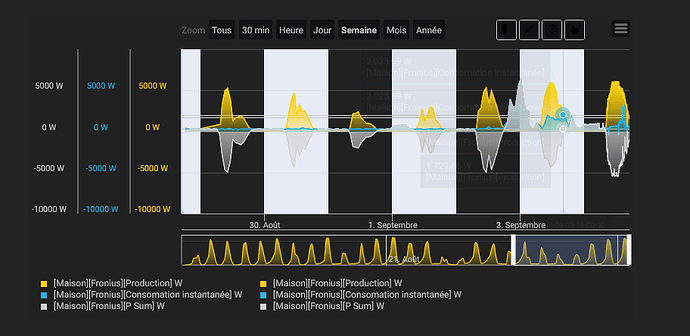
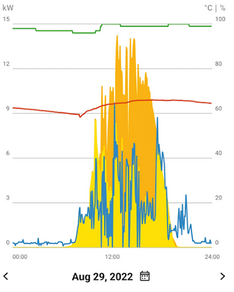
exemple de graphique journalier :

J’histoirise les 3 données et je sais pas si je dois appeler une modal pour avoir un graph custom. Sachant que j’aimerais que le graph s’ouvre sur la journée en cours et donne la possibilité à l’utilisation de remonter sur plusieurs jours ou changer l’affichage jour / semaine/mois/année
Je vois à peut près comment faire mon graph en utilisant Highcharts, mais vraiment aucune idée de comment appelers données de la base
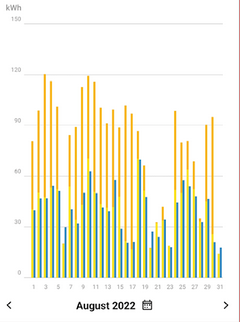
Par ailleurs sur la partie basse du plugin j’aimerais faire un graphique en forme de bâtons , sur les données récoltés sachant qu’elles sont remise à zero en chaque début de journée.
En gros pour cette partie j’ai besoin de récupérer la valeur max d’aujourd’hui qui a été historisé, valeur max de chaque jours précédent. Je sais comment le faire en SQL mais j’ai pas vraiment d’idée de comment le faire proprement dans un plugin jeedom
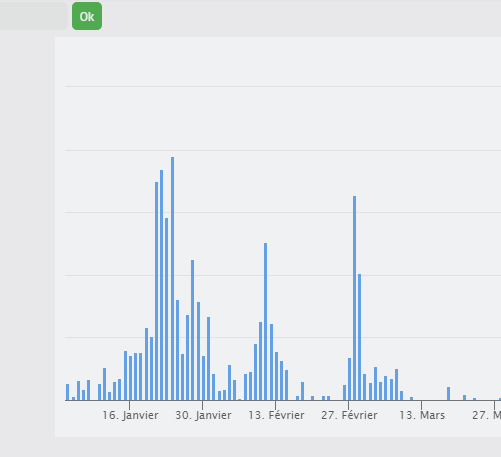
Exemple de graphique mensuel avec uniquement la valeur max de chaque commandes

Actuellement pour mon plugin j’ai fais un template dans core/template/dashboard/datamanager.html et je charge tout dedans, Puis dans mon fichier core/class/datamanager.class.php je fais un toHtml() pour rendre ma page et replace les infos, et j’ai tout mis dans ma page, est-ce la bonne manière de faire ?
voici ma page html :
<div class="eqLogic eqLogic-widget allowResize #custom_layout# #eqLogic_class# #class#" data-eqType="#eqType#" data-eqLogic_id="#id#" data-eqLogic_uid="#uid#" data-version="#version#" data-translate-category="#translate_category#" data-category="#category#" data-tags="#tags#" style="width: #width#;height: #height#;#style#; min-height:300px;">
<center class="widget-name">
<span class="cmd refresh pull-right cursor" data-cmd_id="#refresh_id#">
<i class="fas fa-sync"></i>
</span>
<span class="reportModeVisible">#name_display# <span class="object_name">#object_name#</span></span>
<a href="#eqLink#" class="reportModeHidden">#name_display# <span class="object_name">#object_name#</span></a>
</center>
<div class="cmds #isVerticalAlign#">
<center>
<div class="fronius" style="--sunCurrentSpeed:#sunCurrentSpeed#;--houseCurrentSpeed:#houseCurrentSpeed#;">
<div id="motion-demo"></div>
<div class="icon sun #animated_solar# #history#" data-version="#version#" data-eqLogic_id="#eqLogic_id#" data-cmd_id="#id#" data-cmd_uid="#uid#" >
<div class="dots"></div>
<div class="dots"></div>
<div class="dots"></div>
<svg viewBox="0 0 33.37 23.99" width="24" height="24" fill="none" xmlns="http://www.w3.org/2000/svg">
<g >
<path d="m25.23,14.35c-2.22,0-4.4,0-6.63,0,2.2-2.98,5.95-7.93,8.14-10.89,2.2,0,4.39,0,6.63,0-2.16,2.91-5.93,7.89-8.14,10.89Z" fill="currentColor" opacity="0.3" />
<path d="m25.07,3.5c-2.23,3.01-5.92,7.88-8.08,10.81-2.19,0-4.35,0-6.56,0,2.11-2.85,5.87-7.81,8.08-10.81,2.17,0,4.36,0,6.56,0Z" fill="currentColor" opacity="0.3" />
<path d="m18.1,15.25h6.54c-2.19,2.97-4.3,5.81-6.46,8.73h-6.54c2.18-2.94,4.33-5.86,6.46-8.73Z" fill="currentColor" opacity="0.3" />
<path d="m3.35,23.96c2.13-2.88,4.22-5.71,6.38-8.62,2.18,0,4.33,0,6.55,0-2.13,2.88-4.22,5.7-6.38,8.62-2.15,0-4.31,0-6.55,0Z" fill="currentColor" opacity="0.3" />
