Bonjour @JAG,
je reviens sur mon problème avec mes capteurs Xiaomi + l’utilisatiion de ton widget « Multi info - Binaire » et le plugin « Homebridge ».
Pour rappel, afin que Homebridge me donne la bonne information sur mon iPhone, il faut que je coche « inverse » dans les commandes de l’équipement. mais de ce fait ton widget lui indique ouvert quand c’est fermé et vis-versa.
j’ai donc sur mon Jeedom modifié le code de ton widget comme ceci :
<div style="min-width:90px;min-height:62px;" class="cmd #history# tooltips cursor cmd-widget" data-type="info" data-subtype="binary" data-cmd_id="#id#" data-cmd_uid="#uid#" data-eqLogic_id="#eqLogic_id#" data-eqLogic_id="#eqLogic_id#" title="#collectDate#">
<!-- Info Widget
Basé sur les widget de :
Mise à jour : JAG 20190914 : Correction taille widget
-->
<div class="title #hide_name#">
<div class="cmdName" style="#hideCmdName#">#name_display#</div>
</div>
<div class="content-sm ">
<span class="iconCmd#uid#"></span>
</div>
<div style="font-weight: bold;font-size : 10px;">
<span class="timeCmd#id# timeCmd label label-default value"></span>
</div>
<script>
jeedom.cmd.update['#id#'] = function(_options){
// Paramètrage du logo
// Valeur du logo
var srcImglogo = ('#logo#'!='#'+'logo#') ? "#logo#" : "";
var srcImglogo_T = ('#logo_type#'!='#'+'logo_type#') ? "#logo_type#" : "png";
// valeur "_options.display_value" inversé
var inverse = ('#inverse#'!='#'+'inverse#') ? "#inverse#" : "non";
if (inverse == "oui") {
var valeurinverseON = "0";
var valeurinverseOFF = "1";
} else {
var valeurinverseON = "1";
var valeurinverseOFF = "0";
};
// Paramétrage des images
if (srcImglogo == "") {
// Variable Image pour Valeur : ON ou 1
var srcImglogoON = ('#logoON#'!='#'+'logoON#') ? "#logoON#" : "fi_wh_off";
var srcImglogoON_T = ('#logoON_type#'!='#'+'logoON_type#') ? "#logoON_type#" : "png";
// Variable Image pour Valeur : OFF ou 0
var srcImglogoOFF = ('#logoOFF#'!='#'+'logoOFF#') ? "#logoOFF#" : "fi_bu_on";
var srcImglogoOFF_T = ('#logoOFF_type#'!='#'+'logoOFF_type#') ? "#logoOFF_type#" : "png";
} else {
// Variable Image pour Valeur : ON ou 1
var srcImglogoON = srcImglogo + '_on';
var srcImglogoON_T = srcImglogo_T;
// VVariable Image pour Valeur : OFF ou 0
var srcImglogoOFF = srcImglogo + '_off';
var srcImglogoOFF_T = srcImglogo_T;
};
// Paramètrage du logo pour Erreur
var srcImglogoER = ('#logoER#'!='#'+'logoER#') ? "#logoER#": "er_oups4_or";
var srcImglogoER_T = ('#logoER_type#'!='#'+'logoER_type#') ? "#logoER_type#": "png";
var srcImgValueER = ('#para_ER#'!='#'+'para_ER#') ? "#para_ER#": "";
// Paramètre "sizeh" & "sizew"
var srcImgHeight = is_numeric('#sizeh#') ? parseFloat('#sizeh#'):80;
var srcImgWidth = is_numeric('#sizew#') ? parseFloat('#sizew#'):80;
// Type de taille
var srcImgpourcent = ('#Pourcentage#'!='#'+'Pourcentage#') ? "#Pourcentage#" : "NO";
if (srcImgpourcent == "NO") {
var srcImgSize = 'height='+srcImgHeight+'px width='+srcImgWidth+'px';
} else if (srcImgpourcent == "YES") {
