Bonsoir,
je poste direct ici, car pas encore eu le temps de stocker sur Git.
avec l’accord de @mguyard voici se que j’ai pu (eu le temps) de faire :
Widget Code
<div class="cmd cmd-widget #history#" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<!--
Code du widget extrait du plugin iopool - EcO
https://market.jeedom.com/index.php?v=d&p=market_display&id=iopool_EcO
Auteur : @Mguyard
----------------------------
Extraction & Modification du Widget : @Phpvarious.
2022-05-18 | Création.
-->
<template>
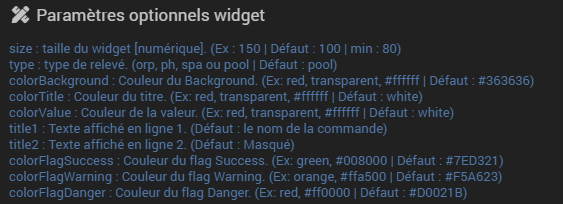
<div>size : taille du widget [numérique]. (Ex : 150 | Défaut : 100 | min : 80)</div>
<div>type : type de relevé. (orp, ph, spa ou pool | Défaut : pool)</div>
<div>colorBackground : Couleur du Background. (Ex: red, transparent, #ffffff | Défaut : #363636)</div>
<div>colorTitle : Couleur du titre. (Ex: red, transparent, #ffffff | Défaut : white)</div>
<div>colorValue : Couleur de la valeur. (Ex: red, transparent, #ffffff | Défaut : white)</div>
<div>title1 : Texte affiché en ligne 1. (Défaut : le nom de la commande)</div>
<div>title2 : Texte affiché en ligne 2. (Défaut : Masqué)</div>
<div>colorFlagSuccess : Couleur du flag Success. (Ex: green, #008000 | Défaut : #7ED321)</div>
<div>colorFlagWarning : Couleur du flag Warning. (Ex: orange, #ffa500 | Défaut : #F5A623)</div>
<div>colorFlagDanger : Couleur du flag Danger. (Ex: red, #ff0000 | Défaut : #D0021B)</div>
</template>
<div class="iopool_EcO_widget#id#" style="text-align: center;">
<svg viewBox="0 0 250 350" preserveAspectRatio="none" style="height: 100%; width: 100%;">
<path d="M0,0 h210 a40,40 0 0 1 40,40 v270 a40,40 0 0 1 -40,40 h-170 a40,40 0 0 1 -40,-40 v-270 a40,40 0 0 1 40,-40 Z" stroke="none" fill="var(--colorBackground#id#)" />
<path id="orp_color" d="M0,160 C120,250 150,130 250,160 L250.00,320.00 a30,30 0 0 1 -30,30 L30,350.00 a30,30 0 0 1 -30,-30 Z" stroke="none" fill="var(--flagDefaut#id#)" />
<text x="50%" y="8%" dominant-baseline="middle" text-anchor="middle" font-family="'Montserrat', system-ui" font-weight="normal" font-size="2.5em" fill="var(--colorTitle#id#)" id=text#id#>
<tspan x="50%" dy="1.2em" id="title1#id#">#name#</tspan>
<tspan x="50%" dy="1.2em" id="title2#id#" style="display:none;">désinfection</tspan>
</text>
<text id="value" x="50%" y="80%" dominant-baseline="middle" text-anchor="middle" font-family="'Montserrat', system-ui" font-weight="bolder" font-size="4em" fill="var(--colorValue#id#)">#state# #unite#</text>
</svg>
<div class="#hide_history# history#id#">#minHistoryValue# | #maxHistoryValue# | <i class="#tendance#"></i></div>
</div>
<script>
jeedom.cmd.update['#id#'] = function(_options) {
var cmd = $('.cmd[data-cmd_id=#id#]');
var valeur#id# = _options.display_value;
var type#id# = 'pool' // Défaut
var flagColor#id# = 'var(--flagDefaut#id#)' // Défaut
/* Taille widget */
if ($.issetWidgetOptParam('#size#', 'size') && !isNaN('#size#')) {
document.documentElement.style.setProperty('--sizeWidget#id#', '#size#px')
}
/* Type widget */
if ($.issetWidgetOptParam('#type#', 'type') && ['orp', 'ph', 'spa'].includes('#type#')) {
type#id# = '#type#'
}
/* Couleur Background */
if ($.issetWidgetOptParam('#colorBackground#', 'colorBackground')) {
document.documentElement.style.setProperty('--colorBackground#id#', '#colorBackground#')
}
/* Couleur du titre */
if ($.issetWidgetOptParam('#colorTitle#', 'colorTitle')) {
document.documentElement.style.setProperty('--colorTitle#id#', '#colorTitle#')
}
/* Couleur de la valeur */
if ($.issetWidgetOptParam('#colorValue#', 'colorValue')) {
document.documentElement.style.setProperty('--colorValue#id#', '#colorValue#')
}
/* Couleur du flag succes */
if ($.issetWidgetOptParam('#colorFlagSuccess#', 'colorFlagSuccess')) {
document.documentElement.style.setProperty('--flagSuccess#id#', '#colorFlagSuccess#')
}
/* Couleur du flag warning */
if ($.issetWidgetOptParam('#colorFlagWarning#', 'colorFlagWarning')) {
document.documentElement.style.setProperty('--flagWarning#id#', '#colorFlagWarning#')
}
/* Couleur du flag danger */
if ($.issetWidgetOptParam('#colorFlagDanger#', 'colorFlagDanger')) {
document.documentElement.style.setProperty('--flagDanger#id#', '#colorFlagDanger#')
}
/* Title 1 */
if ($.issetWidgetOptParam("#title1#", 'title1')) {
cmd.find('#title1#id#').empty().append("#title1#")
}
else {
cmd.find('#title1#id#').empty().append("#name_display#") // si pas de title1 on affiche le nom de la cmd.
