Bonjour
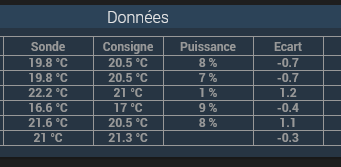
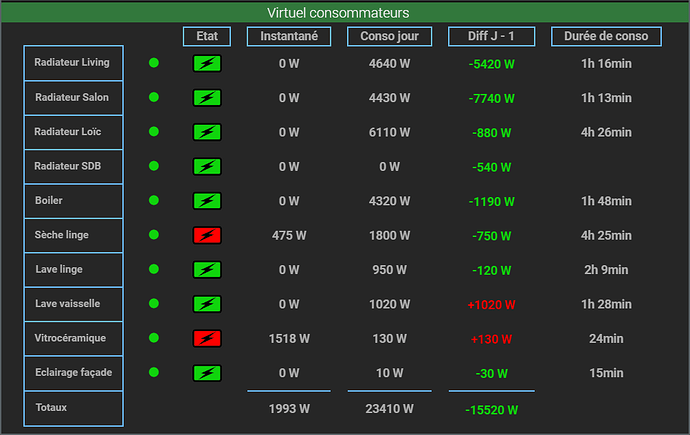
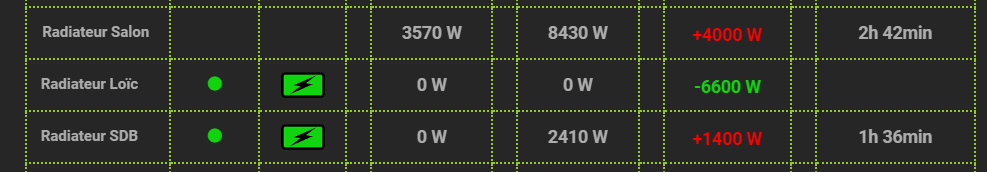
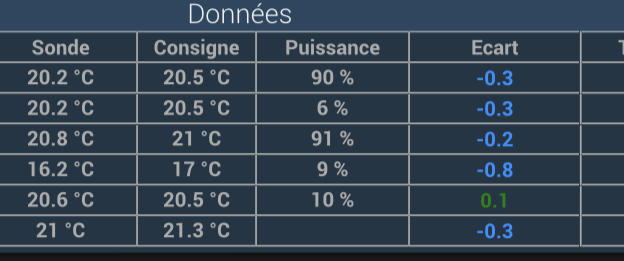
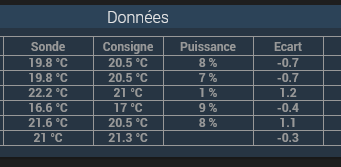
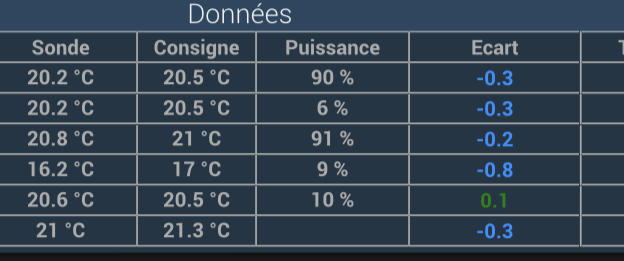
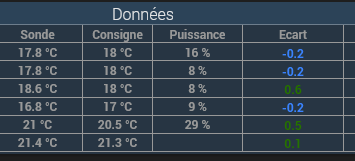
J’ai crée un tableau avec des données

Je voulais modifier la couleur en fonction de la valeur
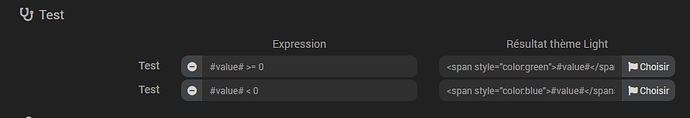
J’ai utilisé un Template Multistate
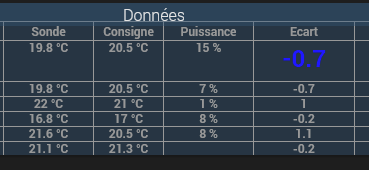
<span style="color:green">#value#</span>
<span style="color:blue">#value#</span>

