je souhaiterais afficher un texte en survol de zone dans un design (genre info-bulle).
pour remplacer un popup que je déclenche actuellement sur le click de la zone.
par avance merci pour votre aide
je souhaiterais afficher un texte en survol de zone dans un design (genre info-bulle).
pour remplacer un popup que je déclenche actuellement sur le click de la zone.
par avance merci pour votre aide
Salut mick,
Tu peux faire sur ta zone :
$('#mabulle').tooltip({ animation: true, html: true, placement: 'bottom' });
Bonjour @cstan77,
Je ne sais pas ou mettre le code ?
j’ai essayé de joindre a la zone un scénario avec ton code…
Bonjour,
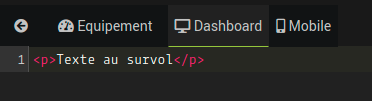
C’est faisable avec le plugin-htmldisplay dans lequel tu créé un équipement avec le texte que tu souhaites :

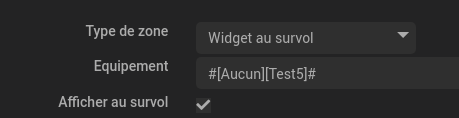
Sur le design, pour la zone, tu sélectionnes « Widget au survol » et tu choisis l’équipement html display précédemment créé :

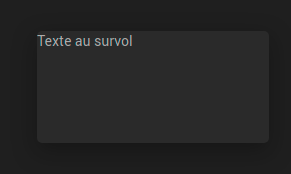
Ce qui donne ceci :

bonjour,
merci pour ton aide, mais impossible d’ajouter HTLM Dislay que j’ai malheureusement désinstallé il y quelques jours. Que ce soit sur le Market avec synchronisation il ne se passe rien ! ou a partir de Jeedom gestion des plugins, il n’apparait pas alors que je suis en version 3.3.57 (3.3.35 mini pour installer ce plugin).
Oui merci je viens de le voir en scrollant dans la page du plugin.
j’avais downgradé de v4.19 a v3 a cause de mes design hs, tous les virtuels de tous les design étaient empilés en coordonnées 0.0 après la migration.
il faut que je m’y remette sur mon 2eme ssd mais il y a du taff. 
a moins qu ce soit corrigé sur les nouvelles versions…