El dispositivo en cuestión es una bombilla Domitech Z_Wave Smart LED Light Bulb ZB22UK.

Sí que era reconocido perfectamente por el software de z-wave.me ( Download Z-Way ) pero con Jeedom aparecía como un dispositivo genérico con algunos « problemas » para gestionarlo correctamente.
Por suerte, Jeedom sí incluye soporte para un dispositivo similar del mismo fabricante (uno parece la versión para Europa continental y otro para U.K.), de manera que el proceso de añadirlo a Jeedom ha sido mucho más sencillo… aunque probablemente algo chapucero. Cualquiera con más conocimientos podría haberlo hecho mejor.
A continuación se detallan los pasos seguidos.
Con la ayuda del plugin JeeXplorer se puede encontrar el dispositivo similar Smart LED Retrofit Kit ZE27EU en la ruta /html/plugins/openzwave/core/config/devices/domitech_526/.
Hay dos ficheros:
- 526.19522.12596_ze27eu.json
- 526.19522.12596_ze27eu.jpg
que se pueden copiar para definir el nuevo dispositivo, con los nombres:
- 526.19522.12597_zb22uk.json
- 526.19522.12597_zb22uk.jpg
(En realidad la imagen no es la misma por que en el caso de la versión « eu » la bombilla tiene rosca mientras que en la versión « uk » la conexión es distinta, por lo que sería mejor subir una nueva imagen con la representación correcta)
Pero sobre todo hay que modificar el fichero copiado 526.19522.12597_zb22uk.json para adaptarlo al nuevo dispositivo. Basta alterar varias de las líneas iniciales, en concreto:
"name": "Smart LED Light Bulb ZB22UK",
"comlink": "3226-domitech-ampoule-led-dimmable-z-wave-zbulb-869166000077",
"imglink": "domitech.zb22uk",
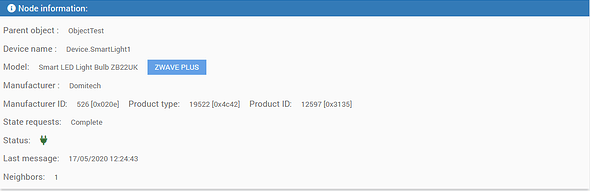
Con estos cambios sólo hay que « refrescar » el dispositivo en Jeedom para que aparezca correctamente identificado: Plugins | Home automation protocol | Z-Wave | (seleccionar el dispositivo) | botón Setup | pestaña Actions | botón Refresh node's information. El resultado puede verse en el « Setup » del dispositivo:
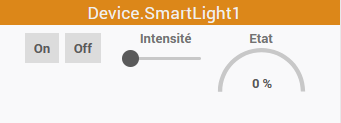
No recuerdo si hay que recargar la configuración para que aparezcan los comandos. En todo caso, con la configuración necesaria ya podríamos hacer aparecer el dispositivo en el dashboard:

Ahora, los botones « on » y « off » funcionan, también el regulador « intensité », así como el indicador « etat ».
El problema con el que nos encontramos ahora es que no están coordinados, es decir, algunas operaciones que realizamos con algunos de los « botones » no se reflejan en el panel, por ejemplo tras pulsar « off » ni el regulador intensidad ni el indicador « etat » vuelven a cero.
La solución sencilla que he encontrado es ejecutar « Actions after execution of the command » dentro de la configuración de los comandos del dispositvo… Vuelvo a comentar que cualquiera con más conocimientos seguramente podría haber previsto una solución más eficiente.
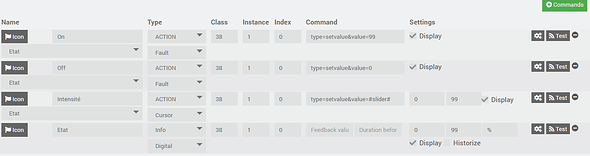
Estos son los cuatro comandos del dispositivo:
En concreto vamos a añadir acciones en estos comandos para coordinar su presentación en el dashboard:
- On
- Off
- Intensité
Para « On » se establece un encendido al 40% (lógicamente se puede indicar el valor que se quiera) aunque en este caso la modificació es simplemente « estética », se podría prescidir de ella:
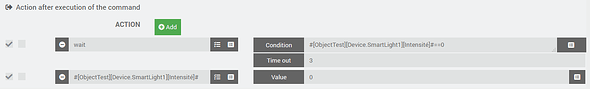
Para « Off » haremos que la « Intensité » tome el valor 0%, pero como el apagado de la luz es progresivo, si sólo dejamos esa acción no se consigue el efecto deseado. Por eso se ha añadido una acción « wait » hasta que el propio valor de « intensité » llegue a cero. Lo sé, lo mostrado a continuación parece redundante, pero es la manera cómo he conseguido que funcione:
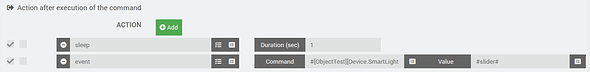
Finalmente, cuando movemos el regulador de « Intensité » podemos hacer lo siguiente para conseguir actualizar también el indicador « Etat ». Igualmente se ha añadido una espera de un segundo sin la cual no conseguía sincronizar correctamente las acciones:
.
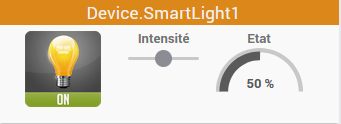
Para acabar, si incorporamos el magnífico widget IconAction de @Salvialf , podemos conseguir un efecto como este:

donde todas las acciones se ejecutan/muestran coordinadamente.