un icône c’est comme une police de caractère
avant
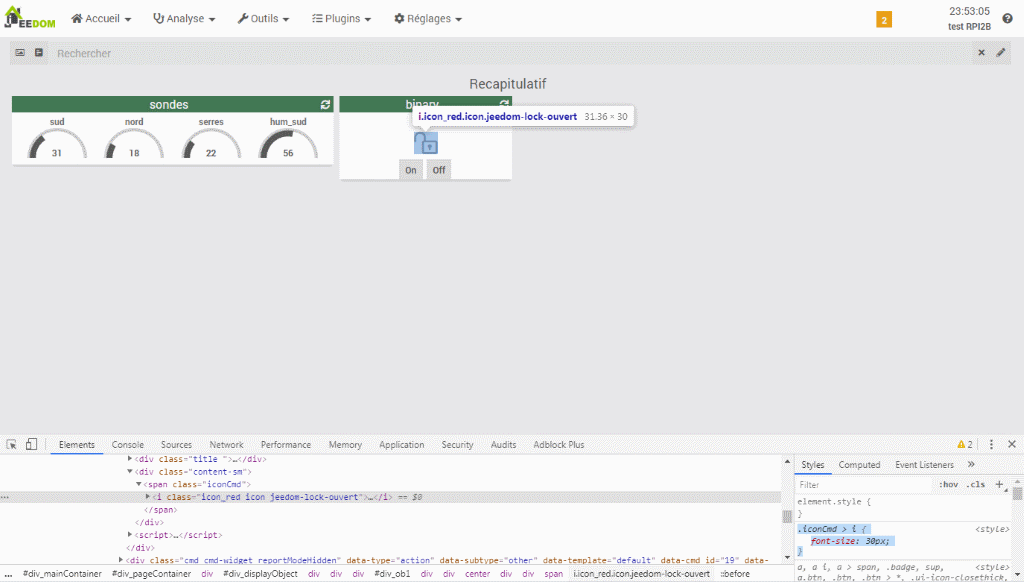
donc rapidement dans perso avancé
[data-cmd_id='17'] .iconCmd > i {
font-size: 54px;
}
avant la question : et pour la hauteur
[data-cmd_id='17'] .iconCmd > i {
font-size: 70px;
}
div[data-cmd_id='17'].cmd-widget .content-sm {
height: 100px !important;
min-height: 100px;
max-height: 100px;
}
et pour simplifier evitant le redondance
:-webkit-any([data-cmd_id='17'],[data-cmd_id='23']) .iconCmd > i {
font-size: 70px;
}
div:-webkit-any([data-cmd_id='17'],[data-cmd_id='23']).cmd-widget .content-sm {
height: 100px !important;
min-height: 100px;
max-height: 100px;
}
https://developer.mozilla.org/fr/docs/Web/CSS/:desert_island: