Bonjour,
Je vous propose une évolution significative de ce widget.
Les corrections et mises à jour à venir seront systématiquement fournie dans ce même post.
Je pense avoir tout testé mais les cas sont si nombreux que j’ai pu passer à côté de quelques bugs, aussi n’hésitez pas à me remonter les anomalies.
J’ai donc modifié ce widget en scindant l’image de fond et le bandeau, en permettant l’incrustation d’une image logo par-dessus le fond de couleur de façon à visualiser l’équipement en question (grand merci à @Nemeraud sans qui je n’y serais pas parvenu). J’ai aussi permis l’affichage ou non de l’unité de mesure.
Ce widget bascule automatiquement du thème sombre au clair et adapte le fond du widget en conséquence.
J’ai également permis la définition de valeurs min et max de plage de mesure. Le choix du bandeau se fera donc en fonction de ces plages. Le pas de changement de couleur s’adapte automatiquement. Il y a 10 couleurs de bandeau (aqua, blue, lime, yellow, lightsalmon, orange, darkorange, red, darkred, black).
Il y a donc plusieurs paramètres à prendre en compte pour l’utilisation de ce widget.
- min = (paramètre obligatoire) valeur minimale à prendre en compte. A partir de cette valeur et en-dessous, fond bleu clair.
- max = (paramètre obligatoire) valeur maximale à prendre en compte. A partir de cette valeur et au-dessus, fond noir.
- icon = (paramètre optionnel) dossier/image - dossier = dossier où se trouve le l’image, image = nom de l’image avec son suffixe.
- unit = (paramètre optionnel) no : si « no » pas d’affichage d’unité, tout autre valeur ou paramètre absent, unité affichée.
- theme = (paramètre optionnel) nom : nom du thème de fond à afficher. Les fichiers de fond devront alors s’appeler fo_bkg_nom_dark.png et fo_bkg_nom_light.png. Si le paramètre est absent, les thèmes par défaut seront affichés.
- min < max et le pas doit être supérieur à 1. Donc max >= min + 11.
Les fichiers de fond, standards ou optionnels, se trouvent dans le répertoire « data/customTemplates/dashboard/cmd.action.other.Multi-action-Defaut/fond ».
Les logos superposées se trouvent dans le répertoire « data/customTemplates/dashboard/cmd.action.other.Multi-action-Defaut/ » auquel il convient d’ajouter le dossier et l’image spécifique.
Vous l’aurez sans doute compris, cela signifie qu’il faut installer au préalable le widget Multi-action-Defaut de @JAG.
Si les images requises ne s’y trouvent pas, vous devrez les transférer par Jeexplorer.
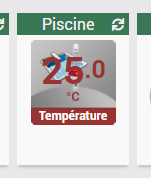
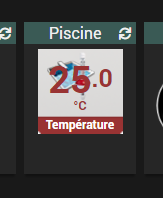
Voici le résultat.
Mode jour

Mode nuit:

Je compte sur vos remarques pour en permettre l’amélioration.
Bonne journée
Widget téléchargeable sur mon GitHub