Bonjour,
je tente désespérément de me mettre un peu à l’implémentation de Widget et j’avoue avoir un peu de mal sur certains points.
Mon but est de faire un Jour Nuit un peu évolué pour géré mes appareils (chauffe eau / pompe piscine / charge Zoé) en fonction de ma production photovoltaique.
J’ai un truc fonctionnel mais pas beau ni pratique. J’ai donc commencé l’implémentation qui fonctionne déjà pour partie.
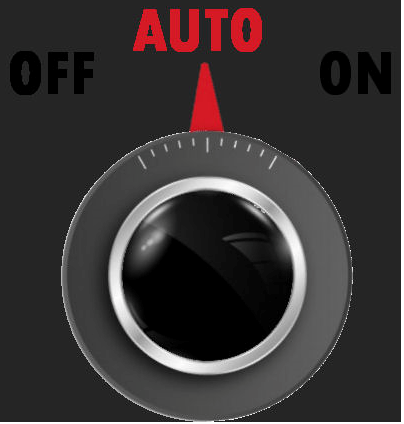
En gros j’ai une image cliquable qui permet de définir 3 positions (rien d’original) avec le choix en rouge :

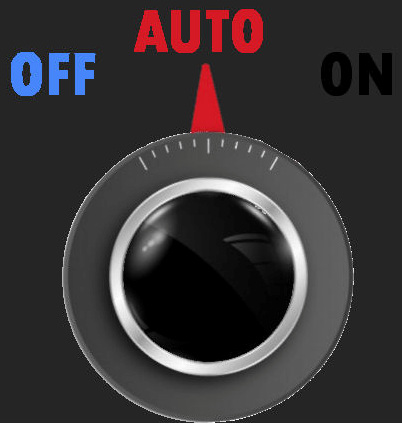
Et sur le choix auto, le on et le off sont positionnés en bleu si l’appareil est activé ou pas :

Donc mon code fonctionne sauf pour la partie activation de l’image avec le on ou le off en bleu. En fait j’arrive pas dans le widget à récupérer l’état de l’id passé en paramètre (qui est l’id du relai actif ou pas actif).
Voici mon implémentation :
<div style="min-width:120px; min-height:80px;" class="cmd tooltips cmd-widget cursor container-fluid" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#">
<center>
<div style="font-weight: bold;font-size : 12px;#hideCmdName#">#name_display#</div>
<span style="font-size: 2.5em;" class="iconCmd"></span>
<div style="display:inline-block;">
<span style="font-weight: bold;" class="pull-right">#unite#</span>
<span style="font-size: 2em;font-weight: bold;" class="pull-right state"></span>
</div>
<!-- div style="#displayHistory# font-size: 0.8em;" class="col-xs-12 center-block">
<span title="Min" class="tooltips">#minHistoryValue#</span>|<span title="Moyenne" class="tooltips" >#averageHistoryValue#</span> | <span title="Max" class="tooltips">#maxHistoryValue#</span> <i class="#tendance#"></i>
</div-->
</center>
<!-- Ne Pas Supprimer -->
<!-- script class="createWidgetInfo" type="text/javascript">//<![CDATA[{"type":"1","version":"1","size":"2.5","min":["0","1","2"],"max":["0","1","2"],"images":["JN_Off_Dark.jpg","JN_Auto_Dark.jpg","JN_On_Dark.jpg"]}]] -->
</script>
<!-- Ne Pas Supprimer -->
<script>
function onClickIncrement(newValue) {
jeedom.cmd.execute({id: #sliderId#, value: {slider: newValue}})
}
var srcImg = #imagedir#;
var iconUpdate#uid# = function (state){
$('.cmd[data-cmd_uid=#uid#] .iconCmd').empty();
if (state == 0) {
<!-- image off et arret relay associé -->
$('.cmd[data-cmd_uid=#uid#] .iconCmd').html('<img style="display: inline-block;" width="100" src="'+srcImg+ #imageOff# + '" onclick="onClickIncrement(1)">');
jeedom.cmd.execute({id: #relayIdOff#, value: {state: 1}})
}
if (state == 1) {
<!-- image Auto -->
$('.cmd[data-cmd_uid=#uid#] .iconCmd').html('<img style="display: inline-block;" width="100" src="'+srcImg+ #imageAuto# + '" onclick="onClickIncrement(2)">');
}
if (state == 2) {
<!-- image on et marche relay associé -->
$('.cmd[data-cmd_uid=#uid#] .iconCmd').html('<img style="display: inline-block;" width="100" src="'+srcImg+ #imageOn# + '" onclick="onClickIncrement(0)">');
}
};
jeedom.cmd.update['#id#'] = function(_options){
<!-- $('.cmd[data-cmd_uid=#uid#]').attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate)-->
iconUpdate#uid#(_options.display_value);
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>
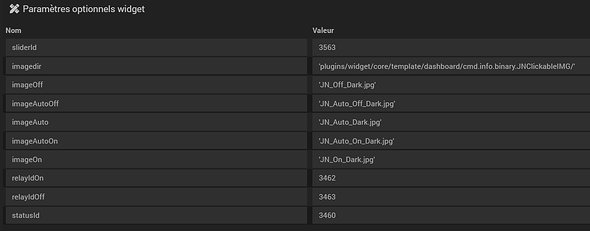
Les paramètres utilisés :
C’est dans la partie if (state == 1) que je voudrais récupérer l’état du #statusId# et en fonction de sa valeur de positionner la bonne image mais impossible de trouver, malgré fouille approfondie, comment récupérer la valeur d’un objet en ayant son id ???
Merci de votre aide car je ne suis pas loin du résultat souhaité …