Hello @noodom,
Je viens de passer une petite heure dessus, marche pas. J’avais essayé exactement la même chose hier avant de te recontacter.
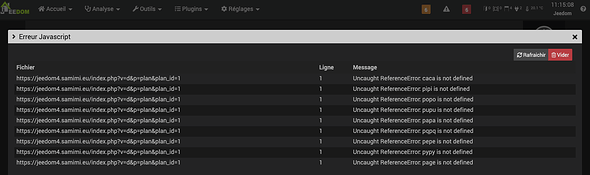
Le fait d’ajouter ,’ + button.type + ’ au htmlDisplay casse l’affichage du design. J’ai une erreur qui s’affiche dans un Triangle d’attention dans la barre de menu de Jeedom et le contenu indique:
fichier: https://mon.site/index.php?v=d&p=plan&plan_id=1
ligne: 1
message: Uncaught ReferenceError: caca is not defined|
A chaque click sur un bouton, j’ai un message supplémentaire qui s’affiche. J’ai mis exprès des mots pipi caca pour mieux comprendre le message.
Au chargement du design, comme le premier bouton est automatiquement sollicité, j’ai un premier message. les iFrames restent vide. A chaque click sur un bouton, les iFrames restent toujours vide et une ligne d’erreur s’ajoute au message avec le type correspondant au bouton clické.
Mon fichier JSON:
{
"buttons": [
{
"link": "2",
"icon": "montheme/menuJsonFsb33Frame/img/02_menu_accueil.png",
"footer": "21",
"type": "caca"
},
{
"link": "3",
"icon": "montheme/menuJsonFsb33Frame/img/03_menu_volets.png",
"footer": "21",
"type": "pipi"
},
{
"link": "4",
"icon": "montheme/menuJsonFsb33Frame/img/04_menu_chauffage.png",
"footer": "21",
"type": "popo"
},
{
"link": "5",
"icon": "montheme/menuJsonFsb33Frame/img/05_menu_temp.png",
"footer": "21",
"type": "pupu"
},
{
"link": "6",
"icon": "montheme/menuJsonFsb33Frame/img/06_menu_eclairages.png",
"footer": "21",
"type": "papa"
},
{
"link": "7",
"icon": "montheme/menuJsonFsb33Frame/img/07_menu_exterieurs.png",
"footer": "21",
"type": "pqpq"
},
{
"link": "8",
"icon": "montheme/menuJsonFsb33Frame/img/08_menu_energie.png",
"footer": "21",
"type": "pepe"
},
{
"link": "9",
"icon": "montheme/menuJsonFsb33Frame/img/09_menu_alarme.png",
"footer": "21",
"type": "pypy"
},
{
"link": "10",
"icon": "montheme/menuJsonFsb33Frame/img/00_menu_next_page.png",
"footer": "21",
"type": "page"
}
],
"parameters": {
"menu_x": "1180px",
"menu_y": "0px",
"menu_width": "100px",
"menu_height": "710px",
"content_x": "0px",
"content_y": "0px",
"content_width": "1180px",
"content_height": "710px",
"footer_x": "0px",
"footer_y": "710px",
"footer_width": "1280px",
"footer_height": "90px"
}
}
Mon fichier htlmDisplay Menu:
<!--
@noodom / Menu menuJsonFsb33Frame : menu F$B33 avec gestion des boutons par fichier JSon et navigation par frame
- reprise du menu F$B33 simplifié par @salvialf
- ajout de la gestion des boutons par un paramétrage JSon
- ajout de la navigation par frame à l'aide de htmlDisplay
Installation du menu : https://github.com/noodom/jeedom_menus/blob/master/menuJsonFsb33Frame/README.md
-->
<link href="montheme/menuJsonFsb33Frame/css/perso_vert.css" rel="stylesheet" type="text/css">
<div class="menu_top">
</div>
<script id="menuCreation-js">
$(document).ready(function () {
let menuTop = $('.menu_top');
let link_id = (location.search.split('link_id' + '=')[1] || '').split('&')[0];
menuTop.append('Chargement du menu..');
$.getJSON('montheme/menuJsonFsb33Frame/json/perso_home_01.json' + '?v=' + (new Date()).getTime(), function (data) {
let buttons = data.buttons.map(function (button) {
return '<a id="' + button.link + '" onClick="gotoPlan(this.id,' + button.footer + ',' + button.type + ')">'
+ '<li class="monmenu">'
