Re bonjour,
Alors voici le rendu.
Pour rappel utiliser les icones natives openweathers codes suivant:
- les conditions météo
- le jour et la nuit
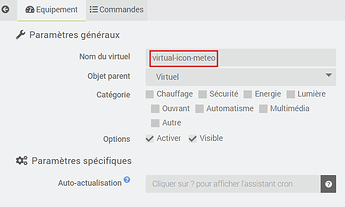
Etape 1 : création d’un virtuel reprennant les conditions (+0, +1 ,+2 ,+3 ,+4)
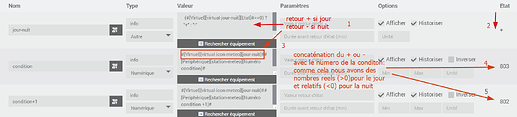
Création des commandes:
la première commande est particulière elle retourne + ou - suivant le jour ou la nuit.
puis elle est utilisée par les autres commandes.
Petit rappel les numéros de conditions initiaux sont renvoyés par [OpenWeather] plugin (https://doc.jeedom.com/fr_FR/plugins/weather/weather/) ici c’est le périphérique station météo.
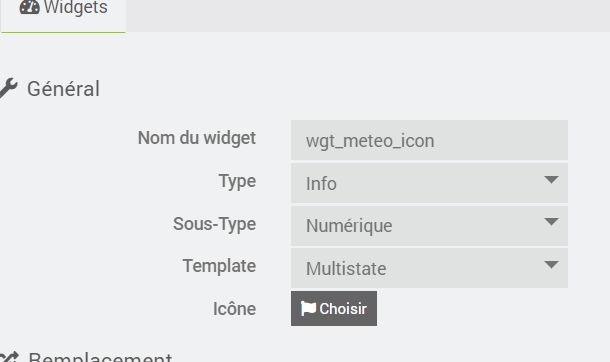
Etape 2 : création d’un widget info multistate

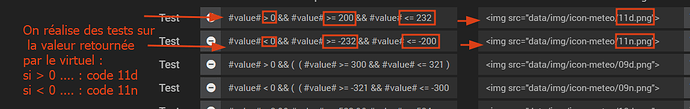
Et puis ajout des tests de la valeur. Pour rappel nous avons +803 pour le jour et -803 pour la nuit . ![]()
Il suffit de reprendre la codification présentée par OpenWeather : codes
J’ai au préalable téléchargé les icônes mais il est possible d’aller chercher le lien https de l’icone (cf la page de codes openweather) et de le placer dans le src (non testé).
** En conclusion:**
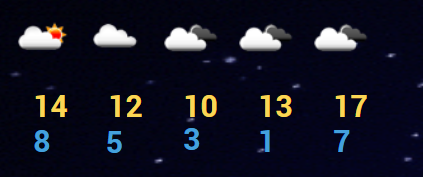
Nous obtenons:

Voilà. C’est perfectible. Mais avant tout c’est accessible et stable ![]()