raqpub
Novembre 16, 2019, 9:25
1
Bonjour,
cmd.info.binary.GuideTV.html
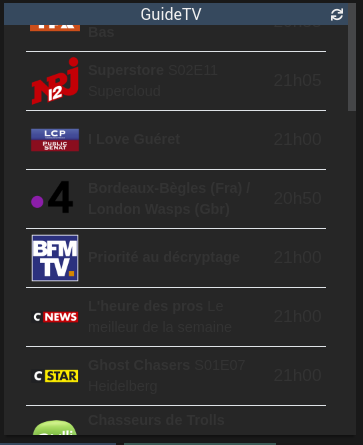
<div style="iconStyle#uid#" class="cmd #history# tooltips cmd-widget container-fluid" data-type="info" data-subtype="binary" data-cmd_id="#id#" data-cmd_uid="#uid#" title="#collectDate#">
<a class="widget-tv" href="https://tv-programme.com" data-type="ce-soir" data-color="#dff0d8" data-width="300px" data-height="1700px">Programme TV</a>
<script async type="text/javascript" src="https://tv-programme.com/widget.js"></script>
</div>
Gràce à @winhex j’avais règlé le pb d’ascenseur dans l’ancien forum : https://www.jeedom.com/forum/viewtopic.php?f=50&t=15104&hilit=tv+programme.com&start=240#p767651
Il me semble qu’au passage V4 il a fonctionné (mais peut-être grâce à un phénomène de cache) et n’a plus fonctionné (suite à mise à jour core??)
En l’état sous V4 il n’affiche qu’à partir de TFX qui est tronqué et plus depuis TF1
Si quelqu’un a une idée ?
olive
Janvier 16, 2020, 5:50
2
Aprés avoir repris le code page 13 ancien forum
bonjour it’s me
<div>
<p>
<a class="widget-tv" href="https://tv-programme.com" data-type="ce-soir" data-color="#dff0d8" data-width="100%" data-height="1700px">Programme TV</a>
</p>
<style>
p {
overflow: scroll; display: inline-block; width: 100%; height: 40em;
/* background-color: red; */
}
p::-webkit-scrollbar {
display: none;
}
</style>
<script async type="text/javascript">
!function(){var r=function(){this.cursor=0};
r.HOST="https://tv-programme.com",r.anchor="Programme TV",r.fn=r.prototype={newId:function(){return++this.cursor},init:function(){document.querySelectorAll("a.widget-tv").forEach(function(t){var i={href:t.getAttribute("href"),type:t.getAttribute("data-type"),nbchaines:t.getAttribute("data-nb-chaines"),height:t.getAttribute("data-height")||"380px",width:t.getAttribute("data-width")||"300px",color:t.getAttribute("data-color")||""},n=i.color?"&hover_color="+encodeURIComponent(i.color):"";
i.nbchaines?(i.height=35+101*i.nbchaines+"px",e="&nb_chaines="+encodeURIComponent(i.nbchaines)):e="",r.HOST==i.href&&r.anchor==t.text&&this.build(t,r.HOST+"/widget.php?type="+i.type+n+e,i)}.bind(this))},build:function(t,e,i){var n=document.createElement("iframe");
n.setAttribute("id","widget-tv-"+this.newId()),n.setAttribute("src",e),n.setAttribute("style","overflow: hidden; position: static; visibility: visible; display: inline-block; width: "+i.width+"; height: "+i.height+"; padding: 0px; border: none; max-width: 100%; min-width: 300px; margin-top: 0px; margin-bottom: 0px; min-height: 200px;"),n.setAttribute("scrolling","no"),n.setAttribute("frameBorder","0"),n.setAttribute("allowTransparency","true"),n.setAttribute("allowFullscreen","true"),t.parentNode.replaceChild(n,t)}},window.Widget=r}();
var widget=new Widget;
window.onload=widget.init.bind(widget);
</script>
</div>
raqpub
Janvier 17, 2020, 3:39
4
Bonjour,
C’est ce que j’ai aussi fait au final et oublié de le poster.
iPapy
Janvier 17, 2020, 4:01
5
Bonsoir,
Alors j’ai essayer de suivre ce qu’a dit @ajja17orange mais je n’arrive à rien, pas d’affichage du prog télé, je pense que je dois louper quelque chose quelque part avec ma v4.
