Bonjour,
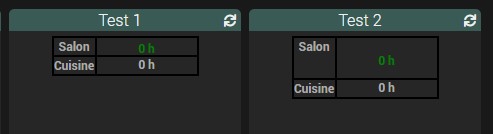
C’est parce qu’il y a un height: 40px !important; sur une des classes du template Multistate : content-sm.
3 solutions :
-
Tu augmentes la hauteur des autres lignes de ton tableau à 40px.
-
Tu écrases le CSS du core en mettant cela en personnalisation avancée (17 est à remplacer par l’ID de ta commande) :
div[data-cmd_id='17'].cmd-widget .content-sm {
height: unset !important;
min-height: unset;
max-height: unset;
}

- Tu développes un widget code qui n’utilise pas les classes du core.