Le plugin thermostat ne convient pas car l’api ne récupère pas les infos directement de la chaudière, mais via le web par l’intermédiaire d’un boitier wifi connecté à la chaudière et envoyé sur un cloud dédié chez Viessmann (Voir application ViCare).
De mon côté j’ai un peu avancé sur la gestion de la consigne de jour, ma démarche rejoint vote idée.
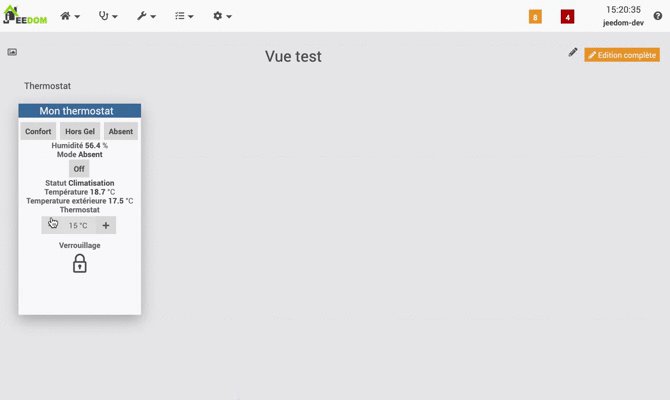
Ça fonctionne (ne riez pas c’est basique, je débute) 
1.1) Création d’un script (plugin Script) nommé ScriptConsigneChauffageJour.
Catégorie : Chauffage et bien sûr activé.
1.2) Création d’une commande script (plugin Script) nommé CmdScriptConsigneChauffageJour.
Type script : Script.
Type : Action et Curseur
Requête : /var/www/html/plugins/script/core/ressources/viessmann/example/SetNormalProgramTemperature.php #slider#.
#slider# a été ajouté à la fin du chemin, à vérifier si nécessaire.
Ce script pointe comme expliquer dans mon poste précédent, sur un script PHP.
2.1) Création d’une information virtuelle (plugin virtuel) nommée InfoConsigneChauffageJour.
Sous-Type : info et Numérique.
Cette info sert juste à permettre la création d’une commande virtuelle. Je l’ai donc cachée.
2.2) Création d’une commande virtuelle (plugin virtuel) nommé CmdConsigneChauffageJour.
Sous-Type action et curseur
Valeur : InfoConsigneChauffageJour (mon info virtuelle).
Nom Information : #[Aucun][ScriptConsigneChauffage][CmdScriptConsigne]# (ma commande de script).
Option : Min : 7, Max : 35 (valeurs du slider).
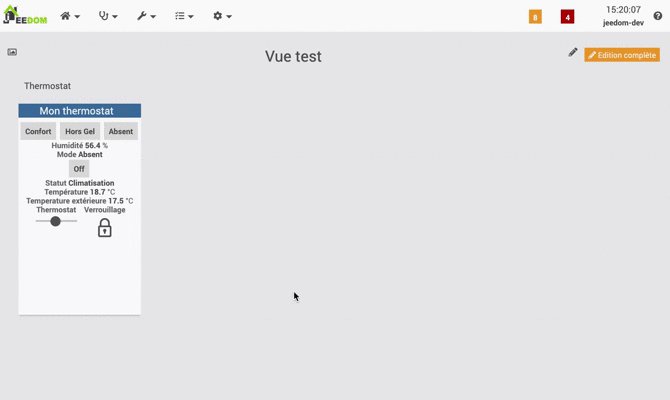
Voilà ce n’est pas très jolie et pas pratique, mais ça fonctionne.
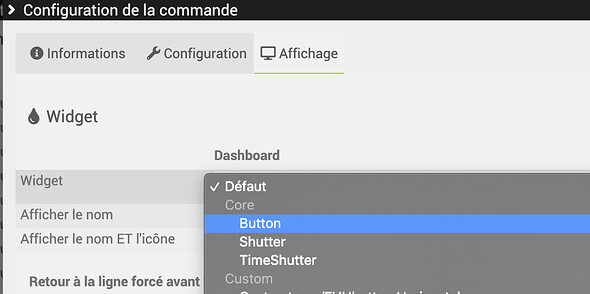
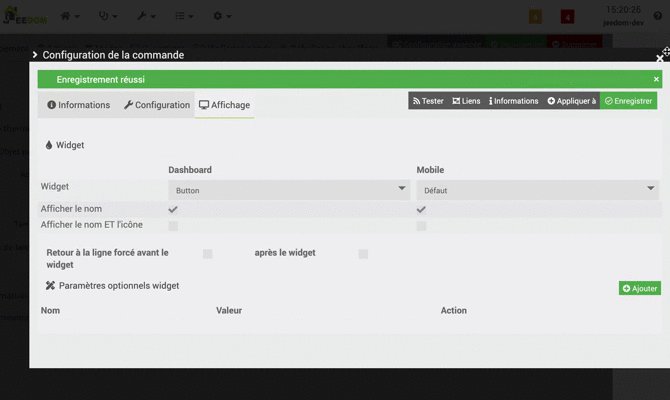
Je m’arrache les cheveux à essayer d’adapter le script ci-dessous pour remplacer mon slider par des boutons, si vous pouviez m’aider ?
<div class="tooltips cmd cmd-widget" data-type="action" data-subtype="slider" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<div style="width:60px; height:50px; " class="cmd reportModeHidden cmd-widget" data-type="action" data-subtype="other" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#">
<a class="btn btn-sm action cmdName tooltips" title="#name#" style="border-color:rgba(0,0,0,0)!important"></a>
<!-- Ne Pas Supprimer -->
<script class="createWidgetInfo" type="text/javascript">//<![CDATA[{"type":"1","version":"1","image1":"moins.png","image2":"plus.png"}]]></script>
<!-- Ne Pas Supprimer -->
<script>
var srcImgPlus = 'plugins/widget/core/template/dashboard/cmd.action.other.Plus_Moins/plus.png';
var srcImgMoins = 'plugins/widget/core/template/dashboard/cmd.action.other.Plus_Moins/moins.png';
var taille = 'widht=40px height=40px';
if(jeedom.cmd.normalizeName('#name#') == 'plus'){
$('.cmd[data-cmd_uid=#uid#] .btn').append('<img src="'+srcImgPlus+'" '+taille+'>');
}
if(jeedom.cmd.normalizeName('#name#') == 'moins'){
$('.cmd[data-cmd_uid=#uid#] .btn').append('<img src="'+srcImgMoins+'" '+taille+'>');
}
$('.cmd[data-cmd_uid=#uid#]:last .action').on('click', function () {
jeedom.cmd.execute({id: '#id#'});
});
</script>
</div>
Ce script doit venir modifier la variable $argv[1] du script PHP, SetNormalProgramTemperature.php déclaré dans la commande de mon script CmdScriptConsigneChauffageJour (plugin Script).
Je remets le contenu du script PHP, SetNormalProgramTemperature.php
<?php
include __DIR__.'/bootstrap.php';
$viessmannApi->setNormalProgramTemperature($argv[1], 0);