Bonjour,
Suite à la mise à jour de ma Jeedom Smart en 4.1.17 (depuis la 4.0.62), le menu de mon design ne fonctionne plus, il se passe rien lorsque je clique sur n’importe quel bouton du menu.
Le design que j’ai fait est un design panoramique que j’ai repris de cette page.
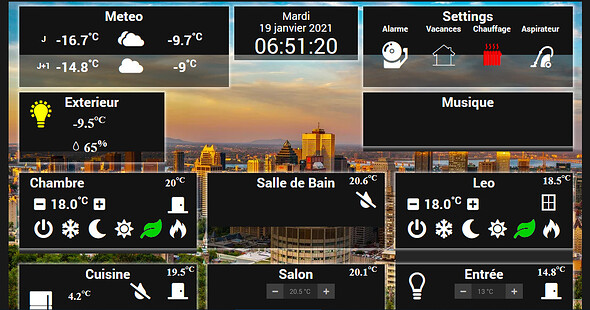
Voici la vue principale:
et le code:
<!-- pour la tablette permet de ne pas avoir de scroll -->
<meta name="viewport" content=" width=device-width; initial-scale=1.0; user-scalable=0;" />
<style>
/*
le plan total fait 15360x800
pour un ecran de 1280x800
*/
.div_backgroundPlan {
background: url("montheme/images/oiseau2.jpg") repeat-x;
}
div.menu_top{
height:70px;
background-color:rgba(0,100,100,0.6);
border-bottom:3px solid rgba(0,100,100,1);
}
ul.monmenu ul.monmenu_sep{
list-style-type:none;
color:rgba(255,255,255,0.8);
font-family:Roboto;
font-size: 16px;
font-weight: normal;
}
li.monmenu{
display:inline-block;
width: 100px;
margin-left: -5px;
text-align: center;
height: 70px;
padding-top: 10px;
border-left: 1px solid rgba(255,255,255,0.3);
border-right: 1px solid rgba(255,255,255,0.3);
background-color: rgba(0,0,0,0.2);
}
div.imagette{
text-align: center;
margin-bottom: 5px;
opacity: 0.8;
}
li.monmenu:hover{
background-color: rgba(255,255,255,0.2);
}
li.selected{
display:inline-block;
width: 100px;
margin-left: -5px;
text-align: center;
height: 70px;
padding-top: 10px;
border-left: 1px solid rgba(255,255,255,0.3);
border-right: 1px solid rgba(255,255,255,0.3);
background-color: rgba(255,255,255,0.2);
}
li.monmenu_sep{
display:inline-block;
width: 100px;
margin-left: -5px;
text-align: center;
height: 70px;
padding-top: 10px;
border-right: 1px solid rgba(0,0,0,0.3);
}
div.bouton{
opacity: 1;
}
div.bouton:hover{
opacity: 0.5;
}
</style>
<div id="allTopMenus">
<!-- ici on va copier le div id=menuPage plusieur fois -->
<div id="menuPage" class="menu_top">
<ul class="monmenu">
<a onClick="scrollToPage(1);"><li class="monmenu"><div class="imagette"><img src="montheme/images/icon_home.png" height=50px width=50px></div></br></li></a>
<a onClick="scrollToPage(2);"><li class="monmenu"><div class="imagette"><img src="montheme/images/icon_rdc.png" height=50px width=50px></div></br></li></a>
<a onClick="scrollToPage(3);"><li class="monmenu"><div class="imagette"><img src="montheme/images/icon_etage.png" height=50px width=50px></div></br></li></a>
<a onClick="scrollToPage(4);"><li class="monmenu"><div class="imagette"><img src="montheme/images/icon_exterieur.png" height=50px width=50px></div></br></li></a>
<a onClick="scrollToPage(5);"><li class="monmenu" ><div class="imagette"><img src="montheme/images/icon_cam.png" height=50px width=50px></div></br></li></a>
<a onClick="scrollToPage(6);"><li class="monmenu" ><div class="imagette"><img src="montheme/images/icon_chauffage.png" height=50px width=50px></div></br></li></a>
<a onClick="scrollToPage(7);"><li class="monmenu" ><div class="imagette"><img src="montheme/images/icon_tv.png" height=50px width=50px></div></br></li></a>
<a onClick="scrollToPage(8);"><li class="monmenu"><div class="imagette"><img src="montheme/images/icon_reseau.png" height=50px width=50px></div></br></li></a>
<a onClick="scrollToPage(9);"><li class="monmenu" ><div class="imagette"><img src="montheme/images/icon_consomation.png" height=50px width=50px></div></br></li></a>
<a onClick="scrollToPage(10);"><li class="monmenu"><div class="imagette"><img src="montheme/images/icon_carte.png" height=50px width=50px></div></br></li></a>
<a onClick="scrollToPage(11);"><li class="monmenu"><div class="imagette"><img src="montheme/images/icon_parametre.png" height=50px width=50px></div></br></li></a>
<a onClick="scrollToPage(12);"><li class="monmenu"><div class="imagette"><img src="montheme/images/icon_blank.png" height=50px width=50px></div></br></li></a>
</ul>
</div>
</div>
<script>
var nbOfPage=12;
var pageSizeX=1280;
var pageSizeY=800;
//screen.orientation.lock('landscape'); // force le mode paysage sur mobile
$('#allTopMenus').parent("div").css({
"position":"absolute",
"left":"0px",
"top":"0px",
"width":(nbOfPage*pageSizeX)+"px"
});
$(".div_backgroundPlan").eq(0).css({ "width": nbOfPage*pageSizeX, "height": pageSizeY });
var cptPage;
for (cptPage = 0; cptPage < nbOfPage; cptPage++) {
var newid = "menuPage";
if (cptPage!=0){
var menuPage = document.getElementById('menuPage');
var clone = menuPage.cloneNode(true); // true means clone all childNodes and all event handlers
newid = "menuPage"+cptPage;
clone.id = newid;
var allTopMenus=document.getElementById('allTopMenus');
allTopMenus.appendChild(clone);
$("#"+newid+" li").eq(cptPage).addClass("selected");
}
$("#"+newid).eq(0).css({
"position":"absolute",
"left":(cptPage*pageSizeX)+"px",
"top":"0px",
"width":pageSizeX+"px"
});
}
// la page 0 je le fait en dernier sinon sa selection est cloné sur toutes les autres
$("#menuPage li").eq(0).addClass("selected");
var currentPage=0;
function scrollToPage(page){
currentPage=page;
window.scrollTo((page-1)*pageSizeX,0);
}
// pour cacher la scroll bar
$("body").css("overflow", "hidden");
</script>
Quelqu’un aurait-il une idée du problème?
Merci de votre aide.
Benoit