extra, merci beaucoup !!!
Je ne le vois pas.
Il faudrait peut-être mettre un USERAGENT moins repérable. 
Je confirme, je vois pas de PR 
De mon coté, apres la modif, cela ne fonctionne pas pour les horaires de marée. Le coef est bon
[2021-12-07 12:00:28]DEBUG : Marée , Pleine , Basse
[2021-12-07 13:00:19]DEBUG : Marée , Pleine , Basse
[2021-12-07 14:00:26]DEBUG : Marée , Pleine , Basse
[2021-12-07 15:00:28]DEBUG : Marée , Pleine , Basse
[2021-12-07 16:00:45]DEBUG : Lancement de : /var/www/html/core/class/../../core/php/jeePlugin.php plugin_id=vigilancemeteo function=pre_update callInstallFunction=1
[2021-12-07 16:00:47]INFO : Début d'activation du plugin
[2021-12-07 16:00:48]INFO : Info sur le démon : {"launchable_message":"","launchable":"nok","state":"nok","log":"nok","auto":0}
[2021-12-07 16:00:48]DEBUG : Lancement de : /var/www/html/core/class/../../core/php/jeePlugin.php plugin_id=vigilancemeteo function=update callInstallFunction=1
[2021-12-07 16:02:58]DEBUG : http://horloge.maree.frbateaux.net/ws131.js?col=1&c=0
[2021-12-07 16:02:58]DEBUG : //Horloge c=1;if(window.ver==1){ dp=d0=Math.floor(new Date().getTime()/1000); window.HorlogeTicTac = function () { var m=Math.floor(new Date().getTime()/1000); if((m-dp<0)||(m-dp>=60)) return HorlogeSynchro("&e="+(m-dp)); dp=m;m=1638892978+(m-d0); if(m>=1638905040) return HorlogeSynchro("&n="+1638905040); m=Math.floor((m-1638881820)/774)+30; document.getElementById( "Aiguille" ).style.backgroundPosition=(-84*(m%15))+"px "+(-84*Math.floor(m/15))+"px"; document.getElementById( "Aiguille" ).style.visibility="visible"; window.setTimeout("HorlogeTicTac()",10000); } HorlogeTicTac(); document.getElementById( "Coeff" ).innerHTML="Coef.
90"; document.getElementById( "PMBM" ).title="UTC+1"; document.getElementById( "PMBM" ).innerHTML="BM 12h57
PM 19h24"; }
[2021-12-07 16:02:58]DEBUG : Marée 90, Pleine , Basse
[2021-12-07 16:03:14]DEBUG : http://horloge.maree.frbateaux.net/ws131.js?col=1&c=0
[2021-12-07 16:03:14]DEBUG : //Horloge c=1;if(window.ver==1){ dp=d0=Math.floor(new Date().getTime()/1000); window.HorlogeTicTac = function () { var m=Math.floor(new Date().getTime()/1000); if((m-dp<0)||(m-dp>=60)) return HorlogeSynchro("&e="+(m-dp)); dp=m;m=1638892994+(m-d0); if(m>=1638905040) return HorlogeSynchro("&n="+1638905040); m=Math.floor((m-1638881820)/774)+30; document.getElementById( "Aiguille" ).style.backgroundPosition=(-84*(m%15))+"px "+(-84*Math.floor(m/15))+"px"; document.getElementById( "Aiguille" ).style.visibility="visible"; window.setTimeout("HorlogeTicTac()",10000); } HorlogeTicTac(); document.getElementById( "Coeff" ).innerHTML="Coef.
90"; document.getElementById( "PMBM" ).title="UTC+1"; document.getElementById( "PMBM" ).innerHTML="BM 12h57
PM 19h24"; }
[2021-12-07 16:03:14]DEBUG : Marée 90, Pleine , Basse
[2021-12-07 16:03:19]DEBUG : Link value : https://maree.info/131
[2021-12-07 16:04:46]DEBUG : http://horloge.maree.frbateaux.net/ws131.js?col=1&c=0
[2021-12-07 16:04:46]DEBUG : //Horloge c=1;if(window.ver==1){ dp=d0=Math.floor(new Date().getTime()/1000); window.HorlogeTicTac = function () { var m=Math.floor(new Date().getTime()/1000); if((m-dp<0)||(m-dp>=60)) return HorlogeSynchro("&e="+(m-dp)); dp=m;m=1638893086+(m-d0); if(m>=1638905040) return HorlogeSynchro("&n="+1638905040); m=Math.floor((m-1638881820)/774)+30; document.getElementById( "Aiguille" ).style.backgroundPosition=(-84*(m%15))+"px "+(-84*Math.floor(m/15))+"px"; document.getElementById( "Aiguille" ).style.visibility="visible"; window.setTimeout("HorlogeTicTac()",10000); } HorlogeTicTac(); document.getElementById( "Coeff" ).innerHTML="Coef.
