Bonjour,
Je viens demander un petit coup de main, je débute depuis peu. J’ai déjà trouver pas mal d’informations ici mais il y a un problème que je n’arrive pas a régler.
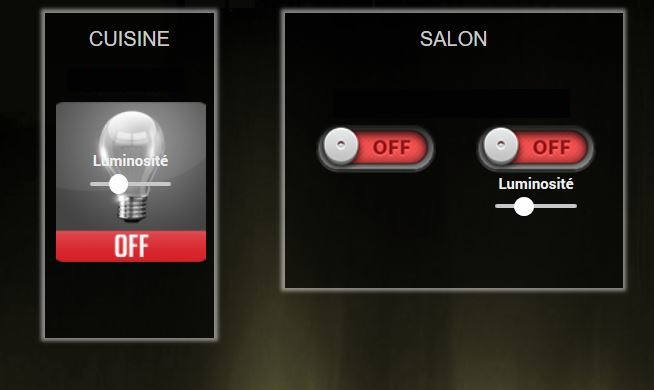
J’ai voulu utiliser un widget existant et le modifier en changeant les images. Le soucis c’est que le curseur se retrouve au milieu de la nouvelle image, je ne sais pas comment faire pour le mettre en dessous.

A gauche ce que je voulais faire, a droite l’original
J’ai essayé de rechercher dans le code, mais je n’ai pas encore les compétences pour tout comprendre.
<div style="width:96px;height:40px;" class="cmd tooltips cmd-widget cursor" data-type="action" data-subtype="other" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#">
<div class="row">
<span style="vertical-align:middle;" class="action center-block iconCmd"></span>
</div>
<script>
jeedom.cmd.update['#id#'] = function(_options){
if (_options.display_value == '1' || _options.display_value == 1 || _options.display_value == '99' || _options.display_value == 99 || _options.display_value == 'on') {
if (jeedom.cmd.normalizeName('#name#') == 'on') {
$('.cmd[data-cmd_id=#id#]').hide();
}else{
$('.cmd[data-cmd_id=#id#]').show();
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<img src="plugins/widget/core/template/dashboard/cmd.action.other.Slider On OFF/ToggleCircle_ON.png">');
}
} else {
if (jeedom.cmd.normalizeName('#name#') == 'off') {
$('.cmd[data-cmd_id=#id#]').hide();
}else{
$('.cmd[data-cmd_id=#id#]').show();
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<img src="plugins/widget/core/template/dashboard/cmd.action.other.Slider On OFF/ToggleCircle_OFF.png">');
}
}
}
jeedom.cmd.update['#id#']({display_value:'#state#'});
$('.cmd[data-cmd_uid=#uid#] .iconCmd').off().on('click', function () {
jeedom.cmd.execute({id: '#id#'});
});
</script>
</div>
Merci pour votre aide
 )
)