Je constate le même problème avec safari uniquement. Chrome et Firefox ne présentent pas le problème.
Je suis sous MacOS Big Sur 11.4 at Safari est à jour.
Le même phénomène est visible sur une installation avec upgrade 4.1.28 vers 4.2.7 et sur une fresh install 4.2.7
Je tag notre ami @kiboost qui avait fait ce plugin et a donc intégré celui ci au core (si mes souvenirs sont corrects)
Oui mais là j’ai pas d’idée… Je vais essayer de dépoussiérer un mac pour tester 
Au vu de l’erreur ça semble venir du JavaScript… peut être du code conditionnel par navigateur ?
Si besoin je peux te mettre un teamviewer sur mon mac
Bonjour.
Les erreurs semblent être liées aux thèmes « Core2019 Dark » et « Code2019 Light ».
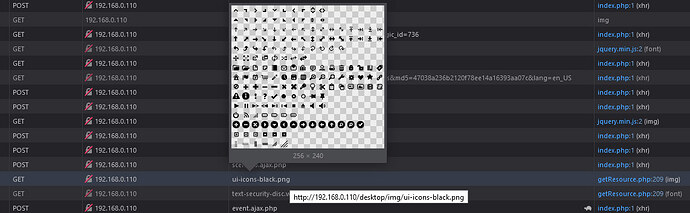
Quand je suis en « Dark », j’ai ceci dans la console de safari
Quand je suis en « Light », il y a ceci
Peut-être une piste de recherche.
Voilà.
Et pas de customisation avancée, thème trafiqué, js custom etc ??
Je ne vois pas bien comment il peut cherche à cet endroit là …
Hello, sur quel navigateur ? Uniquement safari toujours ?
Je pense pas que la diff entre black et White apporte un intérêt, c’est juste le thème qui charge plus ou moins d’images.
Par contre le nom de l’image est intéressant, @kiboost pas moyen de chercher ce nom dans la lib ?
c le logo jeedom définit en variable css dans les colors.css
absolument aucune raison que çà fasse çà, et c’est comme çà depuis la 4.0
Oui mais les restrictions n’étaient pas là et le 403 vient clairement de ces restrictions
Ou une erreur de la lib qui loupe une variable genre :
Var chemin = "" #variable loupée
<img src="chemin+'/img/machin.png...
(Simplifié, je suis sur mobile)
C une variable css pas js. Et on verrai pas le logo dans ce cas. Mais y’a aucune raison de cher her un root/img je comprend vraiment pas.
Oui c’était pour montrer l’éventuel problème d’une variable vide.
Bonsoir,
Je croit pas que les logos portent ces noms !
Pour infos si ca peut aider :
dans deskop/css/desktop.main.css ligne 4415 :
.ui-state-active .ui-icon,
.ui-widget-header .ui-icon {
background-image: var(--url-iconsDark)!important;
}
–url-iconsDark est initié dans core/themes/core2019_dark/desktop/colors.css ligne 52 :
--url-iconsDark: url(../img/ui-icons-black.png);
soit ../img/ui-icons-black.png a partir du fichier deskop/css/desktop.main.css
sa nous mène dans deskop/img/ui-icons-black.png
et la cette image existe :

ca explique/résout pas le soucis, mais sa peut être une piste.
Bonne soirée.
Bien vue c pas le logo en effet !
Vite fait sur le téléphone mais apparemment on est pas seul. Bug de safari ?
meme problème. je ne connais pas la solution mais j’ai un workaround qui marche chez moi. (bien sur que temporaire)
cf Editeur de fichier et Jeedom core 4.2.7
Visiblement si je mets en absolu çà marche
--url-iconsDark: url(/desktop/img/ui-icons-black.png);
Le logo est deja comme çà dans les colors.css
--url-logo: url('/core/themes/core2019_Dark/desktop/logo-jeedom.png');
Je vais essayer en alpha …
Si qqlun peu tester après maj en alpha ?
Bonjour.
J’ai repris les motifs faites en alpha : c’est ok pour moi, sous safari et chrome.
Merci.
Cool c’était donc bien le même problème que l’autre sujet du à un bug dans safari mac avec les path relatif en variable css.
Ce sujet a été automatiquement fermé après 24 heures suivant le dernier commentaire. Aucune réponse n’est permise dorénavant.