Bonjour,
Existe-t-il un widget du type cmd.info.string.multiline sur lequel on peut imposer via les paramètres optionnels la longueur maxi pour aller à la ligne ?
Bonjour,
Existe-t-il un widget du type cmd.info.string.multiline sur lequel on peut imposer via les paramètres optionnels la longueur maxi pour aller à la ligne ?
Bonjour,
Il faut modifier le widget du core dans un widget code :
<div class="cmd cmd-widget #history#" data-type="info" data-subtype="string" data-template="multiline" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<div class="content-xs">
<span class="cmdName #hide_name#">#name_display# </span><strong class="state" ></strong>
</div>
<script>
jeedom.cmd.update['#id#'] = function(_options) {
var cmd = $('.cmd[data-cmd_id=#id#]')
cmd.attr('title','{{Date de valeur}} : '+_options.valueDate+'<br/>{{Date de collecte}} : '+_options.collectDate)
cmd.find('.state').empty().append(_options.display_value);
if (_options.alertLevel) {
cmd.removeClass('label label-warning label-danger')
if (_options.alertLevel == 'warning') {
cmd.addClass('label label-warning')
} else if(_options.alertLevel == 'danger') {
cmd.addClass('label label-danger')
}
}
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'})
if(!isNaN(parseInt('#maxHeight#'))){
$('.cmd[data-cmd_id=#id#]').css('max-height',parseInt('#maxHeight#')+'px');
}
if(!isNaN(parseInt('#maxWidth#'))){
$('.cmd[data-cmd_id=#id#]').css('max-width',parseInt('#maxWidth#')+'px');
}
</script>
</div>

bonjour
tu as essayé avec plusieurs commande sur le meme équipement avec ce widget ?
Pas de raison qu’il y ait de problème vu qu’il attaque la commande par son id
Non j’ai testé très rapidement c’est quoi le problème? J’ai à peine modifié le widget core…
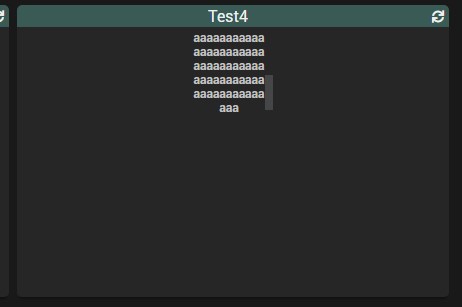
Je ne vois pas de soucis :

Un grand merci, correspond tout à fait à mon besoin.
J’ai deux petites questions supplémentaires.
Est-il possible de se débarrasser des barres noires verticales ?
Et comment faire pour que les widgets soient l’un à côté de l’autre plutôt que l’un en dessous de l’autre sur la tuile ?
Merci d’avance.
Faut que je regarde sur l’ordinateur mais sur la tablette j’ai une superposition des 2 commandes
EDIT : sur le PC et chrome c’est nickel, merci
Sur une tablette android et chrome, ca déconnait, je vais retester
Il y aurait une solution pour que le nom de l’equipement ne soit pas dans le scroll ?
Elle est en quelle version d’android la tablette ?
Il faut à minima Android 5 pour éviter certains problèmes d’affichage
c’est un chromebook, j’ai modifié un peu les dimensions et là c’est bon, c’est bisarre, le cache widget que j’ai vidé aussi
ca marche nickel, merci
Bonjour,
Pour supprimer la barre de navigation tu peux essayer ça en perso. avancée :
.cmd-widget[data-cmd_id="268"]::-webkit-scrollbar {
width: 0px;
}
.eqLogic-widget[data-eqlogic_id="59"] ::-webkit-scrollbar {
width: 0px;
}
Attention, il faut absolument cibler l’ID d’une commande ou d’une tuile sinon tu perdras la barre de navigation de Jeedom.
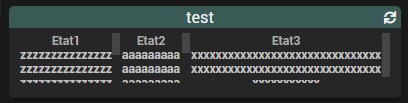
Pour les aligner sur la tuile le plus simple est de faire une disposition tableau.
Salut @Spine,
Tu peux gérer ça en CSS dans le code du widget pour qu’il n’affiche pas l’ascenseur tu sais?
Salut,
Oui tu as raison je n’ai même pas pensé.  Mais après il y en a qui voudront la barre et il faudra faire une option…
Mais après il y en a qui voudront la barre et il faudra faire une option…
Merci pour ces éléments, mais je débute, tout juste, dans la personnalisation de mes widgets. Je ne suis pas encore au niveau pour pouvoir les appliquer.
Je vais potasser ça dans mon coin.
Bonjour @Jeandhom,
Si tu enlèves la mention data-template="multiline" sur la 1ère ligne du code que t’as fourni @Spine tu ne devrais plus avoir les scrollbars sur les côtés.
La 1ère ligne corrigée du code deviendrait alors :
<div class="cmd cmd-widget #history#" data-type="info" data-subtype="string" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
Il sera nécessaire de redimensionner la tuile sur le dashboard pour que les modifications soient prises en compte.
En espérant que ça puisse t’aider.
Bonjour @Salvialf,
Toujours au top !!!
Cela résout le problème de scrollbar et l’alignement des widgets.
Merci
De ce que je comprends, c’est que le template « multiline » gère mal les scrollbars.
Si le paramètre optionnel « maxHeight » n’est pas utilisé, la hauteur de la fenêtre est totale et permet de voir la totalité des lignes, dans ce cas les scrollbars ne devraient pas apparaître.
Ce sujet a été automatiquement fermé après 24 heures suivant le dernier commentaire. Aucune réponse n’est permise dorénavant.