Encore un grand merci à toi @Yves19

top, merci beaucoup !
salut,
Merci beaucoup @Yves19 ,
Je cherchais cette solution depuis un moment!
Je pensais faire cela via les paramètres optionnels (mais j’y comprend nada)

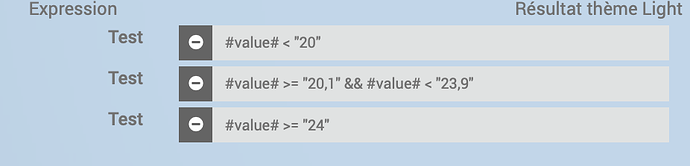
ligne résultat Dark ou light:
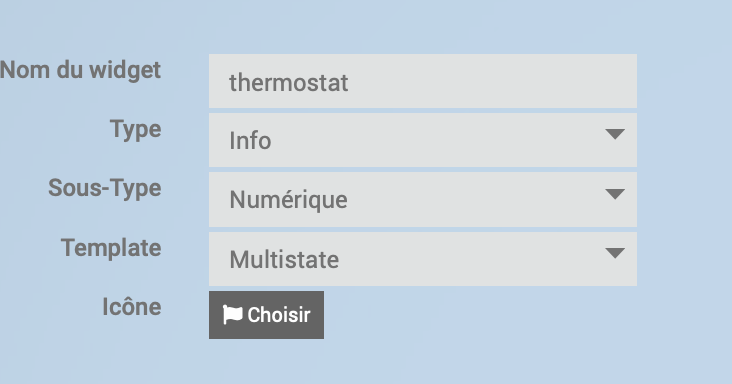
premiere partie choix de l’image
deuxième partie balise commençant par <div…caracteristique du texte valeur commande couleur, placement, possibilité de modifier la police de texte en ajoutant —> exemple. ----> ;font-family:Courier New;
<img class='img-responsive' src='data/img/temperature_Template.png'> <div style="color:rgba(12, 12, 142)!important; margin :-80px 0 0 0!important ; transform: scale(0.7)!important; text-align: center!important; "> #value# </div>
rgba(12, 12, 142) bleu. inf a 20°
rgba(255, 75, 0) orange entre 20,1° et 23,9°
rgba(235, 50, 10) rouge sup a 24°