Hello la communauté,
Bon voila après un temps fou de recherche pour actualisé un graphique je suis partie complètement en enfer, mais je suis ressortie grâce a mon acharnement 
ps : j’apprend sur le tas 
bref,
la solutions.
Il suffit de faire un autre design avec le/les graphique(s),
et sur le design principale ajouter ce code en texte/HTML :
<iframe id="graph1"
width="942"
height="366"
frameborder="0"
scrolling="no"
marginheight="15"
marginwidth="50"
src="/index.php?v=d&fullscreen=1&p=plan&plan_id=[VOTRE ID]">
</iframe>
<script>
window.setInterval(function() {
reloadIFrame()
}, [MILLISEC]);
function reloadIFrame() {
console.log('reloading..');
document.getElementById('graph1').contentWindow.location.reload();
}
</script>
Remplacer [VOTRE ID] par l’id de votre design.
Remplacer [MILLISEC] par le nombre de secondes*100 que vous voulez.
Attention, si vous avec plusieurs Iframe sur la même page, merci de changer
<iframe id="graph1"
et
document.getElementById('graph1').contentWindow.location.reload();
par
<iframe id="graph2"
et
document.getElementById('graph2').contentWindow.location.reload();
ensuite
<iframe id="graph3"
et
document.getElementById('graph3').contentWindow.location.reload();
etc,etc
J’espère que j’ai étais clair et constructif malgré ma méthode de brut 
Capture :
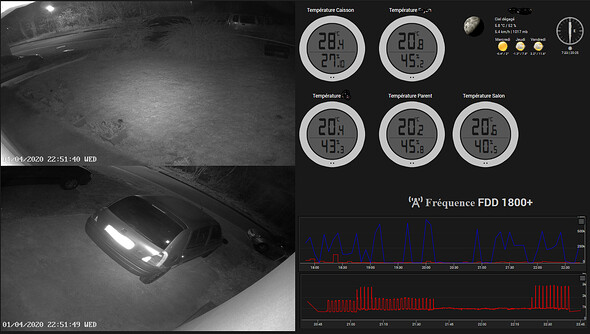
Le design principale :
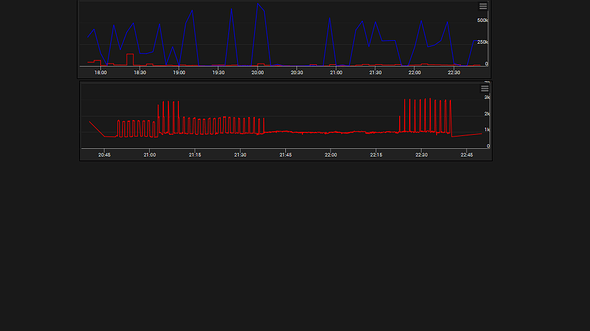
Le design pour l’iframe :
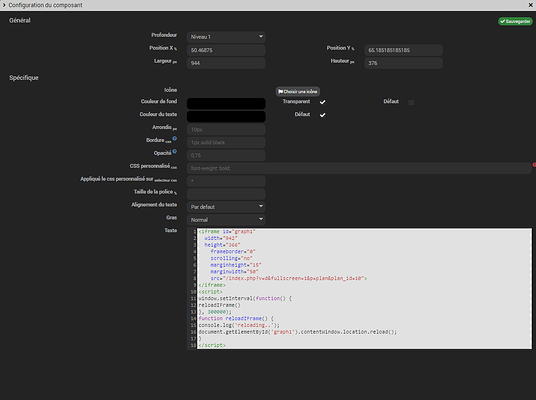
Le code dans ‹ Ajouter texte/HTML › :
Bonne soirée et merci de me dire si j’ai des truc à corriger ou à amélioré
2 « J'aime »
Bonjour @MrJuJu0319
Merci pour l’explication. J’ai une question : il faut faire autant de design que l’on a de graphique ?
1 « J'aime »
Franchement, je ne suis pas un pro alors je rassemble tout mes graph (et autres) sur une seul design, donc je pense que tu tu veut les séparer alors oui
1 « J'aime »
Je ne suis pas un pro non plus  .
.
En fait, dans l’iframe c’est toute la page du design qui est chargée et actualisée et non seulement un graphique en particulier, non ?
C’est sa tout ce qui ce trouve dans l’iframe
1 « J'aime »
Je viens de le faire sur mes 10 graphiques, cela fonctionne mais cela fait ramer l’ensemble.
Tu l’a agencer comment, et avec 10 graphique en même temps ?
1 « J'aime »
Oui j’ai 10 graphiques sur le design et du coup j’ai fait 10 iframe qui affichent les graphiques de 10 pages différentes.
Du coup, j’ai restauré ma sauvegarde de ce matin 
1 « J'aime »
Sa fait bcp 10 iframe qua’d même, quitte à juste rafraîchir ta page directement
1 « J'aime »
Oui mais c’est ce que je fais aujourd’hui et ce que je voulai éviter justement. En fait j’ai une page divisée en plusieurs sections.
1 « J'aime »
Il faudrais que le Core prennent en charge le rafraîchissement auto 
1 « J'aime »
Ce serait top en effet. Déterrage servant de piqure de rappel.
En outre le graphique camenbert dysfonctionne : couleurs non respectées parfois, impossible de retirer la légende, légendes autour du graphique placées de façon peu opportunes, etc.).
Et pour els graphiques en ligne la fonction de cumul dysfonctionne et devrait être mieux pensée (genre préciser cumul avec quoi et dans quel ordre ce qui nécessiterait de rajouter une sélection du numéro du cumul, sur 5 possibles par exemple et de l’ordre).
![]()
![]()
![]()



 .
.