Salut
J’ai bien cherché (peut-être pas suffisamment) mais je n’ai pas trouvé la réponse à ma question:
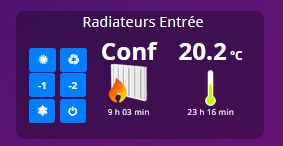
en v3 on pouvait choisir des couleurs différentes sur un design et sur le dashboard mais c’était homogène pour une tuile donnée. Sur mes design v3 toutes mes tuiles ont la même apparence:

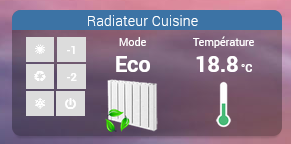
en v4 le bandeau et le contenu sont différents:

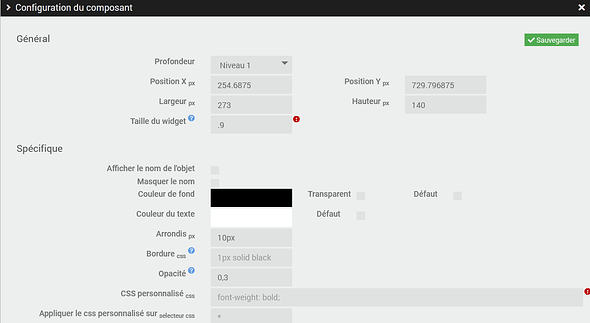
Je voudrais conserver ces bandeaux en dashboard mais les modifier en design pour qu’il soient comme le reste de la tuile et que toutes mes tuiles aient le même aspect. J’ai bien vu qu’il est possible de changer unitairement la couleur d’un bandeau mais ca ne répond pas à mon besoin car il me faudrait un CSS par équipement…
Faut il passer par du CSS personnalisé? Editer le thème??
Jeedom v4.1.19
Merci!
Up! personne?
J’ai raté un truc dans la doc?? Je fais comment pour supprimer la couleur du bandeau sur les designs??
Help!
Dois je en conclure qu’il n’est pas possible d’avoir une apparence différente en Dashboard et en Design en v4?
Hello
Je progresse grâce au tuto de @kiboost :
[data-eqlogic_id="415"] .widget-name {
color:red!important; background-color:black!important; opacity:0.5
}

Par contre j’ai plusieurs problèmes
-
le titre semble affecté par l’opacité. l’attribut color n’a pas l’air de marcher (red c’est pour tester)
-
ca s’applique aussi aux dashboards et aux vues, je n’arrive pas a appliquer la personnalisation uniquement sur les designs. j’ai essayé ca qui ne marche pas:
[data-page="plan"] [data-eqlogic_id="415"] .widget-name {
color:red!important; background-color:black!important; opacity:0.5
}
- comment faire pour appliquer ce css à tous les widgets radiateur de ma page d’un coup?
Un peu d’aide est la bienvenue 
Personne? ou sont les pros du CSS?
je me réponds à moi même
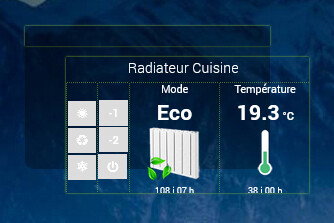
j’ai trouvé un workaround un peu lourd: un texte/html derrière l’équipement en transparent:
<div style="font-family:Arial;font-weight:normal;color:white;height:160px; border-radius: 10px 10px 10px 10px; background-color: rgba(0,0,0,0.3);">
</div>

je suis sur qu’on peut faire mieux?