Bonjour à tous,
Ce matin, j’ai mis en place le fonction column-span pour l’un de mes tableaux, mais je rencontre depuis un autre soucis de hauteur de ligne sur un autre tableau. Je n’arrive pas à réduire les lignes lorsqu’il y a des widget dans le tableau. Je précise que ce sont de simples widgets créés en v4
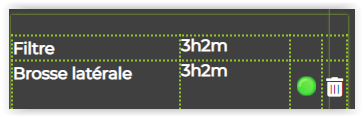
avec les widgets
sans les widgets
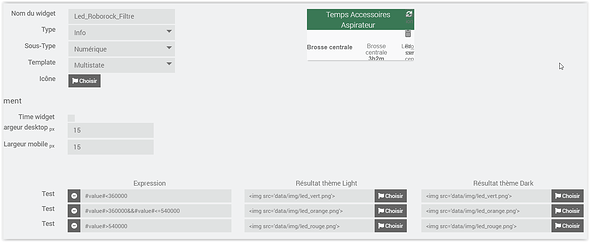
Exemple d’un des 2 widgets
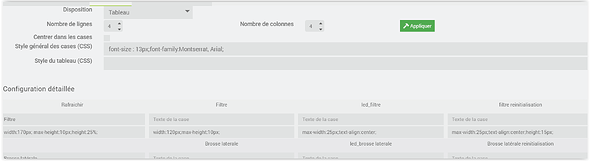
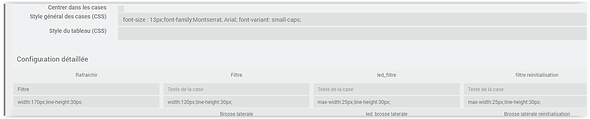
Et voici les css dans le tableau
Voyez-vous comment je pourrai réduire la hauteur des lignes ?
Merci !
olive
Février 28, 2021, 5:28
2
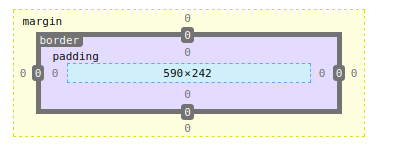
A tu essayé de jouer sur les CSS margin et padding ?
http://css.mammouthland.net/margin-padding-css.php
Oui j’ai essayé les 2 lignes ci-dessous mais cela ne change rien.
padding-top:0px;padding-bottom:0px; padding-right:0px padding-left:0px;
line-height:30px; pour la hauteur des lignes ça donne quelque chose?
Salvialf:
line-height:30px;
Un petit changement mais pas celui attendu
C’est réglé en ajoutant cela dans le css personnalisé
:-webkit-any([data-cmd_id=‹ 446 ›]) .iconCmd > i {
system
Mars 5, 2021, 5:52
7
Ce sujet a été automatiquement fermé après 24 heures suivant le dernier commentaire. Aucune réponse n’est permise dorénavant.