bonjour une autre methode
le script met l’image
le refresh recharge tous
image webcam ou site
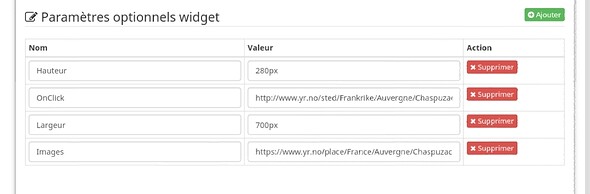
en v3 un widget
avec 4 param optionnels
avec clic lien et taille
son code
<head>
<meta http-equiv="refresh" content="30">
</head>
<style>
.conteneur{
border: 1px #aaa solid;
text-align: center;
display: table-cell;
vertical-align: middle;
}
</style>
<div class="conteneur cmd tooltips cmd-widget" data-type="info" data-subtype="string" data-cmd_id="#id#" title="#collectDate#">
<a href="#OnClick#" target="_blank" id="iconCmd#id#"></a>
<script>
$('#iconCmd#id#').append('<img src="#Images#" height=#Hauteur# width=#Largeur#>');
</script>
</div>
en passant avec le plug display html
tu n’as plus besoin d’en faire un widget maintenant en changeant les tags par se que tu veux
[edit]
voici le code display html
<html>
<head>
<meta http-equiv="refresh" content="60" >
</head>
<body>
<a href="http://static.die.net/earth/mercator/2000.jpg" target="_blank" id="staticdienet"></a>
</body>
<script>
$('#staticdienet').append('<img src="http://static.die.net/earth/mercator/300.jpg" height=100% width=100%>');
</script>
</html>
ou d’une autre manière que l’image s’actualise
<html>
<body>
<a href="http://www.aerolepuy.fr/image.php?id=img2" target="_blank"><img class="xyro_refresh" src="http://www.aerolepuy.fr/image.php?id=img2" height=100% width=100%></a>
</body>
<script>
var xyro_refresh_timer = setInterval(xyro_refresh_function, 60000);
function xyro_refresh_function(){
source = $('.xyro_refresh').attr('src');
$('.xyro_refresh').attr("src", source);
};
</script>
</html>