<path d="m.67,10.35c.35.27.62.62.83,1,.33.61.46,1.26.39,1.95-.05.53-.24,1.02-.52,1.47-.01.02-.01.05-.02.07.02,0,.05.01.07.01.22.02.44.03.66.05.69.07,1.28.36,1.77.83.75.7,1.13,1.57,1.09,2.6,0,.04,0,.09,0,.16.15-.11.3-.18.45-.26L15.89,4.02s-.04-.03-.05-.04c-.73-.72-1.05-1.61-.97-2.66-.88.58-1.81.74-2.79.48-.98-.26-1.71-.87-2.17-1.79-.47.93-1.2,1.54-2.18,1.8-.98.25-1.91.11-2.78-.47,0,.09,0,.16,0,.23,0,.2,0,.4-.03.59-.17.92-.64,1.66-1.4,2.2-.3.22-.64.38-1,.48-.35.1-.71.13-1.08.12-.03,0-.07,0-.11,0,.55.86.74,1.78.47,2.77-.27.98-.87,1.71-1.8,2.17.04.03.07.05.1.07.19.12.39.24.57.37Z" fill="currentColor" />
</g>
</svg>
<div class="consoTxt production">#fronius_pac#<sup>#fronius_pac_unite#<sup></div>
</div>
<div class="icon house animated #reverseWay#">
<div class="dots"></div>
<div class="dots"></div>
<div class="dots"></div>
<svg viewBox="0 0 28 26" width="24" height="24" fill="none" xmlns="http://www.w3.org/2000/svg">
<g>
<g >
<polygon fill="currentColor" opacity="0.5" points="21.02 5.26 23.54 5.73 21.44 8.43 23.6 8.85 18.02 14.07 20.31 9.91 18.49 9.57 21.02 5.26"/>
</g>
<polygon fill="currentColor" opacity="0.3" points="24.82 8.5 23.66 9.59 28 13 28 11 24.82 8.5"/>
<polygon fill="currentColor" opacity="0.3" points="23.15 7.19 22.49 8.04 24.81 8.5 23.15 7.19"/>
<polygon fill="currentColor" opacity="0.3" points="20.46 5.07 14 0 7 5.5 7 2 3 2 3 8.64 0 11 0 13 14 2 19.65 6.44 20.46 5.07"/>
<polygon fill="currentColor" points="22.5 10.68 15.74 17.01 19.41 10.34 17.56 10 18.85 7.81 14 4 3 12.64 3 26 12 26 12 18 16 18 16 26 25 26 25 12.64 22.5 10.68"/>
</g>
</svg>
<div class="consoTxt consomation">#home_instant_consomation#<sup>#home_instant_consomation_unite#<sup></div>
</div>
<div class="icon grid">
<svg width="24" height="24" fill="none" xmlns="http://www.w3.org/2000/svg"viewBox="0 0 23.55 27.51">
<g>
<polygon fill="currentColor" points="11.44 14.72 13.62 14.72 12.28 17.32 14.16 17.34 10.28 22.6 11.56 18.74 9.97 18.74 11.44 14.72"/>
<g fill="currentColor">
<polygon fill="currentColor" opacity="0.5" points=".11 11.55 9.08 8.91 14.91 8.91 23.55 11.11 23.55 12.6 0 12.6 .11 11.55"/>
</g>
<g fill="currentColor" opacity="0.3" >
<polygon points="14.66 8.12 14.26 5.12 9.5 5.12 9.08 8.12 14.66 8.12"/>
<path d="m15.33,13.12h-6.95l-2,14.39,10.88-.03-1.93-14.36Zm-5.71,5.86l1.64-4.5h2.75l-1.34,2.6,1.96.02-5.05,6.85,1.65-4.97h-1.6Z"/>
</g>
<polygon fill="currentColor" opacity="0.5" points="9.02 0 15.07 .06 19.86 2.59 19.86 4.02 3.96 4.02 3.96 2.7 9.02 0"/>
</g>
</svg>
<div class="consoTxt reseau">#fronius_powerreal_p_sum#<sup>#fronius_powerreal_p_sum_unite#</sup></div>
</div>
</div>
<div class="consos">
<div class="production">
Production <span>#fronius_day_energy#<sup>#fronius_day_energy_unite#h</sup></span>
</div>
<div class="autoconso">
AutoConso <span>#daily_autoconsomation#<sup>#daily_autoconsomation_unite#h</sup></span>
</div>
<div class="achat">
Achat <span>#daily_cumulativeImport#<sup>#daily_cumulativeImport_unite#h</sup></span>
</div>
<div class="revente">
Revente <span>#daily_cumulativeExport#<sup>#daily_cumulativeExport_unite#h</sup></span>
</div>
</div>
</center>
</div>
</div>
<link href="/plugins/datamanager/desktop/css/datamanager.css?202308" rel="stylesheet">
<script>
if ('#refresh_id#' != '') {
$('.eqLogic[data-eqLogic_uid=#uid#] .refresh').on('click', function () {
jeedom.cmd.execute({id: '#refresh_id#'})
})
} else {
$('.eqLogic[data-eqLogic_uid=#uid#] .refresh').remove()
}
</script>
Je sais pas si j’ai été claire, mais j’espère que vous saurez m’aider ^^