Bonjour à tous,
Passage sur un pi4 avec migration en V4, j’ai quasiment refait tous mes design et je recherche un widget que je trouvais fort sympathique et dont je ne retrouve pas d’équivalent sur les discussions
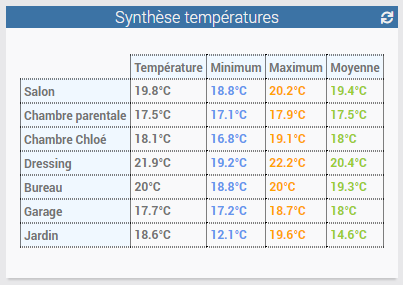
Je partage ici le visuel, si qq l’a repris, je suis bien évidemment preneur 
Merci à la communauté 
Bonjour,
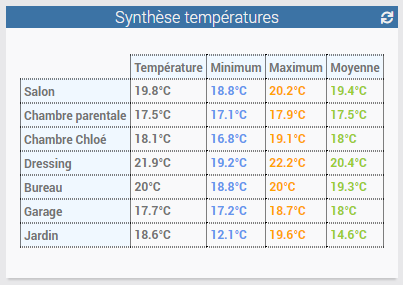
Au dirait juste un tableau en fait.
Je fais cela :

Dans le votre, je vois une notion de temps, mais ce je sais pas ce que cela représente.
Salut,
C’était un widget proposé par Winhex (@ajja17orange) sur l’ancien forum. Je dois avoir une copie du code V3 sur un disque dur, j’essaye de regarder dans le week-end.
1 « J'aime »
j’aurai pas le temps se we voici le v3
pour éviter la recherche

<div class="#history# tooltips cmd cmd-widget" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#" title="#collectDate#" style="display: block;">
<center class="blocFing">
<span class="label stateFing#id#" id="state#id#"></span>
<span class="label uniteFing#id#">#unite#</span>
<span class="label nameFing#id#">#name#<br/><span class="timeCmd#uid#" style="padding : 3px;border-radius: 4px;"></span></span>
<span class="label nameFing#id#" style="#displayHistory# font-size: 13px;">
<span title='Min' style="color: #6699ff;" class='tooltips'>#minHistoryValue#</span> | <span title='Max' style="color: #cc0000;" class='tooltips'>#maxHistoryValue#</span> <br/>
"Min | Max" </span>
<span class="#tendance#"></span>
</center>
<style>
.stateFing#id# {
display: inline-block;
text-align: right;
font-size: 22px;
margin-right : 27px;
min-width: 20px;
width: 10%;
}
.uniteFing#id#{
display: inline-block;
vertical-align: top;
white-space: normal;
overflow:hidden;
word-break:break-word;
}
.nameFing#id# {
display: inline-block;
border-radius: 0.4em;
padding:0 4px;
vertical-align: top;
font-weight: bold;
font-size: 13px;
text-align: center;
width: 30%;
color: white;
}
.nameFing#id# .timeCmd#uid#{
color: #A7A7A7;
}
.blocFing {
white-space: nowrap;
text-align: left;
min-width: 200px;
padding:0 4px;
}
.label{
white-space: normal;
color: white;
}
</style>
<script>
jeedom.cmd.displayDuration('#valueDate#', $('.timeCmd#uid#'));
var d = #state#;
document.getElementById("state#id#").innerHTML = d.toFixed(1);
if ('#state#' < 10 && '#state#' >= 0) {
$(".stateFing#id#").css('text-indent', '13px');
}
if ('#state#' < 0) {
$(".stateFing#id#").css('text-indent', '5px');
// $(".stateFing#id#").css('text-indent', '5px').css('color', '#6699ff');
}
// if ('#state#' <= '#minHistoryValue#') {
// $(".stateFing#id#").css('color', '#6699ff');
// }
// if ('#state#' >= '#maxHistoryValue#') {
// $(".stateFing#id#").css('color', '#cc0000');
// }
</script>
</div>
3 « J'aime »
Merci à toi pour la recherche, je le trouvai super bien !
Effectivement, tu as raison ! J’ai regardé le code, trop compliqué pour moi, trop d’information dans un seul widget 
c’était la date de la dernière valeur. Pratique pour voir visuellement qu’une sonde déconne (au delà de toute autre surveillance évidemment  )
)
Vous pouvez le faire avec une commande native Jeedom.
collectDate(#votrecommandeinfoici#)
Merci bcp à vous ! Je vais regarder !
Salut,
j’avais 5 minutes pour faire une première passe d’adaptation V4 avec Pimp :

Voici le code à coller dans un nouveau widget tiers à l’aide du plugin Pimp my Jeedom ou directement en widget code dans le core (dashboard, info/numérique) :
<div class="minmaxWinhex cmd cmd-widget #history#" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#">
<div>
<strong class="state"></strong>
<span>#unite#</span>
</div>
<div>
<span class="cmdName">#name_display#</span>
<br/>
<span class="timeCmd label label-default #history#"></span>
</div>
<div class="#hide_history#">
<span title="{{Min}}" style="color: #6699ff;" class="tooltips">#minHistoryValue#</span>
<span> | </span>
<span title="{{Max}}" style="color: #cc0000;" class="tooltips">#maxHistoryValue#</span>
<br/>
<span>"Min</span><span> | </span><span>Max"</span>
</div>
<script>
jeedom.cmd.update['#id#'] = function(_options){
var cmd = $('.cmd[data-cmd_id=#id#]');
var state = _options.display_value;
jeedom.cmd.displayDuration(_options.valueDate, cmd.find('.timeCmd'));
cmd.find(".state").html(state)
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
<style>
.minmaxWinhex {
display:flex;
justify-content:space-around;
align-items:center;
padding-bottom:5px!important;
}
</style>
</div>
4 « J'aime »
![]()
![]()




 )
)