+ '<div class="imagette"><img src="' + button.icon + '" height=50px width=50px></div></br>'
+ '</li>'
+ '</a>';
});
menuTop.empty();
if (buttons.length) {
let listButtons = buttons.join(' ');
let menuList = $('<ul class="monmenu" />').html(listButtons);
menuTop.append(menuList);
}
if (data.parameters) {
// menu parameters
let htmlDisplayId = '[data-eqlogic_id="#id#"]';
$(htmlDisplayId)[0].style.left = data.parameters.menu_x ? data.parameters.menu_x : "1180px";
$(htmlDisplayId)[0].style.top = data.parameters.menu_y ? data.parameters.menu_y : "0px";
$(htmlDisplayId)[0].style.width = data.parameters.menu_width ? data.parameters.menu_width : "100px";
$(htmlDisplayId)[0].style.height = data.parameters.menu_height ? data.parameters.menu_height : "710px";
// frame parameters
$("#menuFrame").offsetParent().style().left = data.parameters.content_x ? data.parameters.content_x : "0px";
$("#menuFrame").offsetParent().style().top = data.parameters.content_y ? data.parameters.content_y : "0px";
$("#menuFrame").offsetParent().style().width = data.parameters.content_width ? data.parameters.content_width : "1180px";
$("#menuFrame").offsetParent().style().height = data.parameters.content_height ? data.parameters.content_height : "710px";
// footer frame parameters
$("#menuFooter").offsetParent().style().left = data.parameters.footer_x ? data.parameters.footer_x : "0px";
$("#menuFooter").offsetParent().style().top = data.parameters.footer_y ? data.parameters.footer_y : "0px";
$("#menuFooter").offsetParent().style().width = data.parameters.footer_width ? data.parameters.footer_width : "1180px";
$("#menuFooter").offsetParent().style().height = data.parameters.footer_height ? data.parameters.footer_height : "710px";
}
let frameDestination = document.getElementById('menuFrame');
if (frameDestination == null) {
// no frame navigation : focus on button with url parameter plan_id as id
let planID = '#' + (location.search.split('plan_id' + '=')[1] || '').split('&')[0];
$(planID + ' li').addClass('selected'); // selected = classe CSS sur élément actif
}
else {
if (link_id == "") {
// frame navigation : set focus on first button
$('#' + data.buttons[0].link + ' li').click();
}
else {
// frame navigation : goto design id (url parameter link_id)
gotoPlan(link_id);
}
}
});
});
// create url destination
function getUrlDestination(urlParam) {
if (isNaN(urlParam)) {
return urlParam;
} else {
return 'index.php?v=d&p=plan&plan_id=' + urlParam + '&fullscreen=1';
}
}
// menu redirection
function gotoPlan(id, idFooter, typeLink) {
let urlDestination = getUrlDestination(id);
let urlDestinationFooter = getUrlDestination(idFooter);
// get frame in htmlDisplay equipment
let frameDestination = document.getElementById('menuFrame');
let frameDestinationFooter = document.getElementById('menuFooter');
if (frameDestination == null || typeLink == "page") {
// no frame : page redirection
planHeader_id = id;
displayPlan();
}
else {
// display focus
$('.monmenu').removeClass('selected');
$('#' + id + ' li').addClass('selected');
// frame redirection
if (frameDestination.src.split('?')[1] != urlDestination.split('?')[1]) {
frameDestination.src = urlDestination;
}
// frame footer redirection
if (frameDestinationFooter.src.split('?')[1] != urlDestinationFooter.split('?')[1]) {
frameDestinationFooter.src = urlDestinationFooter;
}
}
}
</script>
Merci pour ton aide.

 :
:



