je suis idiot ! tu as la solution avec le testeur d’expression
1 prend et test cette fonction
2 le code
<div class="Eridani78">
<script>
// var expression1 = '#[résumé][Heliotrope][Altitude du Soleil]#';
// var expression1 = 'maxBetween(#[résumé][Heliotrope][Altitude du Soleil]#,Today,Now)';
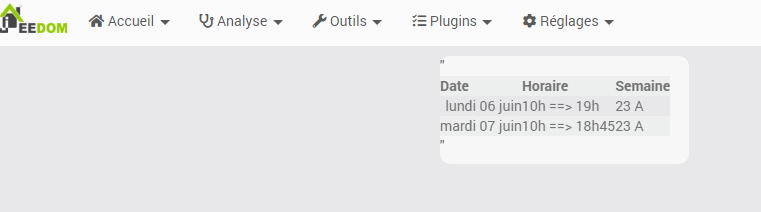
var expression1 = 'MonHoraire(2)';
jeedom.scenario.testExpression({
expression: expression1,
success: function(data) {
console.log(data.result);
$('.Eridani78').html(data.result);
}
})
console.log("test1")
</script>
</div>
3
ps pour le getHumanCmdName
<div class="Eridani78">
<script>
jeedom.cmd.getHumanCmdName({
id:'1000',
success: function(data) {
console.log(data);
$('.Eridani78').text(data);
}
})
</script>
</div>
ça donne
<div class="Eridani78">
<script>
jeedom.cmd.getHumanCmdName({
id:'1000',
success: function(data) {
$('.Eridani78').text(data);
var recup_id=data;
// var expression1 = 'maxBetween(#[résumé][Heliotrope][Altitude du Soleil]#,Today,Now)';
var expression1 = 'maxBetween('+recup_id+',Today,Now)';
jeedom.scenario.testExpression({
expression: expression1,
success: function(data) {
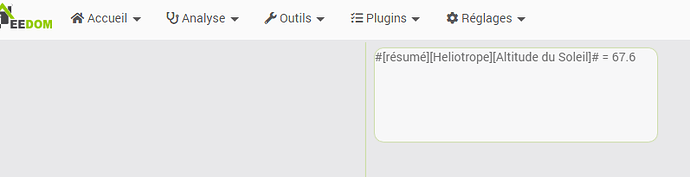
$('.Eridani78').append(" = "+data.result);
}
})
}
})
</script>
</div>