Super @theone_811, ça marche impec ! Quelle réactivité !
Merci 
Est il possible d’avoir plus de détail sur ce mode de fonctionnement de cette fonctionnalité ?
Cela permet de lancer une action sur un autre widget lors du click sur un des icones. Dans mon cas, quand je clique sur le bouton « Boost » de mon virtuel par exemple cela va exécuter la commande « Pleine chauffe » de ma vanne thermostatique spirtitz zwave. Cela évite de passer par un scénario.
Pour cela il suffit de mettre le paramètre « CommandeExt » à 1 et de renseigner le nouveau paramètre « CmdIds » avec la liste des ID de commandes à exécuter liés à chaque icone.
Merci pour ce retour.
Je pensez que cela fonctionnait dans l’autre sens
C’est un peux la même fonction
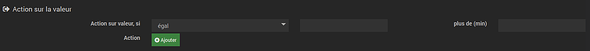
En fait pas tout à fait car cette fonction est trop restrictive. Il n’y a qu’une seule condition possible. Dans notre cas nous avons besoin de faire des multiples conditions.
Si valeur = 1 Alors action Boost, si valeur = 2 alors action Eco etc…
Effectivement je comprends mieux
N’hésite pas à partager comment tu l’as utilisé 
Bonjour @theone_811
J’ai bien appliqué ta modification pour l’icone + et -, mais cela ne change rien, je n’ai pas de personnalisation avancée.
sous le fichier cmd.action.slider.ConsigneThermostat.html
replacer
<div class="title #hide_name#">
<div class="cmdName">#name_display#</div>
</div>
<span id="thermo_icon"></span>
<p id="displayConsigne" class="text-right">
<span id="valeur#id#"></span>°C
</p>
<div id="boutons">
<a class="btn-sm bt_plus"><i class="fas fa-2x fa-plus-square"></i></a>
<br />
<a class="btn-sm bt_minus"><i class="fas fa-2x fa-minus-square"></i></a>
</div>
par
<div class="title #hide_name#">
<div class="cmdName">#name_display#</div>
</div>
<span id="thermo_icon"></span>
<p id="displayConsigne" class="text-center text-white">
<span id="valeur#id#"></span>℃
</p>
<div id="boutons">
<a class="btn-sm bt_minus"><i class="fas fa-3x fa-minus-square icon_blue"></i></a>
<a class="btn-sm bt_plus"><i class="fas fa-3x fa-plus-square icon_red"></i></a>
</div>
à quoi correspond le « ℃ » dans ton code ?
merci
Salut, as-tu activé l’option icône avec couleur dans jeedom ? ( dans les options de l’interface).
J’ai juste supprimé le retour à la ligne, et attribué des couleurs
℃ est le code html de « °C »
Et bien non, c’était bien ça
Merci
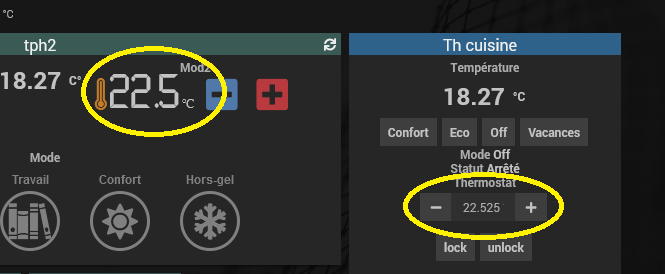
par ailleurs j’ai un affichage bizarre lorsque j’applique la commande température sur le thermostat, l’unité est de 3 décimales

Il faut que tu regardes comment est fait ce widget. Je nai aucune idée 

Ok merci, ce n’est que quand j’applique le event en exécutant un scénario, donc je pense qu’il faut que je cherche de ce côté, s’il existe un format
Euh… Je ne comprends pas trop ce que tu voulais dire. En tout cas, j’espère que t’auras un design qui te convient 
Oui, grâce à ton Widget, il est vraiment bien.
J’ai trouvé, comme sur mon scénario je donnais la valeur du widget thermostat à mon thermostat, je ne sais pas par quel miracle, j’avais glissé dans la réponse un 25.
En tout cas super travail et merci encore pour ta disponibilité.
@loic69 , Chose promise, chose due ![]()
J’ai ajouté l’option les couleurs des textes ![]()
#000 : texte transparent
Enjoy
Bonsoir, peux tu me dire quelles valeurs tu utilises pour la couleur et la transparence de ton cadre ? Je trouve ça très beau mais je n’arrive pas à trouver précisément quelque chose qui s’en approche, mon résultat on dirait une contrefaçon…
Merci beaucoup à @theone_811 pour ce superbe widget, mais aussi et surtout pour les explications !
Très beau boulot !
De mon coté je n’ai pas in fonctionnement normal sur cette fonctionnalité
En fait pas de changement (pas de prise en compte)
De mon coté je n’ai pas in fonctionnement normal sur cette fonctionnalité
En fait pas de changement (pas de prise en compte)
Salut, peux tu préciser, stp ?
J’ai rajouter le paramètre
Et pas de changement sur la couleur du texte.
J’ai aussi essayé de mettre les couleurs correspondant à l’exemple et j’ai la même chose
J’ai l’impression d’avoir le message
index.php?v=d&p=dashboard&object_id=17 line 2 > injectedScript 212 ReferenceError: setTitleBackGroundColor is not defined