Bonjour,
J’essayé d’intégré un menu avec quelques modifications. Ajout dans le design via html et le code ci-dessous :

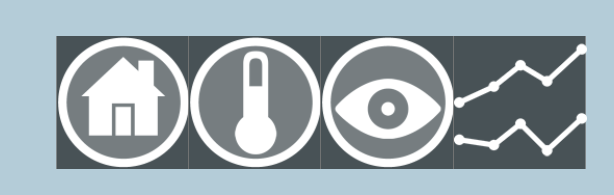
Je voudrais changer les couleures pour les « icone » mais la partie dans imagette_lightgrey, imagette_grey et imagette_selected n’est pas affichée même avec le tag !important
Le code complet :
div.menu_top
{
width:1080px;
height:220px;
}
ul.monmenu
{
width:1080px;
height:220px;
}
li.monmenu
{
display:inline-block;
width: 200px;
margin-left: -5px;
text-align: center;
height: 200px;
border-left: 1px solid rgba(255,255,255,0.3);
border-right: 1px solid rgba(255,255,255,0.3);
background-color: rgba(0,0,0,0.6);
}
div.imagette_lightgrey
{
text-align: center;
background-color: rgba(124,138,138,1 !important;
}
div.imagette_grey
{
text-align: center;
background-color: rgba(89,103,103,1) !important;
}
li.monmenu:hover
{
background-color: rgba(2,192,224,0,5);
}
li.imagette_selected
{
display:inline-block;
width: 220px;
margin-left: -5px;
text-align: center;
height: 220px;
border-left: 1px solid rgba(255,255,255,0.3);
border-right: 1px solid rgba(255,255,255,0.3);
background-color: rgba(2,192,224,1)!important;
}
div.bouton
{
opacity: 1;
}
div.bouton:hover
{
opacity: 0.9;
}
Aurriez-vous une idée ? Je débute en Jeedom et en CSS.
Merci d’avance,
Jérémy