Hello à tous,
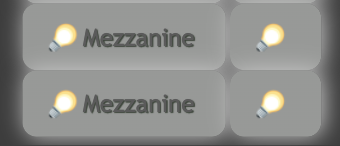
Je tente de recréer ces icones de homekit pour mon design jeedom:
Avec ce générateur plutot pas mal en ligne:
J’ai le code CSS pour le ON et le OFF:
ON:
*/CSS POUR ON
.button {
display: inline-block;
text-align: center;
vertical-align: middle;
padding: 12px 24px;
border: 1px solid #aba7a5;
border-radius: 8px;
background: #f4efeb;
background: -webkit-gradient(linear, left top, left bottom, from(#f4efeb), to(#aba7a5));
background: -moz-linear-gradient(top, #f4efeb, #aba7a5);
background: linear-gradient(to bottom, #f4efeb, #aba7a5);
text-shadow: #ffffff 1px 1px 1px;
font: normal normal normal 27px arial;
color: #111111;
text-decoration: none;
}
.button:hover,
.button:focus {
border: 1px solid ##f4efeb;
background: #ffffff;
background: -webkit-gradient(linear, left top, left bottom, from(#ffffff), to(#cdc8c6));
background: -moz-linear-gradient(top, #ffffff, #cdc8c6);
background: linear-gradient(to bottom, #ffffff, #cdc8c6);
color: #111111;
text-decoration: none;
}
.button:active {
background: #aba7a5;
background: -webkit-gradient(linear, left top, left bottom, from(#aba7a5), to(#aba7a5));
background: -moz-linear-gradient(top, #aba7a5, #aba7a5);
background: linear-gradient(to bottom, #aba7a5, #aba7a5);
}
.button:before{
content: "\0000a0";
display: inline-block;
height: 24px;
width: 24px;
line-height: 24px;
margin: 0 4px -6px -4px;
position: relative;
top: 0px;
left: -7px;
background: url("lampeon.png") no-repeat left center transparent;
background-size: 100% 100%;
}
Pour le OFF:
*/CSS POUR OFF
.button {
display: inline-block;
text-align: center;
vertical-align: middle;
padding: 16px 26px;
border: 0px solid #ffffff;
border-radius: 12px;
background: #ffffff;
background: -webkit-gradient(linear, left top, left bottom, from(#ffffff), to(#ffffff));
background: -moz-linear-gradient(top, #ffffff, #ffffff);
background: linear-gradient(to bottom, #ffffff, #ffffff);
-webkit-box-shadow: #cccccc 2px 0px 19px 0px;
-moz-box-shadow: #cccccc 2px 0px 19px 0px;
box-shadow: #cccccc 2px 0px 19px 0px;
font: normal normal normal 20px trebuchet ms;
color: #4f4d4f;
text-decoration: none;
}
.button:hover,
.button:focus {
color: #4f4d4f;
text-decoration: none;
}
.button:active {
background: #999999;
background: -webkit-gradient(linear, left top, left bottom, from(#999999), to(#ffffff));
background: -moz-linear-gradient(top, #999999, #ffffff);
background: linear-gradient(to bottom, #999999, #ffffff);
}
.button:before{
content: "\0000a0";
display: inline-block;
height: 24px;
width: 24px;
line-height: 24px;
margin: 0 4px -6px -4px;
position: relative;
top: 0px;
left: 0px;
background: url("lampeoff.png") no-repeat left center transparent;
background-size: 100% 100%;
}
La où je bloque c’est pour la partie script, je n’arrive pas à adapter ce code que j’ai récupéré sur le forum pour afficher le bon CSS en fonction de l’état de la lumière:
<script type="text/javascript">
jeedom.cmd.update['#id#'] = function(_options){
var cmd = $('.cmd[data-cmd_id=#id#]');
if (_options.display_value == '1' || _options.display_value == 1 || _options.display_value == '99' || _options.display_value == 99 || _options.display_value == 'on') {
document.getElementById('check2#id#').checked = true;
if (jeedom.cmd.normalizeName('#name#') == 'on') {
cmd.hide();
}else{
cmd.show();
}} else {
document.getElementById('check2#id#').checked = false;
if (jeedom.cmd.normalizeName('#name#') == 'off') {
cmd.hide();
}else{
cmd.show();
} } }
jeedom.cmd.update['#id#']({display_value:'#state#'});
</script>
Je veux bien un petit coup de main ![]()