Je ne comprends pas pourquoi le texte est aussi gros et en gras ?
hello,
difficile à dire comme ça
je tenterais ça déjà (mais je doute que ça marche)
<span style="color:green !important">#value#</span>
<span style="color:blue !important">#value#</span>
tu peux rajouter des propriétés jusqu’à avoir l’affichage désiré
font-height, font-size …
tu as une liste ici si tu connais pas trop dans « texte et caractères »
sinon, tu peux afficher la console de ton navigateur chrome/firefox avec F12 quand t’es sur ta page où il y a le tableau, tu appuis sur le bouton sélecteur

et tu cliques sur ton texte mal affiché, tu verras toutes les propriétés et celles qui « écrasent » les autres.
Je n’utilise pas ces customisations mais c’est ce que je ferais et qui me parait le plus rapide pour avoir la mise en forme que je souhaite 
Bonjour,
je suis pas sur mais j’ai l’impression qu’il va chercher la police du Theme du core Jeedom
/*/*
Theme Core 2021 @Jeedom
Desktop
*/
/* ______Commons */
::-webkit-scrollbar {
width:10px;
height:10px;
}
::-webkit-scrollbar-track-piece {
background-color: transparent !important;
}
::-webkit-scrollbar-thumb {
background: var(--linkHover-color) !important;
}
html {
height: 100%;
}
body {
font-family: 'Roboto' !important;
font-weight: 400;
font-size: 14px;
line-height: 1.42;
padding-top: 50px;
height: 100%;
box-sizing: border-box;
margin: 0 !important;
background-color: rgb(var(--bg-color));
color: var(--txt-color) !important;
background-repeat : no-repeat;
background-size: cover;
background-position: center center;
}
font-size: 14px;
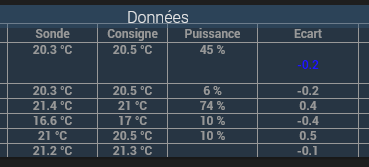
avec cela c’est mieux
<span style="color:green; font-size:12px"> #value# </span>
<span style="color:blue; font-size:12px;"> #value# </span>

reste plus a régler le problème de centrage
c’est surement padding-top, ou line-height.
ça m’étonne pas que le core prenne le dessus, faut s’adapter à lui quand on veut du cas particulier 
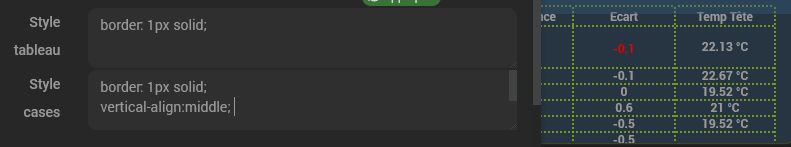
vertical-align:center;
vertical-align:middle;
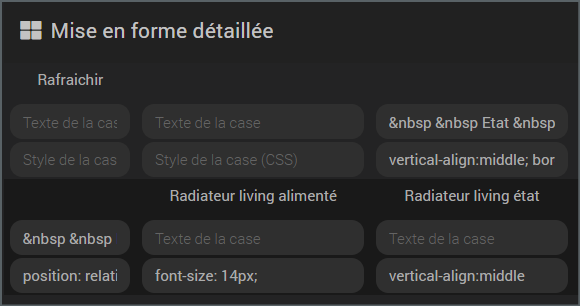
position: relative; left: -2px;vertical-align:middle; border: 2px solid#69B7EE
1 « J'aime »
Merci pour ce retour
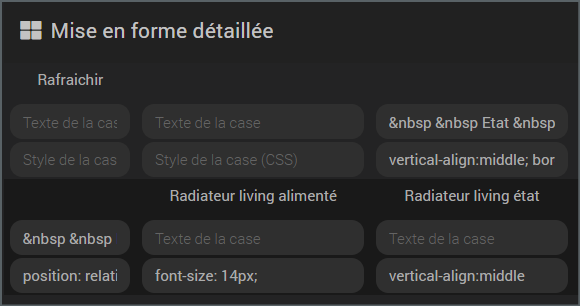
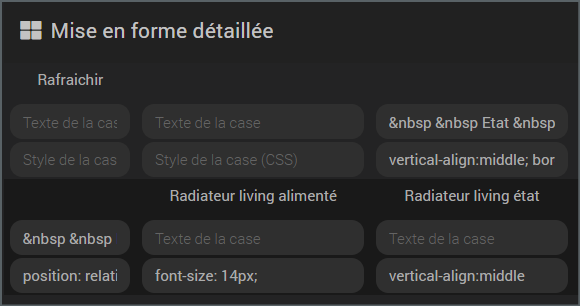
J’ai mis ceci dans la configuration de la tuille
Par contre la hauteur de ligne est toujours aussi importante
Salut,
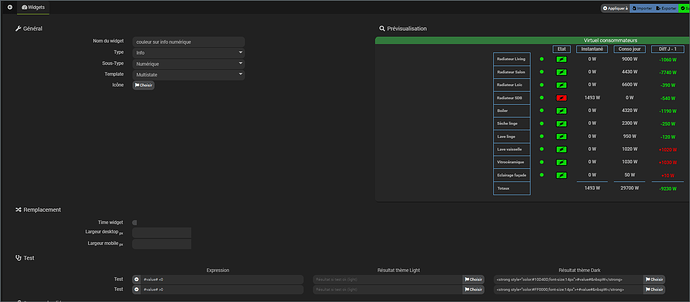
J’ai mis ça comme ceci

