Bonjour @ tous,
Pendant que j’ai 5 minutes j’en profite pour partager le widget thermostat qui m’a été demandé à corps et à cris ![]() (n’est-ce pas @iPapy
(n’est-ce pas @iPapy ![]() ) !
) !

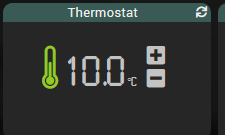
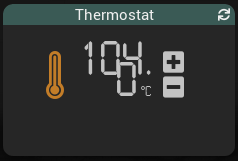
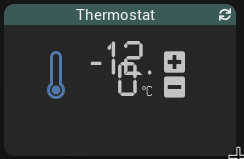
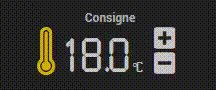
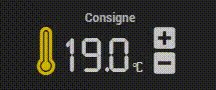
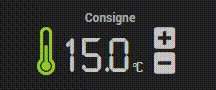
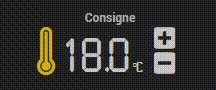
L’icône en forme de thermomètre sur la gauche est de couleur bleue et vide en dessous de 10°C, verte et moitié pleine entre 10°C & 16°C, jaune et pleine entre 16°C & 22°C et pleine et orange au-dessus de 22°C.
Pour installer le widget:
-
il faut se rendre dans le menu Outils/widgets puis cliquer sur le bouton
code:
-
Cliquer sur Nouveau et créer un nouveau widget du nom de votre choix avec les caractéristiques suivantes: Version: Dashboard | Type: Action | Sous-type: Curseur
-
Coller le code suivant et sauvegarder:
<div class="cmd cmd-widget" data-type="action" data-subtype="slider" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<!-- ########## Consigne Thermostat ##########
********* Paramètres Optionnels *********
step = valeur du pas de chgt de valeur (0.5 par défaut)
########## by @SALVIALF ;) ############# -->
<div class="title #hide_name#">
<div class="cmdName">#name_display#</div>
</div>
<span id="thermo_icon"></span>
<p id="displayConsigne" class="text-right">
<span id="valeur#id#"></span>°C
</p>
<div id="boutons">
<a class="btn-sm bt_plus"><i class="fas fa-2x fa-plus-square"></i></a>
<br />
<a class="btn-sm bt_minus"><i class="fas fa-2x fa-minus-square"></i></a>
</div>
<style>
@font-face {
font-family: "liquid";
src: url("data/fonts/LiquidNormal.ttf") format("truetype");
}
#thermo_icon { font-size:4em;}
#displayConsigne { display:inline-block; width:85px; font-family:"liquid";}
#valeur#id# { font-size:3.5em; }
#boutons { display:inline-block; }
</style>
<script>
var sbjs_Timer#id#;
/***** + *****/
$('.cmd[data-cmd_id=#id#] .bt_plus').on('click', function () {
var cmd = $('.cmd[data-cmd_uid=#uid#]')
var step = (isNaN(parseFloat('#step#'))) ? 0.5 : parseFloat('#step#');
cmd.find('#valeur#id#').text(parseFloat(parseFloat($('#valeur#id#').text()) + step ).toFixed(1) );
clearTimeout(sbjs_Timer#id#);
sbjs_Timer#id# = setTimeout(sbjs_Save#id#, 1500);
});
/***** - *****/
$('.cmd[data-cmd_id=#id#] .bt_minus').on('click', function () {
var cmd = $('.cmd[data-cmd_uid=#uid#]')
var step = (isNaN(parseFloat('#step#'))) ? 0.5 : parseFloat('#step#');
cmd.find('#valeur#id#').text(parseFloat(parseFloat($('#valeur#id#').text()) - step ).toFixed(1) );
clearTimeout(sbjs_Timer#id#);
sbjs_Timer#id# = setTimeout(sbjs_Save#id#, 1500);
});
/***** Envoi de la nouvelle consigne *****/
function sbjs_Save#id#() {
jeedom.cmd.execute({ id: '#id#', value: { slider: parseFloat( $('#valeur#id#').text() ) }
});
}
/***** MAJ Automatique *****/
jeedom.cmd.update['#id#'] = function(_options){
var cmd = $('.cmd[data-cmd_uid=#uid#]')
cmd.find('#valeur#id#').text(parseFloat(_options.display_value).toFixed(1));
if (_options.display_value < 10) {
cmd.find('#thermo_icon').html('<i class="icon_blue jeedom-thermo-froid"></i>');}
else if (_options.display_value <= 16) {
cmd.find('#thermo_icon').html('<i class="icon_green jeedom-thermo-moyen"></i>');}
else if (_options.display_value <= 22) {
cmd.find('#thermo_icon').html('<i class="icon_yellow jeedom-thermo-chaud"></i>');}
else {
cmd.find('#thermo_icon').html('<i class="icon_orange jeedom-thermo-chaud"></i>');}
}
jeedom.cmd.update['#id#']({display_value:'#state#'});
</script>
</div>
- Ce widget utilise une police d’écriture personnalisée, il est donc nécessaire d’installer le fichier correspondant.
Le fichier LiquidNormal.ttf.txt (6,7 Ko) est à copier dans le dossierdata/fonts/à l’aide du plugin jeeXplorer.
Important : Enlever l’extension
.txtpour récupérer un fichier nommé LiquidNormal.ttf
Paramètres optionnels:
- step: permet de choisir le « pas » du changement de valeur (0.5 par défaut).
Utilisation du widget :
- Le widget doit être appliqué sur une commande Action/Curseur elle-même liée à une commande Info/Numérique.
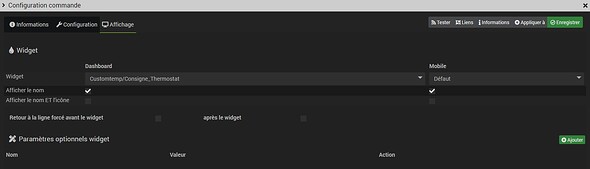
- Pour appliquer le widget sur la commande, il faut se rendre dans les paramètre de la commande Action/Curseur, onglet Affichage et choisir le widget dan le menu déroulant:
Partagé un peu dans la précipitation donc n’hésitez pas à faire part de vos retours ou remarques sachant que je n’avais pas forcément prévu de le partager à l’origine donc il sera peut-être amené à évoluer à l’avenir.
Edit: Honte sur moi j’ai complètement oublié de préciser que je m’étais inspiré du widget Thermostat_numerique de @zibastian.
Avant que le demande soit faite je précise aussi que je regarde pour la version mobile ![]()