en faite selon le navigateur cela pose des soucis
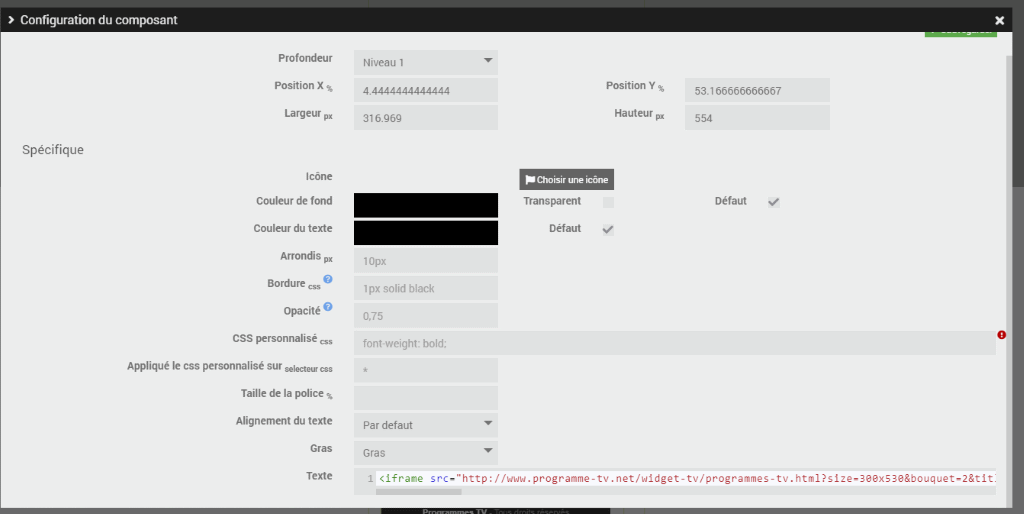
une alternative parmi tous les widget du net (a base d’iframe )http://www.programme-tv.net/services/programme-tv-sur-votre-site.html
faire en sorte que le design soit légérement plus large que l’iframe généré afin de pouvoir supprimé,configuré,…
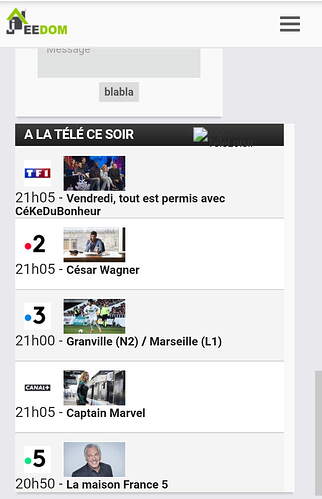
maintenant avec le plug displayHTML sur mon dashboard avec mon tel
hs
1 « J'aime »
raqpub
Janvier 18, 2020, 7:29
7
Voici mon contenu de html :
<iframe id="widget-tv-1" src="https://tv-programme.com/widget.php?type=ce-soir&hover_color=%23dff0d8" style="overflow: auto; position: static; visibility: visible; display: inline-block; width: 300px; height: 420px; padding: 0px; border: none; max-width: 100%; min-width: 300px; margin-top: 0px; margin-bottom: 0px; min-height: 420px; " scrolling="yes" frameborder="0" allowtransparency="true" allowfullscreen="true"></iframe>
1 « J'aime »
raqpub
Janvier 18, 2020, 7:30
8
Je vais tester ta propale, mais pas vu de souci avec l’iframe codé en réponse à iPapy.
EDIT : adopté. Thks
@kwet pour ton j’aime
<iframe name="mainframe" id="mainframe" src="https://www.guidetnt.com/program/content/3/1/0/0/21/5/FFFFFF/FFFFFF/313131/111111" scrolling="no" width="297" height="320" frameborder="0" marginwidth="0" marginheight="0"></iframe><noscript><a href="https://www.guidetnt.com">Programme TV</a></noscript>
2 « J'aime »
kwet
Septembre 20, 2020, 7:16
10
Hello,
Super merci je vais tester de suite…
A tout hasard serais tu comment transformer cette fenêtre en une image afin de pouvoir créer une interaction, je pourrais lui demander par exemple avec telegram de me m’envoyer le programme TV ?
Merci
raqpub
Septembre 20, 2020, 9:15
11
Merci pour celui-ci. Dommage qu’il n’y ait pas RTL29
bonjour
je sais pas si le plug rss fonctionne toujours
sinon voir kodi, emby ou autres (karotz)
j’ai une fois installer un iptv sur emby et un plug et j’avais la grille de programme.
j’ai jamais fait de capture de page web. mais on peux extraire en texte se que tu vois.