Bonjour,
Je souhaite afficher la température min et max dans un widget
Voici le code :
<div style="min-width:120px;min-height:80px;" class="cmd #history# tooltips cmd-widget" data-type="info" data-subtype="numeric" data-cmd_id="#id#" title="#collectDate#">
<center><span class="cmdName" style="font-weight: bold;font-size : 0.8em;width: 65px;height: 17px;overflow: hidden;position: relative;#hideCmdName#;" title="#name#">#name_display#</span></center>
<div style="text-align:center;">
<div id="thermometreDivIMG#id#" class="thermometre_div_img">
<span class="thermometre_img" id="thermometreIMG#id#"></span>
<span class="thermometre_state" id="thermometreState#id#">#state#</span>
<span class="thermometre_unite" id="thermometreUnite#id#">#unite#</span>
<span class="thermometre_unite" id="thermometreUnite#id#">#name#</span>
</div>
<div>
<!-- A activer si vous voulez avoir les statistiques -->
<div>
<span style="line-height:10px;font-size: 0.7em;font-weight: bold;display: inline-block;text-align: justify;#displayHistory#">
<span title="Min" class="tooltips left">Min : </span><span style="float:right;">#minHistoryValue# #unite#</span><br/>
<span title="Moyenne" class="tooltips">Moy: </span><span style="float:right;">#averageHistoryValue# #unite#</span><br/>
<span title="Max" class="tooltips">Max: </span><span style="float:right;">#maxHistoryValue# #unite#</span><br/> <i class="#tendance#"></i>
</span>
</div>
</div>
</div>
<!-- Début du script -->
<script>
/* Attributs list :
- position : position of the icon you want : left or right, by default : left
- heightImage : height in pixel of image to show default is 90
- widthImage : width in pixel of image to show default is 90
- fontsizeState : state font size in px or em, default : 2em
- fontsizeUnite : unite font size in px or em, default : 1em
- displayState : display type allow to hide the state with none by example, by default : block
- oneLine : display State and Unite on the same line
*/
var imgHeight;
var imgWidth;
<!-- La taille réelle de votre image n'est pas importante mais doit respecter un ratio de 2.4 entre la hauteur et la largeur -->
if (!isNaN(parseFloat("#heightImage#"))) {
imgHeight = "#heightImage#";
} else {
imgHeight = "72"; <!-- Peut importe la taille de votre image originale, elle sera ramenée à la taille de 72Px de hauteur -->
}
if (!isNaN(parseFloat("#widthImage#"))) {
imgWidth = "#widthImage#";
} else {
imgWidth = "30"; <!-- Peut importe la taille de votre image originale, elle sera ramenée à la taille de 30Px de Largeur -->
}
/* C'est ici que vous définissez les plages de température qui vont permettre d'afficher une image différente à chaque fois
Vous pouvez les modifier suivant vos besoins. Pensez également à modifier le chemin du répertoire des images.
*/
if ("#state#" <= 0) {
$("#thermometreIMG#id#").append("<img style='height:" + imgHeight + "px;width:" + imgWidth + "px;' src='plugins/widget/core/template/dashboard/Thermo10.png' class='thermometre_img' id='thermometre#id#'/>");
}
else if ("#state#" > 0 && "#state#" <= 6) {
$("#thermometreIMG#id#").append("<img style='height:" + imgHeight + "px;width:" + imgWidth + "px;' src='plugins/widget/core/template/dashboard/Thermo20.png' class='thermometre_img' id='thermometre#id#'/>");
}
else if ("#state#" > 6 && "#state#" <= 12) {
$("#thermometreIMG#id#").append("<img style='height:" + imgHeight + "px;width:" + imgWidth + "px;' src='plugins/widget/core/template/dashboard/Thermo30.png' class='thermometre_img' id='thermometre#id#'/>");
}
else if ("#state#" > 12 && "#state#" <= 18) {
$("#thermometreIMG#id#").append("<img style='height:" + imgHeight + "px;width:" + imgWidth + "px;' src='plugins/widget/core/template/dashboard/Thermo40.png' class='thermometre_img' id='thermometre#id#'/>");
