tu ne te rends pas compte
si déjà tu n’y arrives pas avec jeedom qui t’offre des facilités tu y arriveras encore moin.
fait selon tes capacités
et demande
rapidement brut de brut
<style type="text/css" media="screen">
@import url(http://fonts.googleapis.com/css?family=Source+Sans+Pro);
*{
margin:0px;
padding:0px;
}
html{
background: #497dd0;
}
.wrapper {
margin: 0px 0;
}
.toggle_radio{
position: relative;
background: rgba(255,255,255,.1);
margin: 4px auto;
overflow: hidden;
padding: 0 !important;
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
position: relative;
height: 26px;
width: 212px;
}
.toggle_radio > * {
float: left;
}
.toggle_radio input[type=radio]{
display: none;
/*position: fixed;*/
}
.toggle_radio label{
font: 90%/1.618 "Source Sans Pro";
color: rgba(255,255,255,.9);
z-index: 0;
display: block;
width: 100px;
height: 20px;
margin: 3px 3px;
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
cursor: pointer;
z-index: 1;
/*background: rgba(0,0,0,.1);*/
text-align: center;
/*margin: 0 2px;*/
/*background: blue;*/ /*make it blue*/
}
.toggle_option_slider{
/*display: none;*/
/*background: red;*/
width: 100px;
height: 20px;
position: absolute;
top: 3px;
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
-webkit-transition: all .4s ease;
-moz-transition: all .4s ease;
-o-transition: all .4s ease;
-ms-transition: all .4s ease;
transition: all .4s ease;
}
#first_toggle:checked ~ .toggle_option_slider{
background: rgba(255,255,255,.3);
left: 3px;
}
#second_toggle:checked ~ .toggle_option_slider{
background: rgba(255,255,255,.3);
left: 109px;
}
#firstB_toggle:checked ~ .toggle_option_slider{
background: rgba(255,255,255,.3);
left: 3px;
}
#secondB_toggle:checked ~ .toggle_option_slider{
background: rgba(255,255,255,.3);
left: 109px;
}
#firstC_toggle:checked ~ .toggle_option_slider{
background: rgba(255,255,255,.3);
left: 3px;
}
#secondC_toggle:checked ~ .toggle_option_slider{
background: rgba(255,255,255,.3);
left: 109px;
}
#firstD_toggle:checked ~ .toggle_option_slider{
background: rgba(255,255,255,.3);
left: 3px;
}
#secondD_toggle:checked ~ .toggle_option_slider{
background: rgba(255,255,255,.3);
left: 109px;
}
#firstE_toggle:checked ~ .toggle_option_slider{
background: rgba(255,255,255,.3);
left: 3px;
}
#secondE_toggle:checked ~ .toggle_option_slider{
background: rgba(255,255,255,.3);
left: 109px;
}
</style>
<div class="wrapper">
<div class="toggle_radio">
<input type="radio" class="toggle_option" id="firstC_toggle" name="toggleC_option">
<input type="radio" checked class="toggle_option" id="secondC_toggle" name="toggleC_option" onClick="jeedom.cmd.execute({id: '1104'});">
<label for="firstC_toggle"><p>messages</p></label>
<label for="secondC_toggle"><p>Programmé</p></label>
<div class="toggle_option_slider">
</div>
<script>
$('#firstC_toggle').on('click',function(){
$('#md_modal').dialog({title: "Centre de Messages"});
$('#md_modal').load('index.php?v=d&p=message&ajax=1').dialog('open');
});
</script>
</div>
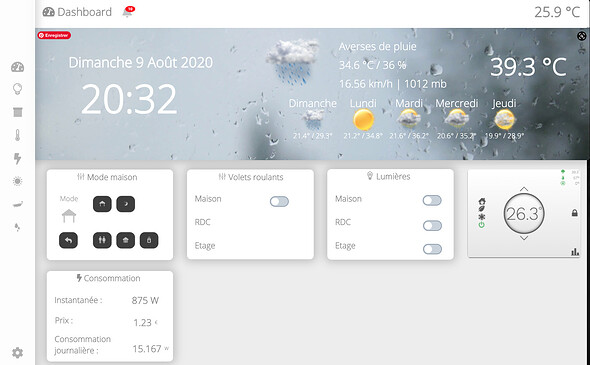
 , mais plutôt un plugin permettant de faire des design avec la possibilité d’agencer divers événement en « drag and drop » pré-codé et de construire un design sans aucune ligne de code
, mais plutôt un plugin permettant de faire des design avec la possibilité d’agencer divers événement en « drag and drop » pré-codé et de construire un design sans aucune ligne de code