90"; document.getElementById( "PMBM" ).title="UTC+1"; document.getElementById( "PMBM" ).innerHTML="BM 12h57
PM 19h24"; }
[2021-12-07 16:04:46]DEBUG : Marée 90, Pleine , Basse
j’ai fait un copier/coller de toute la fonction pour eviter les erreurs.
@Jyq
Ça ne fonctionne pour les marées qu’à marée descendante.
En ce moment (marée montante), le document récupéré contient:
document.getElementById( "PMBM" ).innerHTML="BM 16h02<br><b>PM 21h26</b>";
et le plugin ne trouve pas innerHTML="<b>PM pour la marée haute ni </b><br>BM pour la marée basse
Il y a effectivement un petit problème avec l’expression régulière de preg_match.
Voici la correction :
preg_match('((Coef.<br>)([0-9]{2,3}))', $result, $data);
$maree = $data[2];
preg_match('((innerHTML="BM |</b><br>BM )([0-9]{2}h[0-9]{2}))', $result, $data);
$basse = str_replace('h','',$data[2]);
preg_match('((<br><b>PM |innerHTML="<b>PM )([0-9]{2}h[0-9]{2}))', $result, $data);
$pleine= str_replace('h','',$data[2]);
Et la procédure complète :
public function getMaree() {
$port = $this->getConfiguration('port');
if ($port == '') {
log::add(__CLASS__, 'error', 'Marée : Port non saisi');
return;
}
$url = 'http://horloge.maree.frbateaux.net/ws' . $port . '.js?col=1&c=0';
log::add(__CLASS__, 'debug', $url); // JYQ
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_USERAGENT, 'Jeedom');
$result = curl_exec ($ch);
curl_close($ch);
log::add(__CLASS__, 'debug', $result); // JYQ
if ($result === false) {
return;
}
//log::add(__CLASS__, 'debug', 'Log ' . print_r($result, true));
preg_match('((Coef.<br>)([0-9]{2,3}))', $result, $data);
$maree = $data[2];
preg_match('((innerHTML="BM |</b><br>BM )([0-9]{2}h[0-9]{2}))', $result, $data);
$basse = str_replace('h','',$data[2]);
preg_match('((<br><b>PM |innerHTML="<b>PM )([0-9]{2}h[0-9]{2}))', $result, $data);
$pleine= str_replace('h','',$data[2]);
log::add(__CLASS__, 'debug', 'Marée ' . $maree . ', Pleine ' . $pleine . ', Basse ' . $basse);
$this->checkAndUpdateCmd('maree', $maree);
$this->checkAndUpdateCmd('pleine', $pleine);
$this->checkAndUpdateCmd('basse', $basse);
return ;
}
Je ne suis pas un habitué de GitHub et je ne vois pas ce que j’ai loupé.
Je me suis identifié, effectué la modif et lorsque j’ai validé j’ai eu un message m’indiquant que la modif était soumise.
Qu’ai-je mal fait ?
Vous n’avez fait que le commit sur votre fork.
Il manque le PR sur le github de Lunarok.
N’oubliez pas d’intégrer les nouveaux preg_match avant le PR
Impeccable, merci.
Ne fonctionne plus de nouveau.
Le plugin récupère:
document.getElementById( "PMBM" ).title="UTC+1";
/*
document.getElementById( "Coeff" ).innerHTML="Coef.<br>00";
document.getElementById( "PMBM" ).innerHTML="<b>PM 99h99</b><br>BM 99h99";
*/
document.getElementById( "Coeff" ).innerHTML="Coef.<br>84";
document.getElementById( "PMBM" ).innerHTML="<b>PM 09h45</b><br>BM 16h48";
}
et affiche donc les premières valeurs:

Perso, je ne vais plus utiliser maree.info ni frbateaux.net pour respecter leur CGU mais une des sources de HA.
En une requête, les infos de maree sur 15 jours sont disponibles en json.

Reste à voir comment le publier dans vigilancemeteo qui est un peu sinistré depuis le plugin meteofrance ou autrement.
Lunarok un avis sur le devenir de vigilancemeteo ?
Vigilance Météo est toujours utilisé pour les plages, alertes globales …
Les marées ne marchent plus avec maree.info dedans ?
bonjour, non, les horaires de marées et coeff ne fonctionnent plus depuis le 26 novembre
Bonjour,
Non ça ne marche plus, même avec les modifs faites par Jyq.
C’est ce que je décris dans mon post juste au dessus.
C’est le chat et la souris en ce moment avec eux.
Ce matin encore une modif: ajout dans la réponse dans les commentaires de:
WARNING : Merci d'indiquer le UserAgent réel qui fait la requête, par exemple le nom script ou le plugin utilisé (ainsi qu'un lien vers les sources le cas échéant, ex. github).
Et en mettant Jeedom en useragent dans la réponse, il y a:
// Message aux dev Jeedom.
// TLDR : Rappel ce code JS n'est pas une API.
