Bonjour,
Pendant que vous y êtes, il y a aussi un problème d’encombrement des widgets:

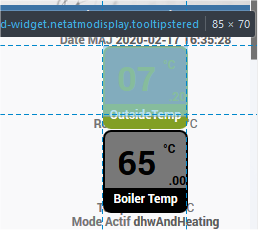
Les widgets Line entre OutsideTemp et Boiler Temp et après Boiler Temp sont écrasés.
Réponse nul : moi je trouve ça très joli :p, on va reprendre tout histoire que vous en fasse un nickel chez tout le monde et ensuite le reste 
Bonjour tout le monde,
Par manque de temps dans la semaine je n’ai pu faire plus vite, navré vraiment.
J’ai donc mis a jour le widget temperature_state, il est disponible comme toujours sur github
C’est une réécriture complète, avec une très grosse participation de @Domotech pour la partie HTML et Css, grand merci à lui !
Au rayon des nouveautés une gestion automatique de la palette de couleur et également un bornage dynamique, un nom personnalisable, le bornage des valeurs max et minimum de votre commande (si jamais elle n’est pas renseignée dans jeedom et que vous désirez la paramétrée sur le widget. Vous pouvez également personnaliser les couleurs de la température la plus chaude et la plus froide et en fonction de celles-ci toutes les autres seront calculées.
Voici les listes des paramètre
nom Nom personnalisé du widget (par défaut le nom de la commande)
couleurch Couleur pour les température chaude (par défaut #fc0303 un rouge)
couleurfr Couleur pour les température froide (par défaut #6ecfff un bleu très clair)
valmin Valeur minimum retournée par la commande (par défaut celle fournie par jeedom si elle est renseignée)
valmax Valeur maximum retournée par la commande (par défaut celle fournie par jeedom si elle est renseignée)
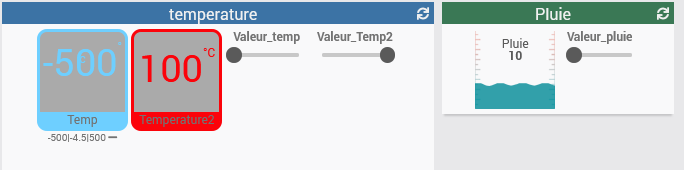
Le visuel sur thème dark à gauche et light à droite


Avec @Domotech nous avons fait des tests pour voir si le visuel à un rendu correct avec les nombres a 3 chiffre (négatif et positif) , tout semble bon pour nous. Vous verrez d’ailleurs que lorsque l’on passe a une valeur négative a 3 chiffre la taille de la police diminue et c’est normal.
Merci à tous pour votre patience et compréhension.
Si j’ai des retours positif de votre part sur un affichage correct, je continuerai alors les autres widget dans le même genre.
A bientôt
PS : Pour le nom de la commande, c’est normal cette couleur, comme le bakcground peu parfois être vif , la couleur du texte s’adapte, pour être un maximum lisible
Gold job @Tarlak! Ma contribution nrst que minime par rapport à ton gros boulot et ces nouvelles fonctionnalités
Bien mais nous avons perdu les décimales dans la bagarre ?
Pour le moment oui ;), elles vont surement revenir, je dois juste regarder pour faire en sorte que ça reste lisible.
Je mettrais surement un paramétrè en place pour savoir si oui ou non il faut les décimale.
D’ailleurs question de néophyte est-ce critique sur certain de vos appareil de ne pas avoir la décimal ? Car autant être franc pour moi qu’il fasse 18,3 ou 18,1 ca ne change pas grand chose en l’état actuel de ma domotique. Mais je suis curieux d’avoir ce genre d’info
pour une mesure de temp extérieur 1 chiffre pour juste voir les variations
de mon coté j’ai d’autres température que l’air certainne on 3 décimales sur le capteur mais 1 est sufisant aussi.
Merci @olive, voila qui est intéressant, je note ça et je regarde pour faire un petit quelque chose de propre et lisible
Je mettrais surement un paramétrè en place pour savoir si oui ou non il faut les décimale.
pas obligé
dans configuration calcul et arrondi l’utilisateur peut aussi se limité
Avec Arrondi (chiffre après la virgule)
Bonjour,
Merci pour l’évolution du widget temp.
Toutefois qq soucis:
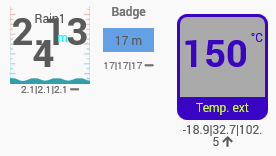
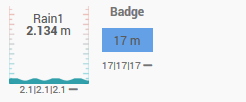
Le widget rain du core est perturbé par le css de votre widget:

