Bonjour
Je commence à bosser sur mes widgets, en utilisant le multistate du core.
Je rencontre deux soucis qui, je pense, ne sont rien du tout, mais cela fait un bout de temps que je m’arrache les cheveux (les virtuels montré ici est juste fait pour le test, il ne sert à rien pour l’instant).
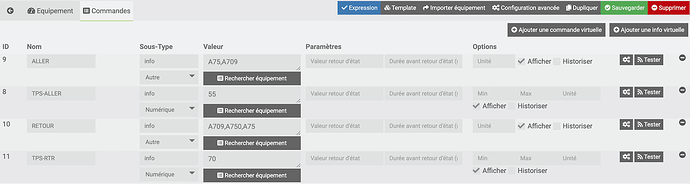
Pour le premier, voici le virtuel:
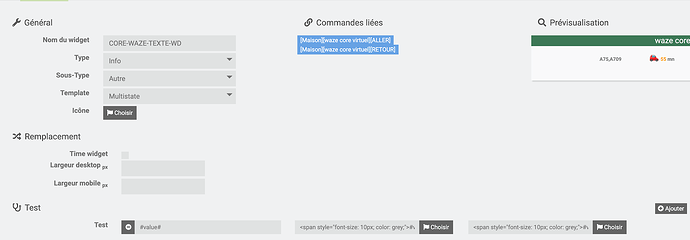
Voici le widget appliqué sur les ID 9 et 10:
Le code est le suivant:
<span style="font-size: 10px; color: grey;">#value#</span>
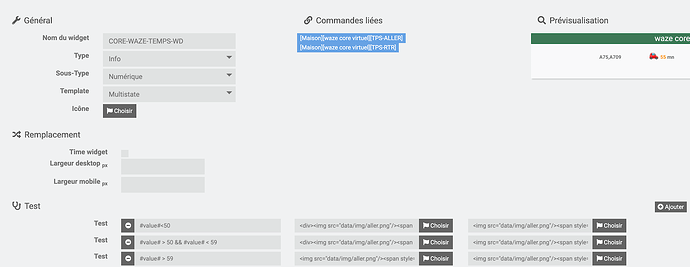
Voici le widget appliqué sur les ID 8 et 11(qui permet le changement de couleur de police selon la valeur),:
Voici le code pour la valeur < 50 (c’est le même pour les autres, avec la valeur qui change):
<img src="data/img/aller.png"/><span style="font-size: 10px; color: blue;">#value#</span><span style="font-size: 10px; color: grey;"> #unite#</span>
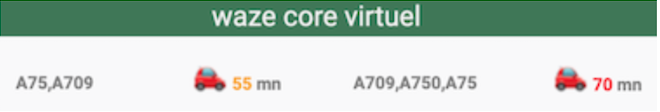
Je voudrais mettre un saut de ligne entre la ligne de texte et la ligne avec la voiture. Actuellement le widget est comme ceci:

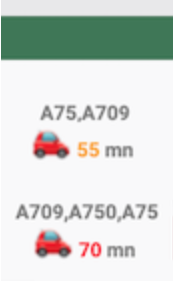
Et je voudrais qu’il soit comme ceci:

Je suis sûr que c’est un truc idiot, mais je ne trouve pas quoi…
Mon second problème:
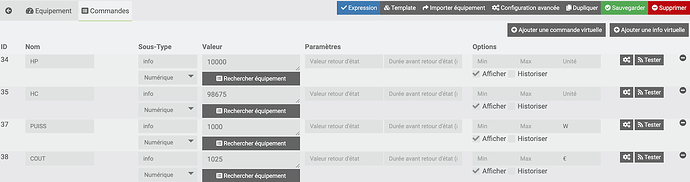
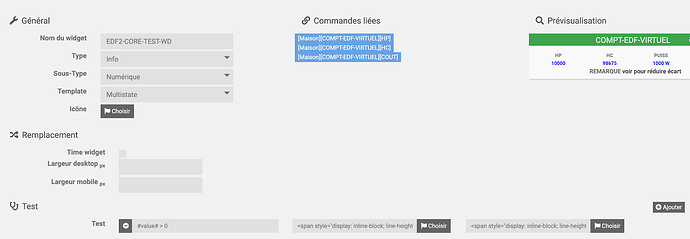
Il s’agit d’un problème d’espacement. J’ai un virtuel avec 4 infos, sur lesquelles j’ai apppliqué un widget multistate. Voici le virtuel:
Le widget:
Et le code:
<span style="display: inline-block; line-height: 0px; font-size: 10px; color: grey;">#name_display#</span><br><span style="display: inline-block; line-height: 0px; font-size: 10px; color: blue;">#value# #unite#</span>
Le résultat actuel est le suivant:

Et j’aimerais qu’il ressemble à cela (avec des écarts réduits entre les éléments):
![]()
Encore une fois, je psuis persuadé que c’est un bête problème, mais je ne trouve pas, malgré tous mes essais.
Merci d’avance de votre aide et bon dimanche à tous ![]()