}
else if ("#state#" > 18 && "#state#" <= 25) {
$("#thermometreIMG#id#").append("<img style='height:" + imgHeight + "px;width:" + imgWidth + "px;' src='plugins/widget/core/template/dashboard/Thermo50.png' class='thermometre_img' id='thermometre#id#'/>");
}
else if ("#state#" > 25 && "#state#" <= 30) {
$("#thermometreIMG#id#").append("<img style='height:" + imgHeight + "px;width:" + imgWidth + "px;' src='plugins/widget/core/template/dashboard/Thermo80.png' class='thermometre_img' id='thermometre#id#'/>");
}
else if ("#state#" > 30 && "#state#" <= 40) {
$("#thermometreIMG#id#").append("<img style='height:" + imgHeight + "px;width:" + imgWidth + "px;' src='plugins/widget/core/template/dashboard/Thermo90.png' class='thermometre_img' id='thermometre#id#'/>");
}
else {
$("#thermometreIMG#id#").append("<img style='height:" + imgHeight + "px;width:" + imgWidth + "px;' src='plugins/widget/core/template/dashboard/Thermo100.png' class='thermometre_img' id='thermometre#id#'/>");
}
/* Cette partie du script ne doit pas être modifiée,
sauf si vous êtes un/une spécialiste
Le style est géré plus bas dans le code
*/
if ("#position#" == "right") {
$("#thermometreDivIMG#id#.thermometre_div_img").css("float","right");
$("#thermometreIMG#id#.thermometre_img").css("margin-right","15px");
} else {
$("#thermometreDivIMG#id#.thermometre_div_img").css("float","left");
$("#thermometreIMG#id#.thermometre_img").css("margin-left","15px");
}
if (typeof "#fontsizeState#" != "undefined" && "#fontsizeState#" != "2em") {
$("#thermometreState#id#.thermometre_state").css("height","#fontsizeState#");
}
if (typeof "#fontsizeUnite#" != "undefined" && "#fontsizeUnite#" != "1em") {
$("thermometreUnite#id#.thermometre_unite").css("height","#fontsizeUnite#");
}
if (typeof "#displayState#" != "undefined" && "#displayState#" != "block") {
$("#thermometreState#id#.thermometre_state").css("display","#displayState#");
}
if (typeof "#oneLine#" != "undefined" && "#oneLine#" == "on") {
if ("#position#" == "right") {
//$("#thermometreState#id#.thermometre_state").css("margin-left","20px");
$("#thermometreUnite#id#.thermometre_unite").css("display","block");
$("#thermometreUnite#id#.thermometre_unite").css("margin-top","-25px");
$("#thermometreUnite#id#.thermometre_unite").css("margin-right","85px");
} else {
$("#thermometreState#id#.thermometre_state").css("margin-right","20px");
$("#thermometreUnite#id#.thermometre_unite").css("display","block");
$("#thermometreUnite#id#.thermometre_unite").css("margin-top","-25px");
$("#thermometreUnite#id#.thermometre_unite").css("margin-left","85px");
}
}
</script>
<!-- Fin du script -->
</div>
<!-- Le code suivant gère le style et l'affichage des données, vous pouvez le modifier et faire des tests-->
<style>
span.thermometre_img {
height: 90px;
float: left;
}
<!-- Gestion de l'affichage de l'image du thermomètre -->
span.thermometre_div_img {
margin-left: 5px;
position:relative;
margin-top: 10px;
height: 64px;
width: 62px;
float: left;
display: block;
}
<!-- Gestion de l'affichage de la température -->
span.thermometre_state {
font-weight: bold;
font-size: 2em;
margin-top: 10px;
margin-left: 5px;
float: left;
display: block;
}
<!-- Gestion de l'affichage de l'unité "C°" (ou autre chose) -->
span.thermometre_unite {
font-size: 0.7em;
font-weight: bold;
margin-top: 14px;
margin-left: 2px;
top: 30px;
float: right;
display: block;
}
</style>
Dans Réglage>Système>Configuration, onglet : Commandes
J’ai coché la case « Afficher les statistiques sur les widgets »
J’ai bien coché la case « Historiser » pour ma commande « Température »
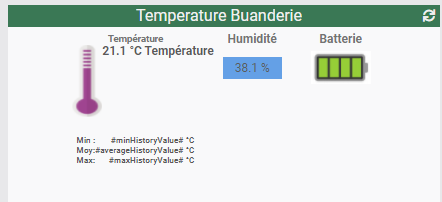
et voici mon résulat

D’ou peut venir mon problème ??
Merci
Flo