Bonjour à tous,
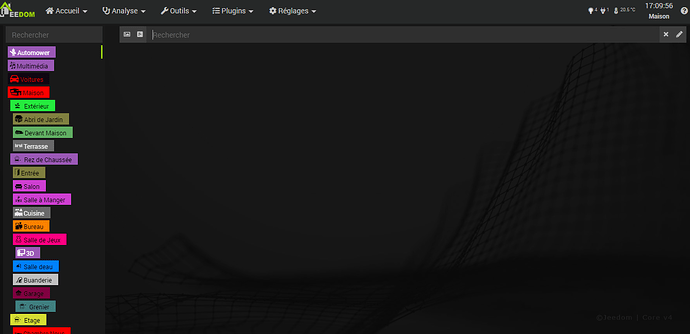
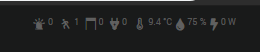
Suis-je le seul mais depuis quelques versions 4.0.xx, lorsque que je clique sur la lampe ou la prise affichées en haut à droite du dashboard, je me retrouve avec aucun appareil alors que j’ai bien un nombre d’indiqué à coté de la lampe ou de la prise…
Je suis sur VM proxmox.
Merci d’avance pour vos réponses !
Bonne journée
DJo
Bonjour
Cela dépend de l’objet racine il faut que celui ci contienne des équipements de résumé ou que un de ses enfants en contiennent
Merci Loic,
Mais c’est ce que j’ai et depuis longtemps et ça fonctionnait bien sauf que maintenant page noire…
voila mes captures d’écran

On a changé des trucs…
c’est à dire ?
Ben ma première réponse explique le changement…
c’est bien ce que j’ai vu que ça remonte dans le bandeau en haut et au niveau de chaque objet…
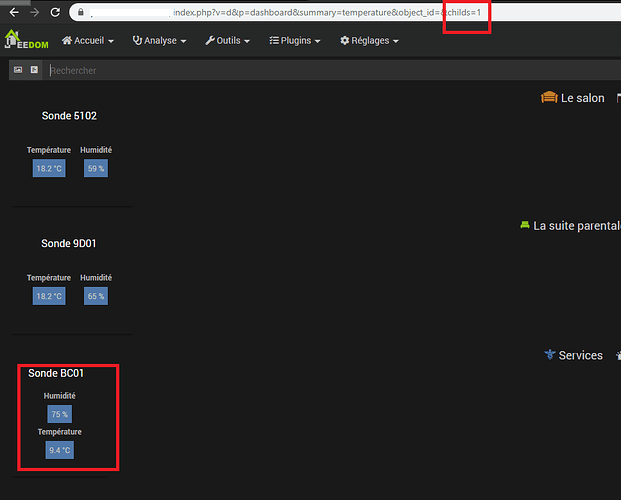
Quand je clique sur la lampe à coté de l’objet ça fonctionne bien mais pas quand je clique au niveau du bandeau global…
Relis mon premier message c’est l’explication et ça explique comment faire pour avoir un comportement voulu. Je sais pas comment expliquer autrement
Bonjour Loic,
Je pense que @DJo86 a raison, il y a un truc.
Chez moi :
L’objet « Controles » a pour fils « Services »
Les éléments de température remontent bien dans le résumé global…
et


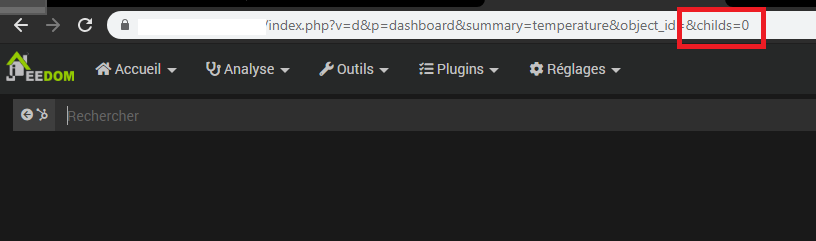
si on clique sur le résumé… c’est vide
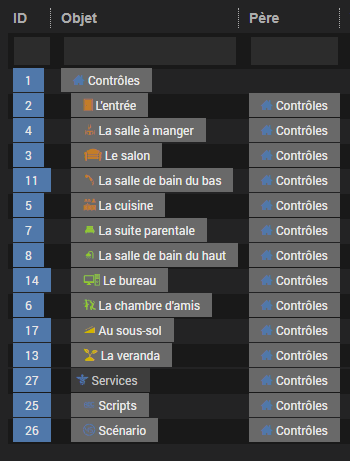
Et on voit bien que les fils sont éliminés
Au passage objectId est vide dans l’url…
Tout dépend de votre objet racine globale pour l’affichage il part de celui-ci forcément
Controles, c’est la racine chez moi… et j’ai qu’un seul niveau

Merci naboleo d’aller dans mon sens car je ne savais plus trop comment m’expliquer 
Et merci Loic pour le temps pris à nous répondre !!!
Je sais pas alors, vous pouvez le le rappeler mi-janvier ?
Ouias,
Je pense que le correction est de ce coté là
desktop/js/overview.js: loadPage('index.php?v=d&p=dashboard&summary='+$(this).data('summary')+'&object_id='+$(this).data('object_id')+'&childs=0')
desktop/js/overview.js: var url = 'index.php?v=d&p=dashboard&object_id='+$(this).attr('data-object_id')+'&childs=0'
desktop/js/overview.js: var url = 'index.php?v=d&p=dashboard&summary='+target.data('summary')+'&object_id='+$(this).data('object_id')+'&childs=0'
Childs vaut toujours 0 j’ai l’impression
Childs c’est pas de moi donc je peux pas te dire
Le child n’est pas sensé être en v4.0 c’est que en v4.1 
Je check çà dès que je peux
Merci Kiboost !
C’est fixé, mais c’est bien uniquement en 4.1 (alpha) et depuis la page Synthèse.
Ce n’est donc pas la même chose en 4.0
En conclusion, faut attendre une mise à jour du core ?
Hello,
Je relance le sujet car j’ai moi aussi le même problème depuis quelques temps …
A noter que ça marche toujours comme il faut pour la version mobile.
@kiboost, tu confirmes que c’est corrigé en 4.1 ?