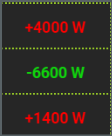
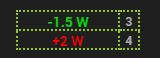
Et l’affichage de mes valeurs en couleur via widget
#value# <0
<strong style="color:#10D40D;font-size:14px">#value# W</strong>
#value# >0
<strong style="color:#FF0000;font-size:14px">+#value# W</strong>
margin-top: 0; ou padding-top: 0 ça ne change pas?
Bonsoir,
Tu ne pourra pas échappé a cette hauteur qui est défini par l’utilisation du template multistate.
cette hauteur peut sans doute être réinitialisé dans le custom.css :
[data-template="tmplmultistate"] div.content {
min-height: unset;
}
Bonsoir
J’ai mis ce code dans la personnalisation avancée
Cela ne change rien
Salut Php,
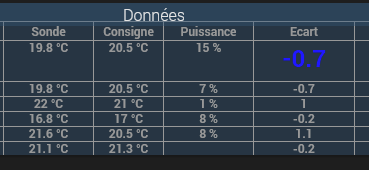
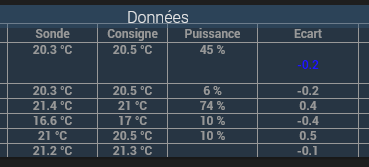
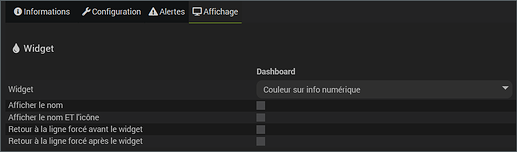
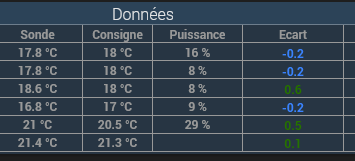
Les chiffres en couleurs sont bien issus d’un multistate et je n’ai pas de décalage au niveau du centrage … J’ai même retiré l’icone et l’image pour tester.
Multistate
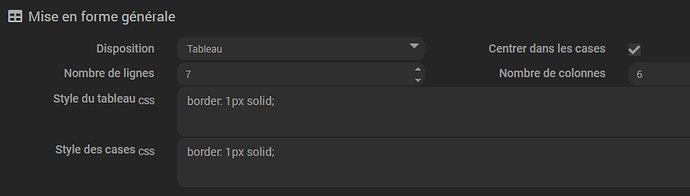
La différence avec Didier c’est que je n’ai rien mis ici

Avez vous vidé le cache du navigateur?
Bonjour,
Tu le fait sans doute dans :

Désolé je me suis trompé de version (Alpha) cela dit, ce nouveau code ne sera plus valable lorsque l’alpha sortira en stable :
[data-template="tmplmultistate"] div.content-sm {
height: unset !important;
}
+

=

1 « J'aime »
Salut Php,
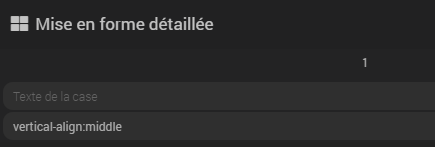
Oui c’est ce que je disais plus haut et je soulignais aussi le fait que je n’avais rien mis ci dessous mais directement dans la mise en forme de l’élément dans le tableau en donnant les styles utilisés.


Bref content que tu as pu reproduire 
Merci beaucoup
Ça marche
Il a fallu rajouter également vertical-align:middle; dans le widget
<span style="color:green; vertical-align:middle; font-size:12px; "> #value# </span>

Directement dans le widget ou dans la mise en forme détaillée aurait donné le même résultat.
Ahh la difficulté de l’écrit….
L’important c’est que tu as réussi à trouver ton bonheur tout en restant persévérant ! 
Et bien non
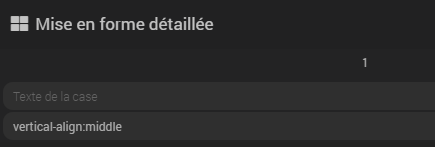
Si vertical-align:middle; est écrit seulement dans Mise en forme détaillée
cela ne marche pas

Ok si tu le dis 
<span style="color:green; vertical-align:middle; font-size:12px; "> + #value# </span>
pour être encore plus centré.