Hello
Je suis surement un boulet, mais j’essaye de faire un truc qui me semble ultra simple : afficher sur un design des « info » de type température de manière ultra simple.
J’ai plusieurs températures à différents endroits (Sous-sol, RDC, 1er, terrasse, auvent, etc.)
Je veux afficher la T° en mode texte et faire ce que je veux en CSS derrière.
J’ai donc le widget suivant (en v4), sachant que je vais dans Widget > Code > Dashboard, widget appliqué aux infos de mes 2 fibaros (cf supra) et de mon virtuel « Extérieur » (qui fait une moyenne de plusieurs températures extérieures) :
<div class="cmd-widget" data-type="info" data-subtype="string" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#" style="display: block;">
<span class="temperature" style="">#state#</span>
</div>
<script>
jeedom.cmd.update['#id#'] = function(_options){
$('.temperature').text(_options.display_value+'#unite#');
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
<style>
.temperature{
text-align:right;
display:block;
font-size:24px;
font-weight:300;
}
</style>
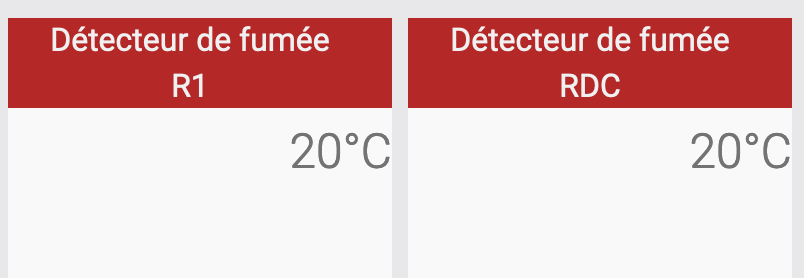
Mon souci, c’est que mon design m’affiche aux différents endroits une seule et même température.
Sur les dashboards, ca affiche la même température quand les 2 widgets sont sur la même page :
Mon virtuel au cas ou :

Je dois manquer un truc tout bête quelque part, mais quoi ?
Merci