Sans:

Je pensais que vous seriez reparti d’un widget core de la v4 pour faire cette nouvelle version.
Les textes des stats sont plus gros.
Le texte de la bulle d’aide n’est pas au format d’une bulle d’un widget v4. Texte différent et sur 2 lignes.
Et dans le 1er div, il reste des classes de la v3 tooltips et netatmodisplay qui ne sont plus définies.
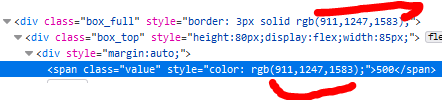
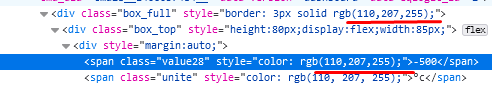
Vous avez aussi un souci avec les valeurs r g b pour afficher une temp de 500° par exemple:

Bonjour @jpty,
Merci pour les retours, je vais regarder tout cela aussi rapidement que possible.
Pour les stat c’est un choix personnel car sur mon ecran 4k la taille par defaut est assez… illisible :p, mais je vais changer ça pas de soucis.
Et je vais repartir a zero pour m’inspirer du core jeedom alors, je vais avoir pas mal de chose a lire.
Y a t’il quelque par un référenciel des bonnes pratique d dev de plugin et widget pour jeedom v4 ? histoire que j’arrête de faire de mauvais widget inutile. C’est une perte de temps pour tout ceux qui les essaies et ne peuvent pas les mettre en production.
Ha… oui le -500 la en effet j’ai pas oser aller aussi loin dans les valeurs  bon ben y a plus qu’a tout refaire
bon ben y a plus qu’a tout refaire 
Merci à tous de ne pas mettre en production ce widget défaillant, je reviendrais vers vous quand il sera mieux finaliser et en norme jeedom 4, navré pour ses dysfonctionnements
Pour des température le mini doit être au environ de -273.15°C soit le 0 absolu … je ne crois pas que l’on puisse allez au dessous ?
Oui mais bon mieux vaut prévoir malgré tout  on ne sait jamais
on ne sait jamais
surtout pour −459,67 °F (Fahrenheit) qui est l’équivalent 
ca suffit hein  C’est déjà assez difficile comme ça
C’est déjà assez difficile comme ça 
Le css me fait déjà suffisamment de cauchemars 
Bon ça avance,
Pour les conflits avec d’autre widget, j’avais pris l’habitude de ne plus déclarer les class css comme ceci :
.value#id#{
...
}
Mais comme ci
.value{
...
}
Car j’avais cru comprendre avec un post qui m’étais adressé que ce n’était plus nécessaire, mais force est de constaté que ce n’est pas le cas.
Je me suis donc aussi permis de récupéré la partie html d’un widget core afin de juste ajouter ce dont j’ai besoin pour que le mien ressemble à ce que je veux. J’ai du coup normalement les stats à la bonne taille également

Par contre j’ai besoin d’un peu d’aide au niveau des défaillances RGB, pour ma part voila ce que ca donne et tout me semble correct
Avec -500

Avec 500

Mais pourquoi utiliser les classes Css du core si c’est pour les modifier? Autant créer une nouvelle classe car je confirme que le #id# ne sert à rien avec les .find et alourdi inutilement le code
oui ben du coup c’est ce que je suis entrain de faire, je voulais éviter de rajouter de nouvelles classe qui pour moi alourdissait la page, juste modifier l’apparence me semblait plus, mais bon du coup je vais faire un mixe des deux, mettre a la fois la structure du widget core jeedom et mes propres class comme ca je serais tranquille.
Mais je suis vraiment perdu personnellement sur les bonnes pratiques a avoir. Je vais donc attendre d’avoir une réponse propre à ce sujet avant de balancer des mises à jour. Je préfère de loin comprendre
Il suffira ensuite d’ajouter dans la perso avancée pour que vous puissiez les lire toutes:
.cmdStats {
font-size: 12px !important;
}
Pour les classes CSS, il y a ça qui fonctionne quand on ne peut pas changer le nom de la classe (exemple avec highchart pour coloriser les petites graduations):
<div id="JaugeHorizontal#id#"></div>
.....
<style>
#JaugeHorizontal#id# .highcharts-minor-tick {
stroke: #minorTickcolor#
}
Quant aux bonnes pratiques, je ne peux pas vous aider. Pour moi c’est au cas par cas.
pouvez vous prendre contacte avec moi svp car j’ai de mal a aller vers votre depot cordialement nak