var srcImgSize = 'height='+srcImgHeight+'% width='+srcImgWidth+'%';
};
// Paramétrage des dossiers
var srcFolder = ('#dossier#'!='#'+'dossier#') ? "#dossier#" : "fibarooeil";
if (srcFolder == 'NULL') {
var srcImgURL = "plugins/widget/core/template/dashboard/cmd.action.other.Multi-action-Defaut/";
} else {
var srcImgURL = "plugins/widget/core/template/dashboard/cmd.action.other.Multi-action-Defaut/"+srcFolder+'/';
};
// Gestion Erreur
var srcFolderErreur = ('#dossierER#'!='#'+'dossierER#') ? "#dossierER#" : "error";
if (srcImgValueER == "logoON") {
var srcImgURLError = srcImgURL;
var srcImglogoER = srcImglogoON;
var srcImglogoER_T = srcImglogoON_T;
} else if (srcImgValueER == "logoOFF") {
var srcImgURLError = srcImgURL;
var srcImglogoER = srcImglogoOFF;
var srcImglogoER_T = srcImglogoOFF_T;
}else {
var srcImgURLError = "plugins/widget/core/template/dashboard/cmd.action.other.Multi-action-Defaut/"+srcFolderErreur+'/';
};
// Affichage durée changement dernier etat
var srcImglogoTime = '#logoTime#';
if (_options.display_value == valeurinverseON) {
$('.cmd[data-cmd_id=#id#] .iconCmd#uid#').empty().append('<img src="'+srcImgURL +srcImglogoON +'.'+ srcImglogoON_T+'" '+srcImgSize+'>');
}else if (_options.display_value == valeurinverseOFF) {
$('.cmd[data-cmd_id=#id#] .iconCmd#uid#').empty().append('<img src="'+srcImgURL +srcImglogoOFF +'.'+ srcImglogoOFF_T+'" '+srcImgSize+'>');
}else {
$('.cmd[data-cmd_id=#id#] .iconCmd#uid#').empty().append('<img src="'+srcImgURLError +srcImglogoER +'.'+ srcImglogoER_T+'" '+srcImgSize+'>');
}
// Derniere durée changement dernier etat
//Merci @Salvialf pour le code
if (srcImglogoTime == "duree") {
jeedom.cmd.displayDuration(_options.valueDate, $('.cmd[data-cmd_id=#id#] .timeCmd#id#'));
} else if (srcImglogoTime == "date") {
var srcdate = new Date(_options.valueDate);
var srcformat = $.datepicker.formatDate('D dd/mm', srcdate);
var srctime = "à "+srcdate.getHours()+":"+(srcdate.getMinutes()<10?'0':'')+srcdate.getMinutes();
$('.cmd[data-cmd_id=#id#] .timeCmd#id#').empty().html(srcformat+'<br>'+srctime);
} else if (srcImglogoTime == "heure") {
var srcdate = new Date(_options.valueDate);
var srctime = "à "+srcdate.getHours()+":"+(srcdate.getMinutes()<10?'0':'')+srcdate.getMinutes()+":"+(srcdate.getSeconds()<10?'0':'')+srcdate.getSeconds()+"";
$('.cmd[data-cmd_id=#id#] .timeCmd#id#').empty().html(srctime);
};
$('.cmd[data-cmd_id=#id#]').attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate);
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>
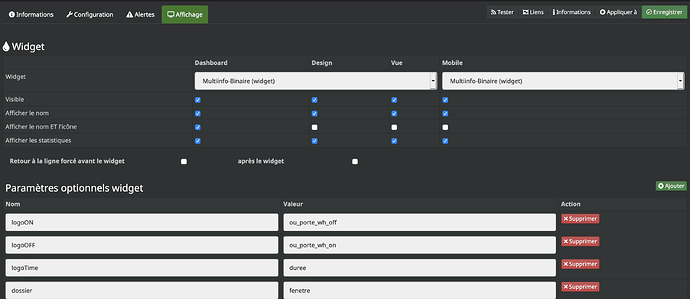
Si la case 'inverse est cochée dans les commandes, il faut juste ajouter dans les paramètre optionnels widget une ligne avec comme nom « inverse » et en valeur « oui » comme ça tout fonction à merveille chez moi.
voilà, je partage au cas ou un autre jeedomien rencontre le même problème et éventuellement lors d’une des prochaines mise à jour, si tu es d’accord, intégrer ces variables.
Très bonne journée