// Merci d'optimiser vos développements pour réduire les requêtes sinon elles seront bloquées.
//
// Quelques pensées philosophiques de développeur :
//
// - Un dev est civilisé :
// Le UserAgent est bien là pour s'identifier et être courtois avec l'admin qui lit les logs du serveur. Merci d'avoir mis Jeedom en UA.
//
// - Un dev n'est pas un bourrin :
// Il sait que faire une requête toutes les heures voir toutes les minutes pour une info qui ne change pas est une solution de facilité.
// Il ne fait donc pas de nouvelle requête avant la prochaine PM/BM qu'il a soigneusement mis en cache la 1ère fois.
// D'une manière générale, il évite de proposer un cronjob à heure fixe pour que tous les utilisateurs du monde (au moins) fassent une requête en même temps et saturent inutilement les serveurs.
//
// - Un dev sait lire et communiquer par email :
// La 1ère chose qu'il a fait est de lire le CGU du site, et il n'hésite pas à contacter le dev ou l'admin du site quand quelque chose ne va pas.
//
// Bon dev !
// PS : Derrière un serveur il y a toujours un admin ou un dev, ce message n'est pas ajouté par Edgar ou une IA quelconque. Cf. CGU :-)
Les CGU : maree.info - Annuaire des marées - Conditions d'utilisation - Mentions légales SHOM NOAA IMCCE
Yapuka désactiver les marées en attendant les corrections !
Bonjour à tous,
Je suis comme vous bloqué pour l’affichage des marées.
« JS n’est pas une API » nous sommes d’accord, mais cette méthode est j’imagine utilisée à défaut d’avoir une API disponible. Pour un site de collecte et de partage de données, peut-être que la mise en place d’une API serait utile à tous …
Bonsoir,
Des corrections ont été faites dans le plugin vigilancemeteo.
Elles ne sont disponibles que dans la version beta en attendant les retours des beta-testeurs pour passer en stable.
Voir : Changelog | jeedom_docs

Bonjour,
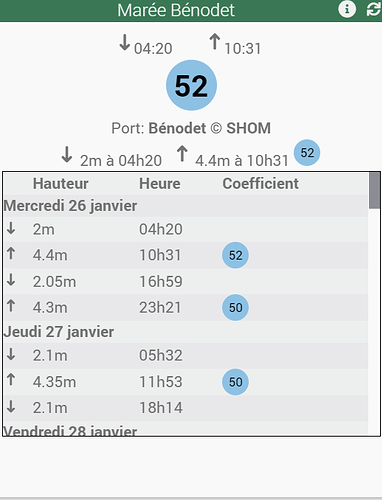
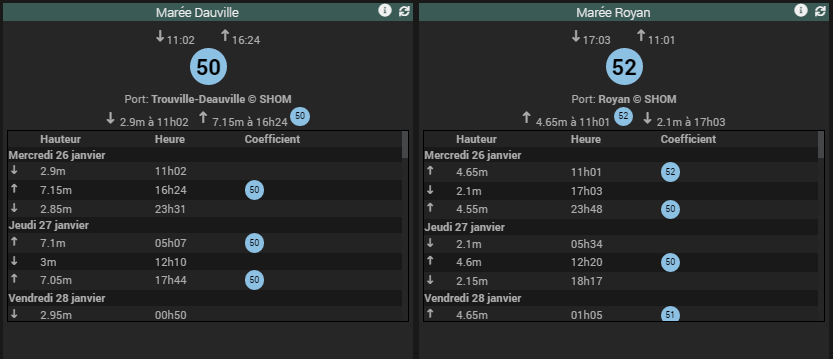
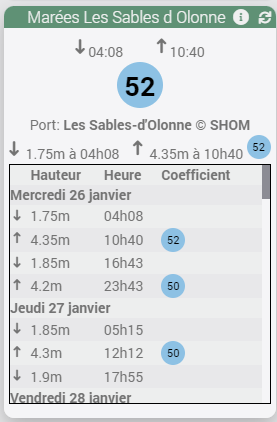
Marche très bien sur la nouvelle version beta, merci

Bonjour,
Merci du retour.
Il vous reste à masquer les 3 commandes du haut. Elles seront quand meme calculées et utilisables.
- Les 2 premières (haute et basse) ne sont pas toujours dans l’ordre chronologique.
- Le coef est en doublon et n’est pas toujours disponible suivant le port choisi.
Il faut laisser le port visible pour vérification du port demandé/affiché.
Bonjour,
Beau travail @jpty pour cet correction et le changelog ![]()
![]()
Fonctionne impec en beta pour moi aussi sur les 2 que je surveille
@lunarok est il possible de valider en stable vu que cela tourne bien en beta?
Merci d’avance
Hello
Idem pour moi fonctionne parfaitement ![]()
Même si je ne peux sélectionner les à proximité…
Effectivement il serait au top sans cette « redondance ».