Bonjour a tous,
Je n’y connais strictement rien en langage HTML mais j’ai envie d’utiliser une requêtes GET HTTP dans un de mes designs. Cependant, même après quelques recherches sur internet, je n’ai pas trouver comment faire exactement ce que je souhaite… Je m’explique :
Afin d’être clair, je joins un exemple de code HTML que j’ai réussi a faire, dont le principe est que, quand je clique dessus dans un design, ça m’envoi vers un autre design :
<a href="http://192.168.0.xxx/index.php?v=d&p=plan&plan_id=42">
<img
src="montheme/images/TELCO.png"
width="150"
height="150"
border="5"
style="border:0px solid #337AB7" />
</a>
Pour faire ce que je souhaite, j’ai essayé ce code :
<a href="https://xxxxxxx.dns2.jeedom.com/core/api/jeeApi.php?apikey=xxx&type=scenario&id=31&action=start">
<img
src="montheme/images/TELCO.png"
width="150"
height="150"
border="5"
style="border:0px solid #337AB7" />
</a>
Quand je clique dessus, le design m’envoi vers une page web vierge qui indique comme résultat « ok », pour indiquer que la requête a bien été interpréter. Mais ce que je souhaite, c’est que, quand je clique, la requête soit envoyé, mais sans ouvrir de page web.
Est-ce que quelqu’un peut m’indiquer le bon code HTML svp ?
Merci par avance !
Salut,
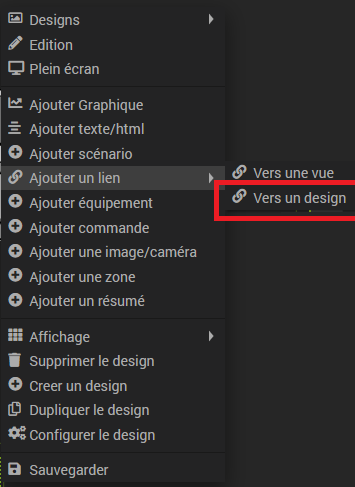
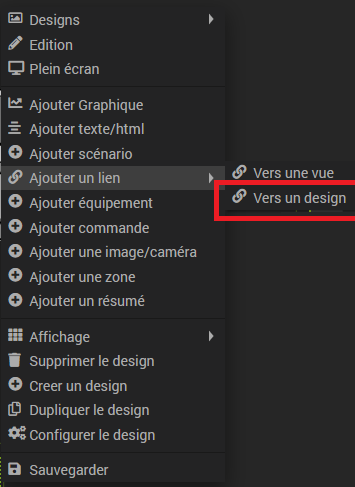
Pourquoi tu t’embêtes, ça existe déjà … Depuis le mode edition de ton design, clic droit puis

Je connais l’existence de cette option (ajouter un lien vers un design), mais ce que j’aime bien dans mon code, c’est que je peux mettre une image cliquable et redimensionnable facilement (et sans passer par un virtuel), ce qui n’est pas possible avec l’option « ajouter un lien vers un design »…
Et puis, ma question porte sur les requêtes HTTP, pas afficher un autre design…
Du coup, j’annule ma réponse.

Merci quand même d’avoir répondu 
Ok, avec l’édition de ta question, c’est plus clair.
Tu vas quand même avoir un souci, ta requête dans ton lien HTML va forcement générer un code 200 (OK) dans ton navigateur…
En html simple, ça ne va pas marcher, il va te falloir utiliser du php et/ou du JS.
Oui, j’imagine qu’avec les rajouts des codes, ma question est plus clair !
Comme je l’ai précisé, je n’y connais strictement rien en language informatique… S’il faut utiliser un autre language que le HTML, ça ne me pose pas de soucis, tant que j’arrive a faire ce que je souhaite.
En tout cas, je vais déjà commencer par me documenter sur le PHP et le JS pour voir si je trouve la réponse par moi même ! Merci !
Une piste :
Tu mets ta requête (adaptée pour faire un curl) dans une commande (avec le plugin script)
Tu ajoute la commande à ton design
Tu crée un widget avec ton image que tu applique à ta commande
et zou
Le but de ma démarche est d’utiliser seulement un code (HTML ou autre), et uniquement ce code, pour avoir une icône cliquable, qui effectue une action (ou un scénario), sans avoir a créer un virtuel.
Dans ta piste, il faut créer un virtuel avec une icône qu’on assigne a une commande du plugin Script. Si je dois créer un virtuel, autant tout regrouper dedans : l’icône et la commande (sans avoir a passer par la plugin Script).
Pas besoin de virtuel/icone mais d’un widget
C’est juste pas forcément la peine de réinventer la roue à chaque fois, sauf pour le coté formateur. Mais ça reste mon avis.
En faite, j’ai beaucoup trop créer de virtuel et de widget… Je commence a m’y perdre… Je fais des designs pour mon PC, pour mes téléphones, mes tablettes, mes Google Hub, donc beaucoup de formats différents, donc autant de Widgets et de Virtuel.
Avec les codes HTML (que je viens de découvrir après 3 ans d’utilisation de Jeedom), j’ai l’impression que j’aurais beaucoup moins besoins de Widgets ou de Virtuels différents : je n’aurais qu’a modifier le code pour l’adapter a mes différents supports.
Je résonne peut être mal…
Non pas forcement, l’avantage de la méthode widget/virtuel etc, c’est en principe la réutilisation … Dans le dashboard, dans les designs…
Avec du HTML par exemple tu risques d’ajouter le mêmes paramètres en dur à plusieurs endroits. C’est autant de corrections potentielles à faire.
Si tu as un problème de « compréhension/visibilité » de l’ensemble de ta configuration, tu peux essayer de voir si :
- 1 commande = 1 virtuel = 1 widget est indispensable
- Tu n’as pas moyen de regrouper plusieurs infos/commandes dans un virtuel plus global…Quitte à ne pas tous les afficher.
- Prendre en compte qu’un virtuel n’est pas toujours indispensable… une variable ça fait aussi bien le travail.
- Plus difficile mais faire des widgets « responsives » donc qui s’auto-adapte à l’affichage téléphone/PC…
Maintenant le risque c’est qu’avec 3 ans d’utilisation et d’habitudes, c’est effectivement pas simple de tout refaire sans rien casser.
Comme te le disait @naboleo, il est beaucoup plus simple de créer des widgets et des virtuels que du code.
Non pas que soit difficile, je passe mes journées à en faire, mais la team Jeedom s’est évertuée à développer des outils afin que l’on se simplifie la vie.
Autant les utiliser sauf s’il n’y a pas moyen de faire autrement.
Je pense que mon problème vient du faite que je ne sais pas bien organiser mes commandes, virtuels et widgets. Tu as bien cerné ma situation : j’ai tendance a regrouper tout dans un même virtuel, et a ne pas utiliser beaucoup de variables. Et par deçu tout, effectivement, depuis 3 ans que je fonctionne comme ça, c’est compliqué de bien se réorganiser. En tout cas ton explication était clair et je vais essayer de plus rationalisé mes virtuels.
Cependant, si quelqu’un a la réponse a ma question, je suis preneur !
C’était pour éviter d’y passer des journées justement. Moi aussi je passe mes journées actuellement a créer des widgets