}
/* Titre 2 */
if ($.issetWidgetOptParam("#title2#", 'title2')) {
cmd.find('#title2#id#').empty().append("#title2#").show()
}
else {
cmd.find('#title2#id#').hide() // si pas de title2 on masque le tspan.
}
/* valeurs par défaut */
var valeurOutOfRangeMin#id# = 15 // Défaut pool
var valeurOutOfRangeMax#id# = 32 // Défaut pool
var valeurMin#id# = 20.5 // Défaut pool
var valeurMax#id# = 29 // Défaut pool
if (type#id# == 'orp') {
valeurOutOfRangeMin#id# = 550
valeurOutOfRangeMax#id# = 1000
valeurMin#id# = 650
valeurMax#id# = 800
}
else if (type#id# == 'ph') {
valeurOutOfRangeMin#id# = 6.8
valeurOutOfRangeMax#id# = 8.1
valeurMin#id# = 7.1
valeurMax#id# = 7.7
}
else if (type#id# == 'spa') {
valeurOutOfRangeMin#id# = 30
valeurOutOfRangeMax#id# = 40
valeurMin#id# = 34
valeurMax#id# = 38.5
}
/* Couleur du flag */
if (valeur#id# >= valeurMin#id# && valeur#id# <= valeurMax#id#) flagColor#id# = 'var(--flagSuccess#id#)';
else if ((valeur#id# >= valeurOutOfRangeMin#id# && valeur#id# < valeurMin#id#) || (valeur#id# > valeurMax#id# && valeur#id# <= valeurOutOfRangeMax#id#)) flagColor#id# = 'var(--flagWarning#id#)';
else if (valeur#id# < valeurOutOfRangeMin#id# || valeur#id# > valeurOutOfRangeMax#id#) flagColor#id# = 'var(--flagDanger#id#)';
/* verification des valeurs transmis par les paramètres optionnels si ils existent */
if ($.issetWidgetOptParam('#OutOfRangeMin#', 'OutOfRangeMin') && $.issetWidgetOptParam('#OutOfRangeMax#', 'OutOfRangeMax') && $.issetWidgetOptParam('#min#', 'min') && $.issetWidgetOptParam('#max#', 'max')){
if ('#OutOfRangeMin#'<'#min#' && '#min#'<'#max#' && '#max#'<'#OutOfRangeMax#') {
valeurOutOfRangeMin#id# = '#OutOfRangeMin#'
valeurOutOfRangeMax#id# = '#OutOfRangeMax#'
valeurMin#id# = '#min#'
valeurMax#id# = '#max#'
}
else flagColor#id# = 'var(--flagDefaut#id#)'; // si mauvaises valeurs
}
/* envoie affichage */
//$('.cmd[data-cmd_id=#id#] #orp_color').attr("fill", flagColor#id#);
cmd.find('#orp_color').attr("fill", flagColor#id#);
cmd.find('#value').empty().append(valeur#id#+" #unite#");
cmd.attr('title', 'Valeur du ' + _options.valueDate + ', collectée le ' + _options.collectDate);
/* taille du texte history a 10px lorsque le widget est inferieur a 80px */
$('.history#id#').each( function () {
var $this = $(this);
if (parseInt($this.css("fontSize")) < 10) {
$this.css({ "font-size": "10px" });
console.log("font-size: "+$this.css("fontSize"))
}
});
}
jeedom.cmd.update['#id#']({
display_value: '#state#',
valueDate: '#valueDate#',
collectDate: '#collectDate#',
alertLevel: '#alertLevel#'
});
</script>
<style>
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@100;200;300;400;500;600;700;800;900&display=swap');
:root {
--colorBackground#id#: #363636;
--colorTitle#id#: white;
--colorValue#id#: white;
--sizeWidget#id#: 100px;
--flagSuccess#id#: #7ED321;
--flagWarning#id#: #F5A623;
--flagDanger#id#: #D0021B;
--flagDefaut#id#: #43D1CD;
}
.history#id# {
font-size: calc((var(--sizeWidget88237)/10));
position: absolute;bottom: -5px;
left: 50%;
color: var(--colorValue88237);
transform: translate(-50%, -50%);
width: 100%;
}
.iopool_EcO_widget#id# {
text-align: center;
width: var(--sizeWidget#id#);
min-width: 80px;
}
</style>
</div>
Paramètres

Détails
le paramètre optionnel « type » définit le type d’équipement :
- orp, ph, spa ou pool
En fonction de ce paramètre, le widget reprend les mêmes valeurs de condition pour affecté la couleur du flag que le plugin.
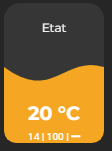
La partie « history » est disponible :

N’hesite pas a me remonter un soucis ou une amelioration.
Bonne soirée.