Petite idée comme çà, mais avant de charger Loic je suis curieux de savoir ce que vous en pensez.
Sur le Dashboard, on pourrait créer des tuiles totalement vides, invisibles, pour créer des espaces entre deux tuiles.
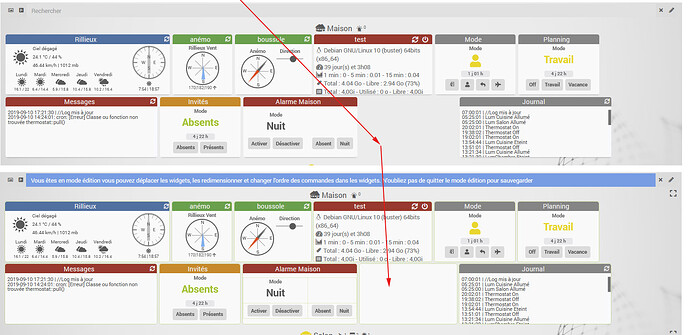
J’ai essayé rapidement, à l’arrache avec du code bourrin, voilà ce que çà donne :
La tuile apparait en mode édition et a les même propriété hauteur/largeur, resize/move qu’une tuile normale, juste en dehors du mode édition elle n’est pas visible.
Comment l’intégrer dans l’UI (création, suppression) çà c’est autre chose …

Dans l’absolu c’est sympa, çà marche bien.
Le gros hic, c’est que forcément quand on redimensionne le browser elle se déplace comme les autres, donc elle n’est pas forcément toujours là où on voudrai.
Mais si notre browser est full screen, sur une tablette, ou sensiblement toujours de la même taille, çà marche pas mal.
Je ne parle pas de fixer une tuile à droite, gérer un ordre toujours identiques entre certaines tuiles, forcer une tuile à la même place, etc. Ce serait à ce stade beaucoup trop lourd à gérer, voir même pas faisable.
Mais concernant une telle fonctionnalité, qu’en pensez vous ?
Perso je trouve çà sympa, mais je ne passe pas des heures pas des heures sur mon dashboard, donc est-ce vraiment utile, je sais pas …
Trop limitée ?
Inutile ?
![]()
![]()