Bonjour
j’aile plugin zigbee avec une box atlas.
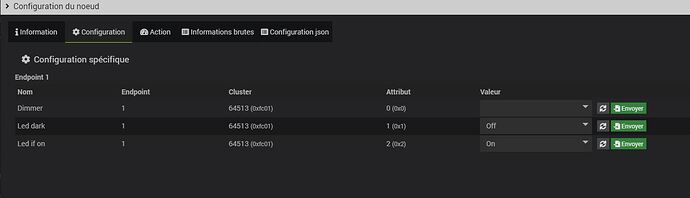
J’ai branché un interrupteur sans neutre legrand dooxie netatmo et le retour d’état ne se fait pas.
Voici aussi le json si vous pouvez m’aider.
{
« name »: « Legrand.Dimmer_switch_w_o_neutral »,
« configuration »: [],
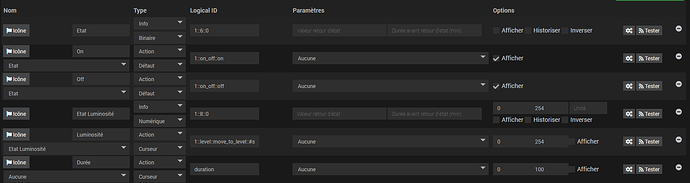
« commands »: [
{
« logicalId »: « 1::6::0 »,
« generic_type »: « ENERGY_STATE »,
« name »: « Etat »,
« type »: « info »,
« subType »: « binary »,
« isHistorized »: « 0 »,
« isVisible »: « 0 »
},
{
« logicalId »: « 1::on_off::on »,
« generic_type »: « ENERGY_ON »,
« name »: « On »,
« type »: « action »,
« subType »: « other »,
« isHistorized »: « 0 »,
« template »: {
« dashboard »: « core::light »,
« mobile »: « core::light »
},
« value »: « Etat »,
« isVisible »: « 1 »
},
{
« logicalId »: « 1::on_off::off »,
« generic_type »: « ENERGY_OFF »,
« name »: « Off »,
« type »: « action »,
« subType »: « other »,
« isHistorized »: « 0 »,
« template »: {
« dashboard »: « core::light »,
« mobile »: « core::light »
},
« value »: « Etat »,
« isVisible »: « 1 »
},
{
« logicalId »: « 1::8::0 »,
« generic_type »: « LIGHT_BRIGHTNESS »,
« name »: « Etat Luminosité »,
« type »: « info »,
« subType »: « numeric »,
« isHistorized »: « 0 »,
« configuration »: {
« minValue »: « 0 »,
« maxValue »: « 254 »
},
« isVisible »: « 0 »
},
{
« logicalId »: « 1::level::move_to_level::#slider#::#duration# »,
« generic_type »: « LIGHT_SLIDER »,
« name »: « Luminosité »,
« type »: « action »,
« subType »: « slider »,
« isHistorized »: « 0 »,
« configuration »: {
« minValue »: « 0 »,
« maxValue »: « 254 »
},
« value »: « Etat Luminosité »,
« isVisible »: « 0 »
},
{
« logicalId »: « duration »,
« name »: « Durée »,
« type »: « action »,
« subType »: « slider »,
« isHistorized »: « 0 »,
« configuration »: {
« minValue »: « 0 »,
« maxValue »: « 100 »
},
« isVisible »: « 0 »
}
],
« ref »: « Legrand.Dimmer_switch_w_o_neutral »
}
![]() C’est top car ces modules sont tout de même important bien qu’on puisse critiquer la poilitique de Legrand pour le zigbee…
C’est top car ces modules sont tout de même important bien qu’on puisse critiquer la poilitique de Legrand pour le zigbee…