Bonjour,
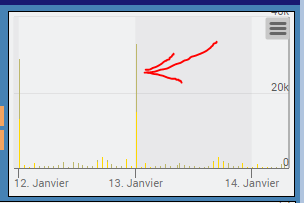
Je cherche un moyen d’élargir la largeur des barres de ce petit histogramme qui provient d’un design.

Une idée peut-être ?
Bonjour,
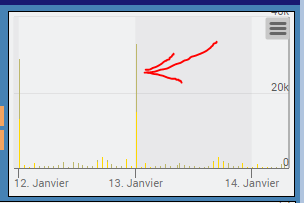
Je cherche un moyen d’élargir la largeur des barres de ce petit histogramme qui provient d’un design.

Une idée peut-être ?
Bonjour
J’ai le même souci sur un plugin j’ai pas encore eu le temps d’investiguer si quelqu’un trouve je suis preneur
highchart-points avec width ? Tu dois etre en colonne. Sinon essaye aire
J’ai trouvé des infos dans highcharts.com. La propriété est: pointWidth: 10 comme dans cet exemple :
Highcharts.chart(‹ container ›, {
chart: {
type: ‹ column ›
},
xAxis: {
categories: [‹ Jan ›, ‹ Feb ›, ‹ Mar ›, ‹ Apr ›, ‹ May ›, ‹ Jun ›, ‹ Jul ›, ‹ Aug ›, ‹ Sep ›, ‹ Oct ›, ‹ Nov ›, ‹ Dec ›]
},
plotOptions: {
series: {
pointWidth: 10
}
},
series: [{
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4]
}]
});
Mais je ne sais pas comment intégrer cela dans un design ?
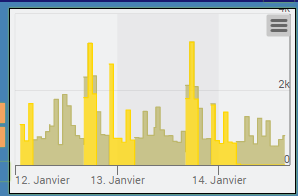
Bon finalement, après moult recherches et essais j’ai adopté un format lisible: aire + escalier + empilé :

Il faudrait pouvoir accéder « facilement » à la puissance de highcharts au travers du design, une évolution peut-être ?
C’est impossible je vois pas comment faire ca rien que la fonction pour grapher c’est 400lignes et faudrait que pour chaque option highchart qui existe je mettes un test pour savoir si tu la passe ou pas et la setter ou non…
Ce sujet a été automatiquement fermé après 24 heures suivant le dernier commentaire. Aucune réponse n’est permise dorénavant.